普段使っているコミュニケーションツールへ今日のスケジュールを毎朝お知らせしてくれたら、とっても便利ですよね♪
デザイナーの私でもBotが導入できましたので、スクショ多めでみなさんにもご紹介します。(Mattermost版もあります。)
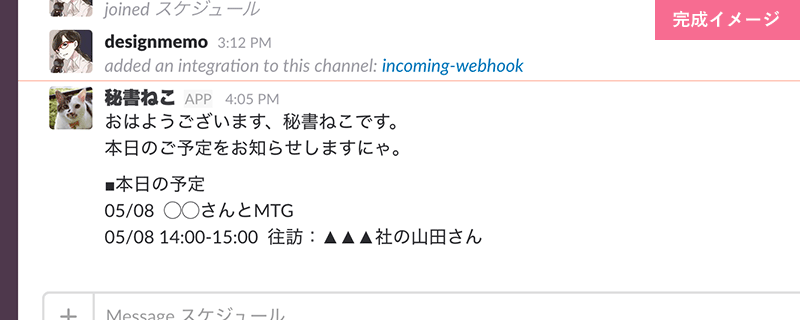
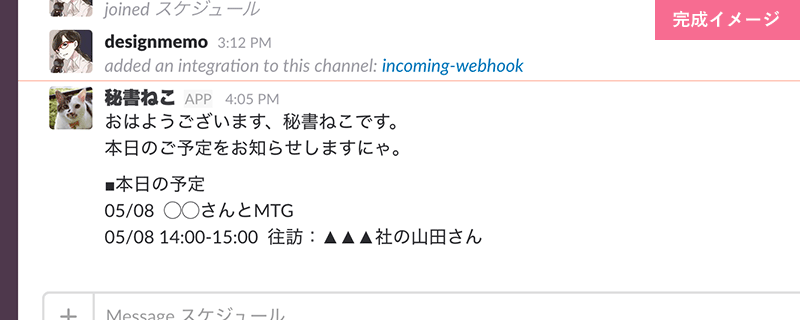
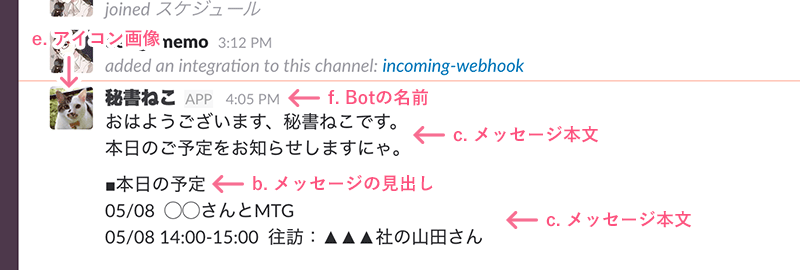
まずは完成イメージ!

- Slackへの登録
- Googleアカウント
- Googleカレンダーに何かしら今日の予定を入れておく
STEP1. Webhook URLを取得
1-1. 「Apps & integrations」ページへ移動する
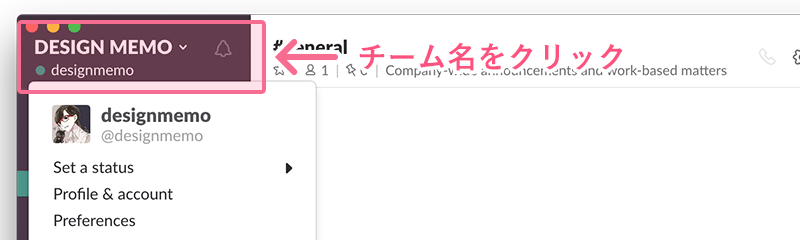
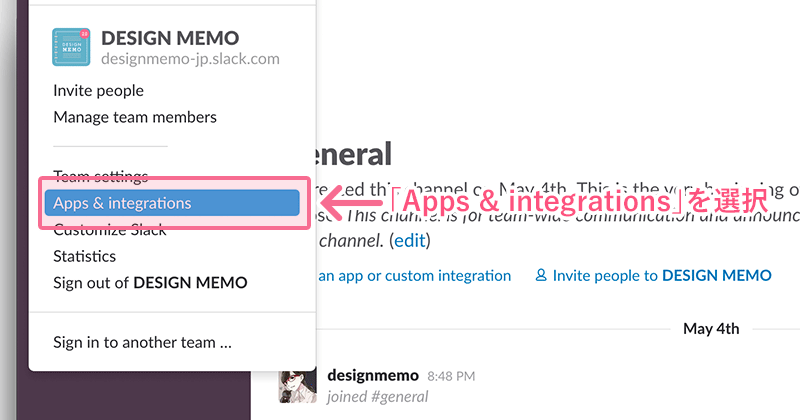
1) 左上のチーム名をクリックします。

