HTMLを学び始めたばかりの頃は、ファイルの選択やスペル、入れ子構造などでつまずくことが多くなりがちです。が、そこは初心者だからこそ、拡張機能(プラグイン)を活用してカバーをしていきましょう!
ここでは、私が非常勤講師として教えている学生にもおすすめしている、Visual Studio Codeの拡張機能を紹介します。
VSCode拡張機能のインストール方法
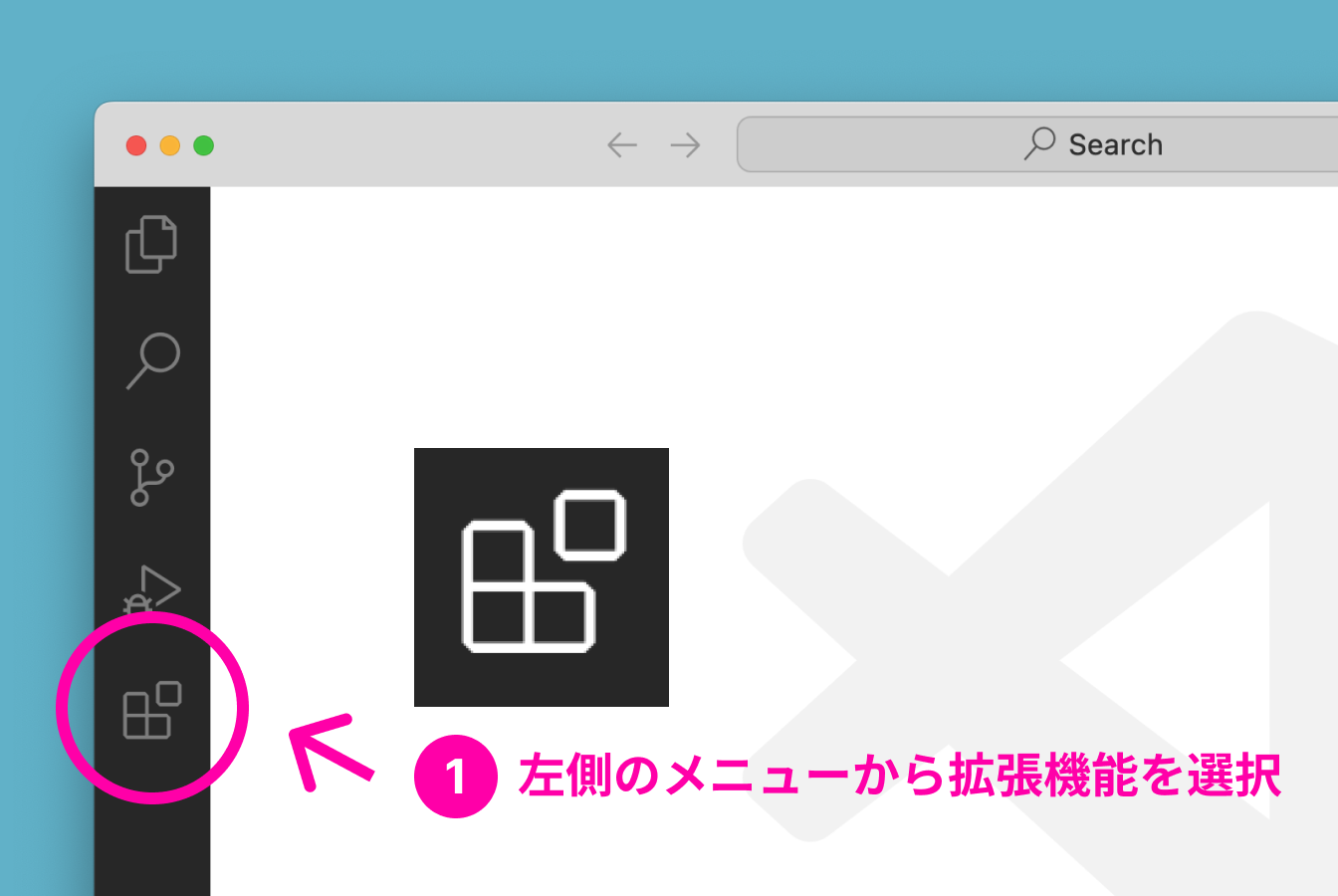
(1)左側のメニューから拡張機能を選択する
VSCodeを起動したら、左側の黒いバーの真ん中あたりにある4つの四角のアイコンをクリックします。

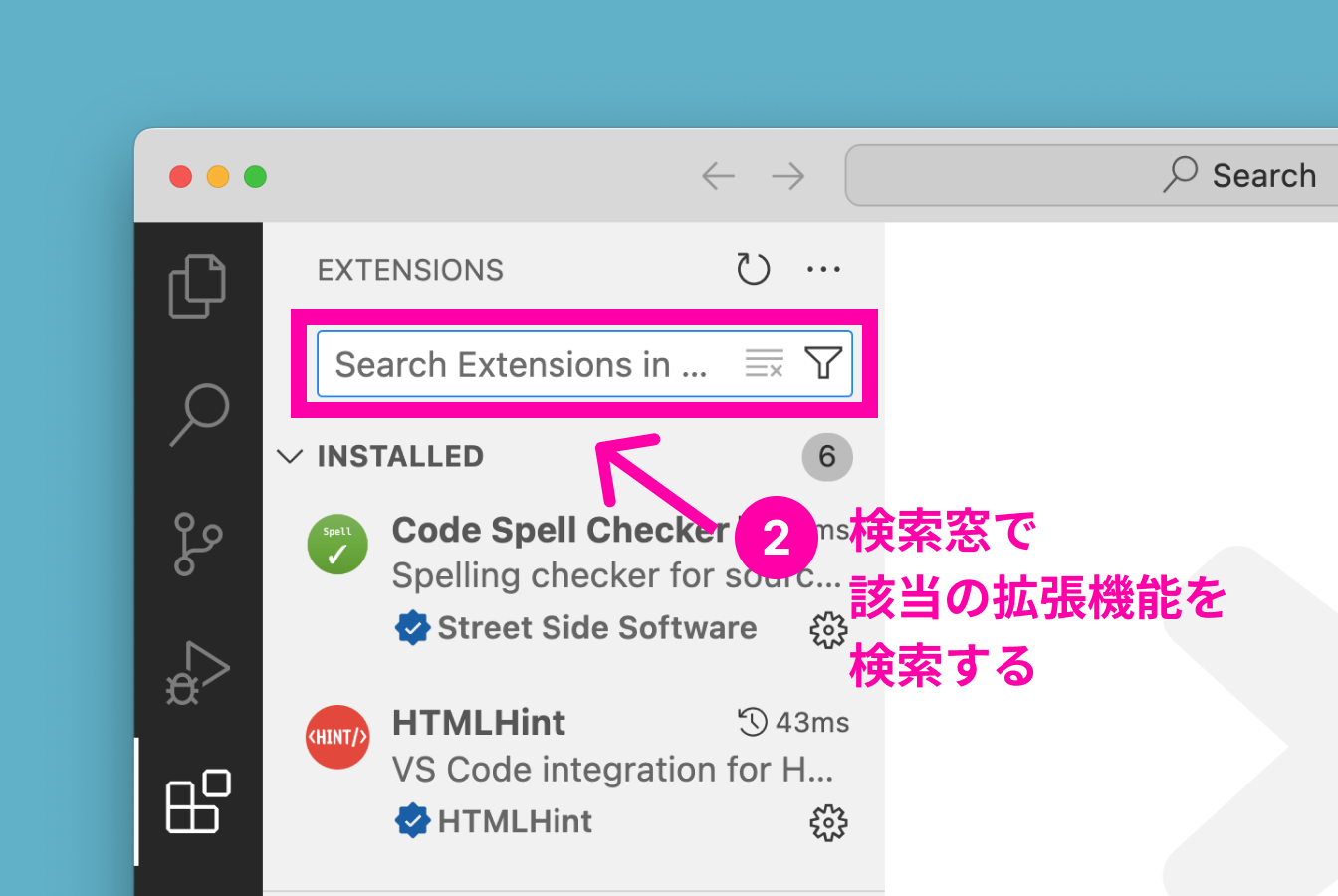
(2)検索窓で該当の拡張機能を検索する
