デザインの方向性をすり合わせる時に便利な、「デザインコンセプトシート」を作ってみました。
とくにLP/ランディングページや時短の案件は、要件がふわっとしがちなので、最初の方向性の認識がズレていると、あとあと出戻りが発生して大変ですよね・・(実体験)。
そうなる前に活用したい、新米デザイナーさんでも簡単に作れる1枚のシートになっています。記事の最後でテンプレートのダウンロードもできますので、ぜひ使ってみてください!

1. 簡易版デザインコンセプトシートの【利用シーン】
今回は簡易版なので、LPや時間が無い案件の時に、サクッと確認したいときに向いています。こういったすり合わせをするための資料を作ったことないという初心者さんにもオススメです。
こんなときに活用すると便利!
(A)クライアントとの方向性のすり合わせ

クライアントや代理店からふわっとしたデザイン依頼が来た時に、担当者とすり合わせる時に役に立ちます。
(B)ディレクターとデザイナー間でのイメージのすり合わせ

社内でうまくイメージが合わない時にも活用できます。
AとBのどちらの場合も、デザインに着手する前にシートを共有してすり合わせができると理想ですね!
2. 簡易版デザインコンセプトシートの【記入方法】
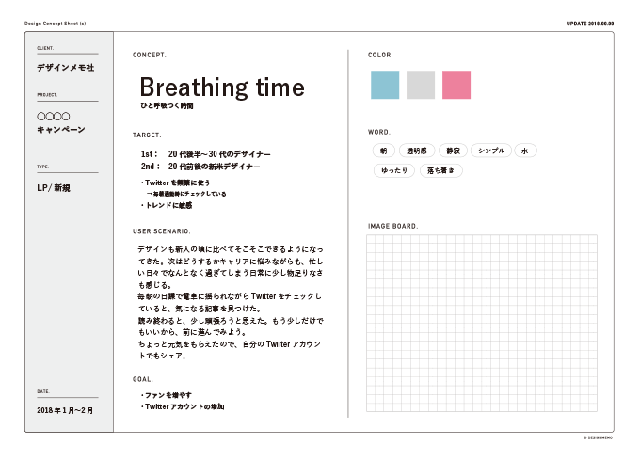
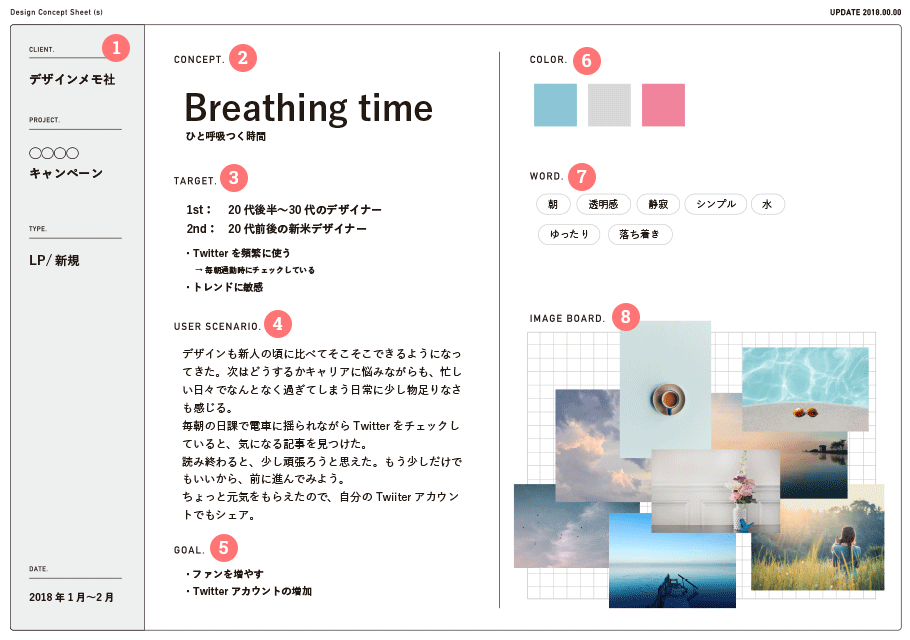
シートの中身を解説していきます。

(1)プロジェクト概要
左側がプロジェクトの概要を書く欄になっています。
- CLIENT:クライアント名、企業名
- PROJECT:プロジェクト名
- TYPE:LP/新規、コーポレートサイト/改修など
- DATE:プロジェクト期間
(2)コンセプト CONCEPT
コンセプトを記入します。キャッチコピーやワードなどわかりやすく一言で表現できると良いですね。コンセプトは全体の方向性を一言でいったら?というものなので、だいたいイメージが固まってきた最後に書くと良いかもしれません。
(3)ターゲット TARGET
ターゲットを記入します。メインターゲットとサブターゲットが設定されてると振り幅がわかりやすいです。例では、その下に特徴も少し付け足しています。
今回は簡易版なので簡単に記載していますが、ペルソナなどが作ってあったらそれを載せるのも良いですね。
(4)ユーザーシナリオ USER SCENARIO
ユーザーシナリオです。ユーザーが今回のWebサイトやサービスに出会う前後の、ちょっとしたストーリーを書きます。文章が苦手な方は、イラストや4コマ漫画などで表現しても面白いですね。
(5)目標 GOAL
このプロジェクトの目標や目的などを書きます。これを知っておくと、デザインの強弱が付けやすくなりますので、ディレクターさんに確認してみましょう。
(6)配色 COLOR
今回メインとなる配色を設定します。だいたい3〜4色までが良いですね。
(7)ワード WORD
連想できる単語やキーワードを設定します。ここで関連のワードを出しておくと、例えば「かわいい」だけではなく、「フェミニン」「やさしい」などもあると、どういったかわいいなのかもイメージしやすくなりますね。
(8)イメージボード IMAGE BOARD
写真やイラストなどを貼って、ビジュアル面でのイメージを補足します。
まとめ. デザインの方向性はみんなの共通認識に

デザインが出来上がった段階で、その見た目を共有しただけでは、いろいろ考えた要素がデザイナーの頭の中に残ったままになっています。
それをしっかり、ディレクターやクライアントへ、彼らがわかりやすい形で共有するのはとても大事なことだと思うのです。
デザイナー間ではイメージの疎通ができるのに、ディレクターやクライアントにはいまいち伝わらないことがよくありませんか?どんな職業にも言えることですが、普段から触れているものが全然違えば、私たちの認識は本当によくズレます。
昔、「デザイナーである自分は普通じゃないと思え」と先輩デザイナーに言われたことがあります。
デザインコンセプトシートを活用することで、少しでもデザイナーさんたちがハッピーにお仕事できますように。