2) プルダウンメニューから「Apps & integrations」を選択するとページへ移動します。

1-2. Incoming WebHooksでWebhook URLを取得する
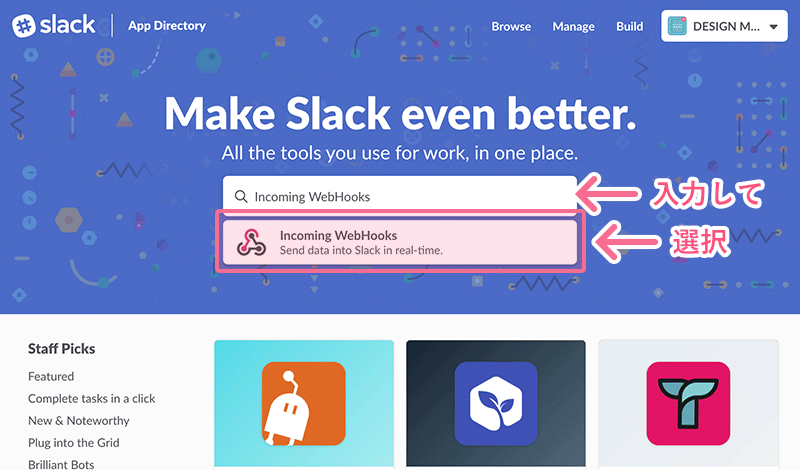
1) 真ん中の検索ボックスに「Incoming WebHooks」を入力して、下に出てきた候補から選択します。

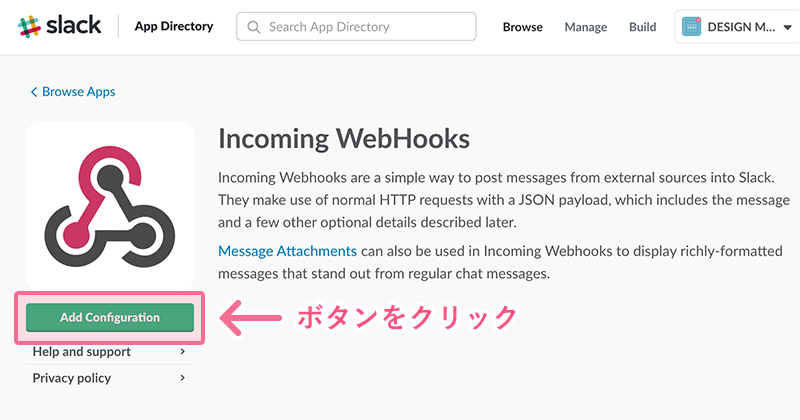
2) ページ移動したら、左サイドにある緑ボタン「Add Configuration」をクリックします。

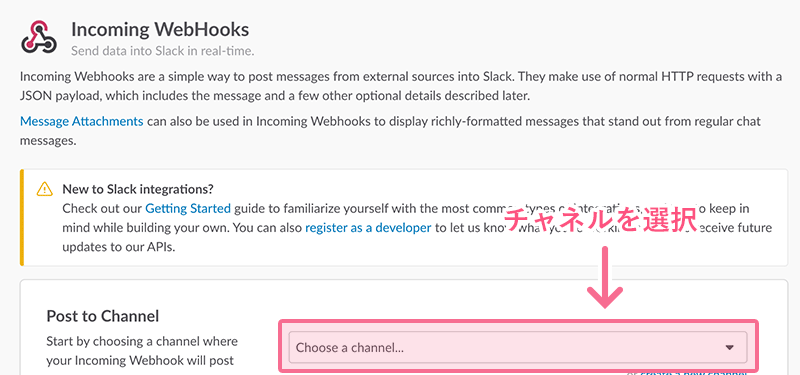
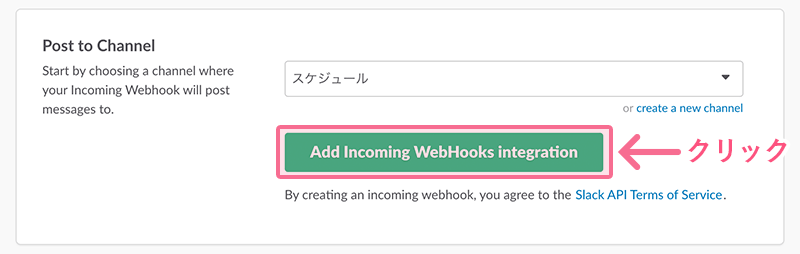
3) 「Post to Channel」という項目があるので、そこで今回通知したいチャネルを選択します。

