モバイルファーストが推し進められている今、最近UXに体半分を突っ込んだ私を悩ます存在「パンくずリスト」。
限られたスマホ画面の表示範囲では、リンク範囲が小さくなりがちなので押しづらいですよね。とはいえ、SEOという言葉がチラつきます。
そこで今回、私なりに改めて「パンくずリスト」の在り方を考えてみました。
1. そもそもパンくずリストの役割
まず改めて、パンくずリストのWebサイトにおける役割や必要性を振り返ってみます。
1-1. UX的な観点
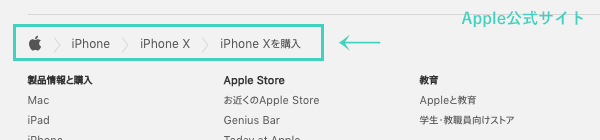
パンくずリストは階層があるサイトでユーザーが現在地を把握しやすくする、補佐的なナビゲーションです。

ページに訪れたときに必ずしもトップページにくるとは限らないので、このサイトの中でどんなカテゴリに属しているのかも一目でわかります。
パンくずリストと言えば、上記の図のように並んでいるものだけだと思っていたのですが、調べていたら一般的によく言われるものは「パス型」と呼ばれるもので、他に「位置型」「属性型」と3種類あるそうです。初めて知った!(パンくずリスト – Wikipedia)
1-2. SEO的な観点
クローラー(検索エンジンのロボット)は一つ一つの内部リンクをたどって他のページに行きます。そのため、パンくずリストで階層がわかりやすくしておくことで、クローラーが効率よくサイト内を巡回する手助けができます。
そうすると検索順位にも影響していくわけです。
検索エンジンの仕組みについては、バズ部さんの記事がわかりやすいですよ。
スマホ版ではパンくずリストを表示しないサイトが多いようです。
2. リッチスニペットの存在と構造化データマークアップの可能性
ここで唐突に「リッチスニペット」という言葉が出てくるのですが、じつはこれが「パンくずリスト」と関係してきます。
2-1. リッチスニペットとは?
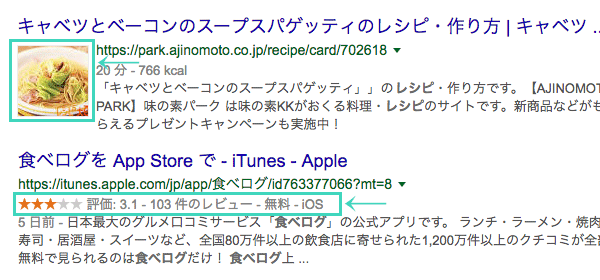
検索結果表示画面でタイトル下に表示される、数行のテキスト情報を「スニペット」と呼びます。
そのスニペットがリッチになったということですから、おわかりの通り下図のように「リッチスニペット」は画像やレビュー評価なども表示されます。

やはりリッチにした方がユーザーの目を引くので、クリック率も上がりそうですね。
2-2. リッチスニペット表示するための構造化データ
上記で紹介したリッチスニペットを表示するには、「構造化データマークアップ」というのをする必要があります。
構造化データとは、クローラーにHTMLで書かれた内容が何を意味するのか理解できるようにタグ付けしたものです。
構造化データマークアップの際、HTMLに直接記述するのですが、そこで「パンくずリスト」を使います。
(逆に、パンくずリスト置くなら構造化データをやっとけ!という感じなのかもですが、もう少し私に勉強が必要そうなので、今回はこの辺に留めておきます…。)
詳しいマークアップ方法は下記の記事などを参考にしてみてください。
- 近未来SEO!?構造化データマークアップとリッチスニペットを取り入れてみよう – 現役seo担当が教えるよブログ
- 構造化データとは?~HTMLを構造化する前に知っておきたいこと~ | サクラサクLABO公式ブログ
- パンくずリストを構造化データにする方法とSEO効果
2-3. 構造化データは将来的に検索順位に関わってくる可能性がある
いま現在、構造化データマークアップを行うことによるSEOへの影響はないのですが、将来は検索結果に関わる可能性があるそうです。
構造化マークアップを行えば、検索結果の上位に表示されるのか?と思われると思いますが、現在はそのような仕様になっていません。
しかし、GoogleのJohn Mueller氏はGoogleハングアウトで「構造化データのマークアップをランキングアルゴリズムに組み込むかもしれない」という発言から、今後そのような仕様になっていくことが期待されます。
仕様が変更された時に周りに置いて行かれないためにも、早く対策しておくことが良いと思われます。
John氏のハングアウトの動画
(引用元:最新のSEO事情!schema.orgで構造化マークアップせよ! – Qiita)
※注意:構造化データマークアップをしたことで、必ずしもリッチスニペット表示になるわけではありません。ですが、クローラーがさらに理解しやすくすることで、リッチスニペットになる可能性が高くなる、という解釈かと思います。
まとめ
- 外側のUXという点では、検索結果でリッチスニペット表示されるとアクセス数アップにつながってGoodである。
- リッチスニペット表示にするには構造化データマークアップをする。
- 構造化データマークアップにはパンくずリストを使うといい。
- 将来的に、パンくずに構造化データをほどこしておくと、検索エンジンに評価される可能性がある。
スズキの結論
まず、構造化データマークアップをする工数や管理コストに見合うかどうか?(ここが結構デメリットになるそうです。) →
【OK:見合う場合】
スマホサイトでパンくずはファーストビュー内には置かずに、構造化データマークアップをほどこしてフッターに置く。
【NG:見合わない場合】
UXを阻害する場合につき、スマホサイトでパンくずは非表示にする。
もちろん、スマホサイトでパンくずがユーザーに有効なときもあるので、その辺は探りつつ、UXとSEOで良い関係を築けていけたらと思います。