4) チャネルを選択したら、すぐ下にある緑ボタン「Add Incoming WebHooks integration 」をクリックします。

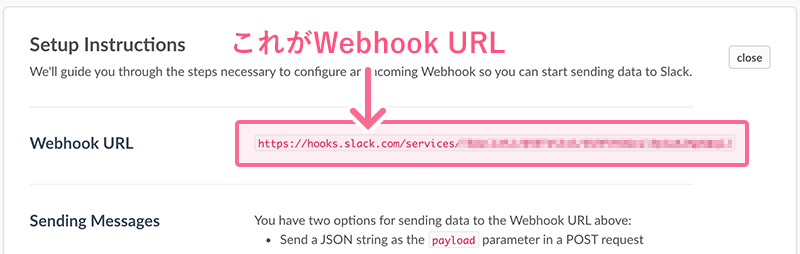
5) ページ移動したら、Webhook URLというのがあるので、そこにあるURLをどこかにメモしておきましょう!

STEP1はここまで!
STEP2. Googleスプレッドシートでスクリプトを作成
今回、GAS(Google Apps Script)というものを使います。Googleが提供するサーバーサイド・スクリプト環境です。
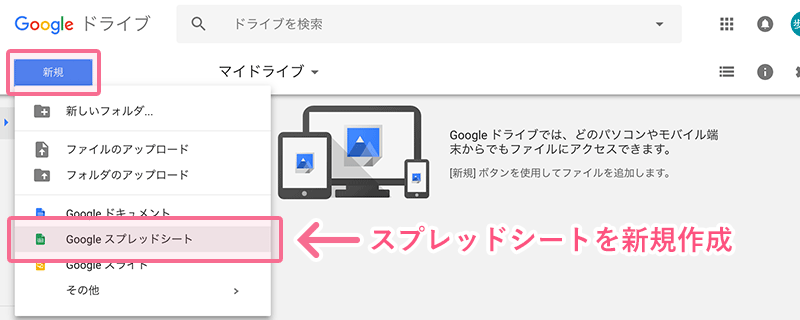
2-1. Googleドライブでスプレッドシートを新規作成
Googleドライブにアクセスして、左上の「新規」ボタンから「Googleスプレッドシート」を選択します。

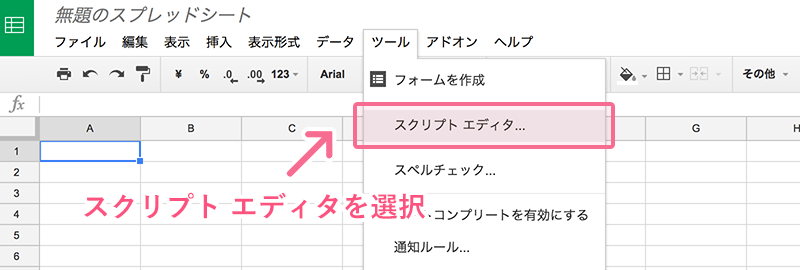
2-2. スクリプトエディタを開く
メニューの「ツール」タブから「スクリプト エディタ」をクリックします。

2-3. コードをコピー&ペーストして編集
1) 下記のコードをまるっとコピペしましょう。
↑ コードは下記の記事を元にさせて頂いてます!ありがとうございます。
- 今日の予定をまとめて教えてくれるslackの秘書BOT – Qiita http://qiita.com/seya128/items/028274fc014af37f7931
2) 次にコードの中のa〜gまでの7項目を編集してください。
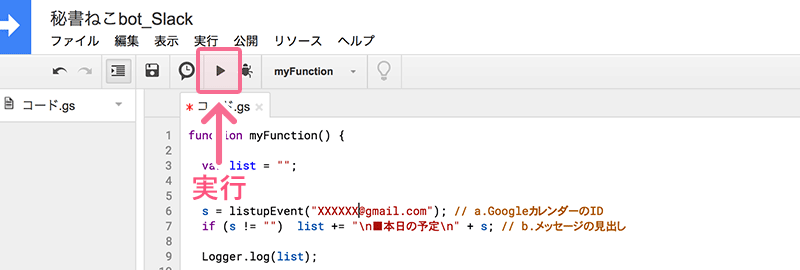
- 6行目:a. GoogleカレンダーのID ★通常はGoogleのメールアドレス
- 7行目:b. メッセージの見出し
- 13行目:c. メッセージ本文
- 14行目:d. チャネルの指定(※STEP1のWebhookの編集ページでも設定可能)
- 15行目:e. アイコン画像(※STEP1のWebhookの編集ページでも設定可能)
- 16行目:f. Botの名前(※STEP1のWebhookの編集ページでも設定可能)
- 52行目:g. Webhook URL ★ここにSTEP1で取得したWebhook URLを入れます

2-4. 保存して実行してみる(承認を許可)
1) 三角ボタンをクリックして実行してみましょう。

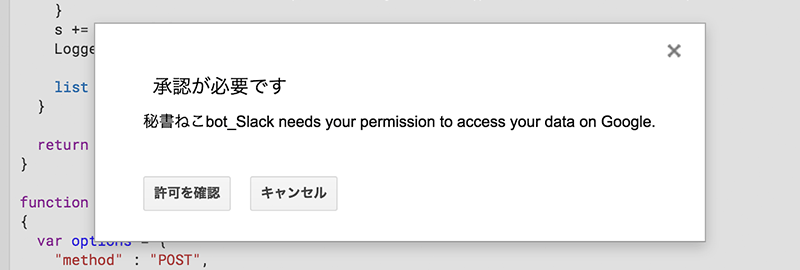
2) 初回のみGoogleへのアクセス承認の許可が求められますのでポチポチと押しておきます。

Slackに秘書ねこさん来ましたか?これでほぼ完成です!
チャネル名を間違えてる、カレンダーにスケジュールが入ってないetc.
STEP3. 通知の日時を指定する
最後に、毎朝秘書ねこさんにお知らせして欲しいので、トリガーを設定します。
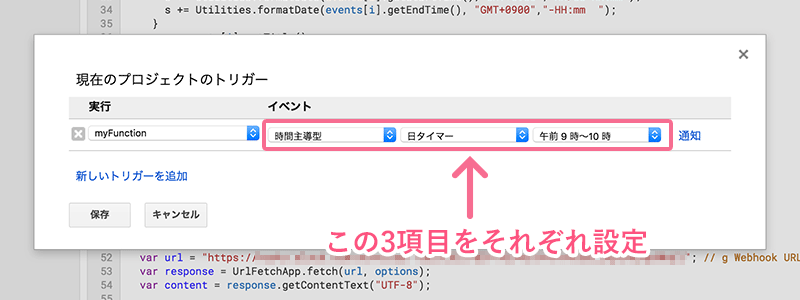
プロジェクトのトリガーを設定する
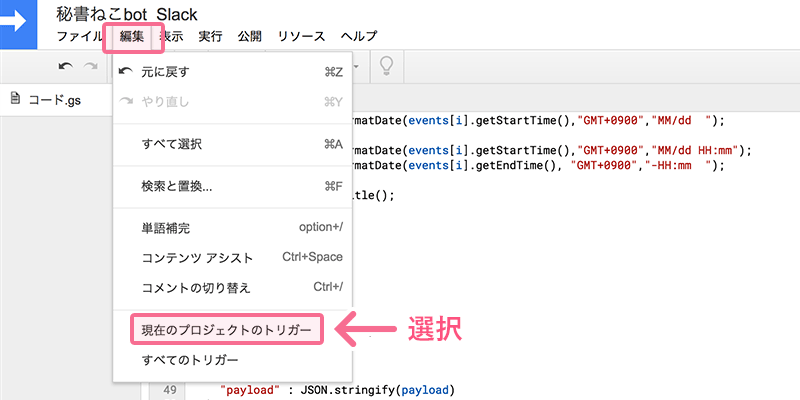
1) メニュー「編集」タブから「現在のプロジェクトのトリガー」を選択します。

2) 現在のプロジェクトのトリガーのウィンドウが開いたら、「時間主導型」→「日タイマー」→「午前9時〜10時」と選択します。そうすると、Googleカレンダーにスケジュールが入っている時は、毎日、午前9時〜10時のどこかでBotが動くようになります。

これで、毎朝秘書ねこさんに会えます♪