アイコンをクリックすると、上部に検索窓が出てきます。そこにインストールしたい拡張機能名を入力すると、下の欄に候補が表示されます。

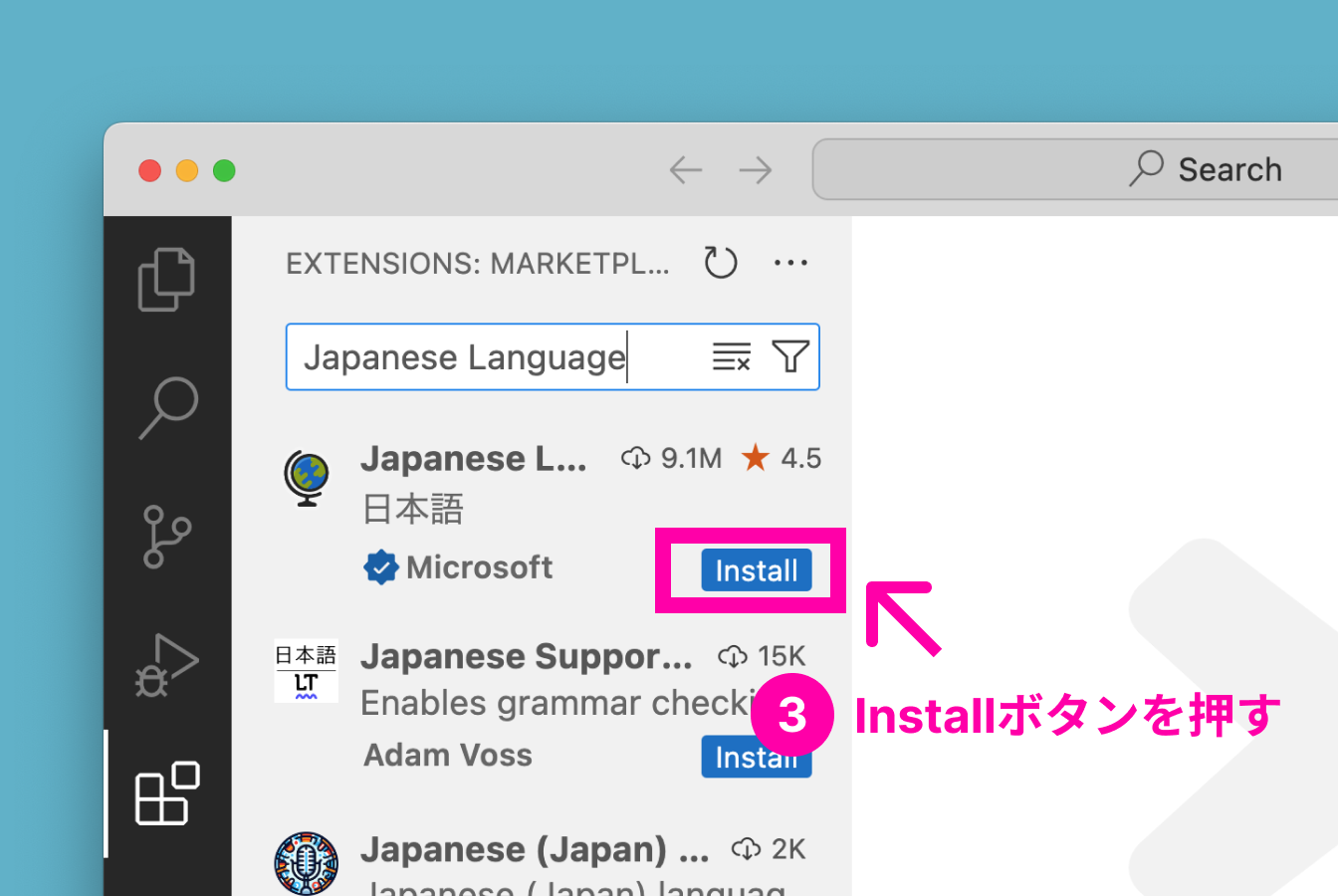
(3)該当の拡張機能の「Install」ボタンを押す
該当の拡張機能があったら、「Install(インストール)」ボタンをクリックすると、インストールが開始されます。

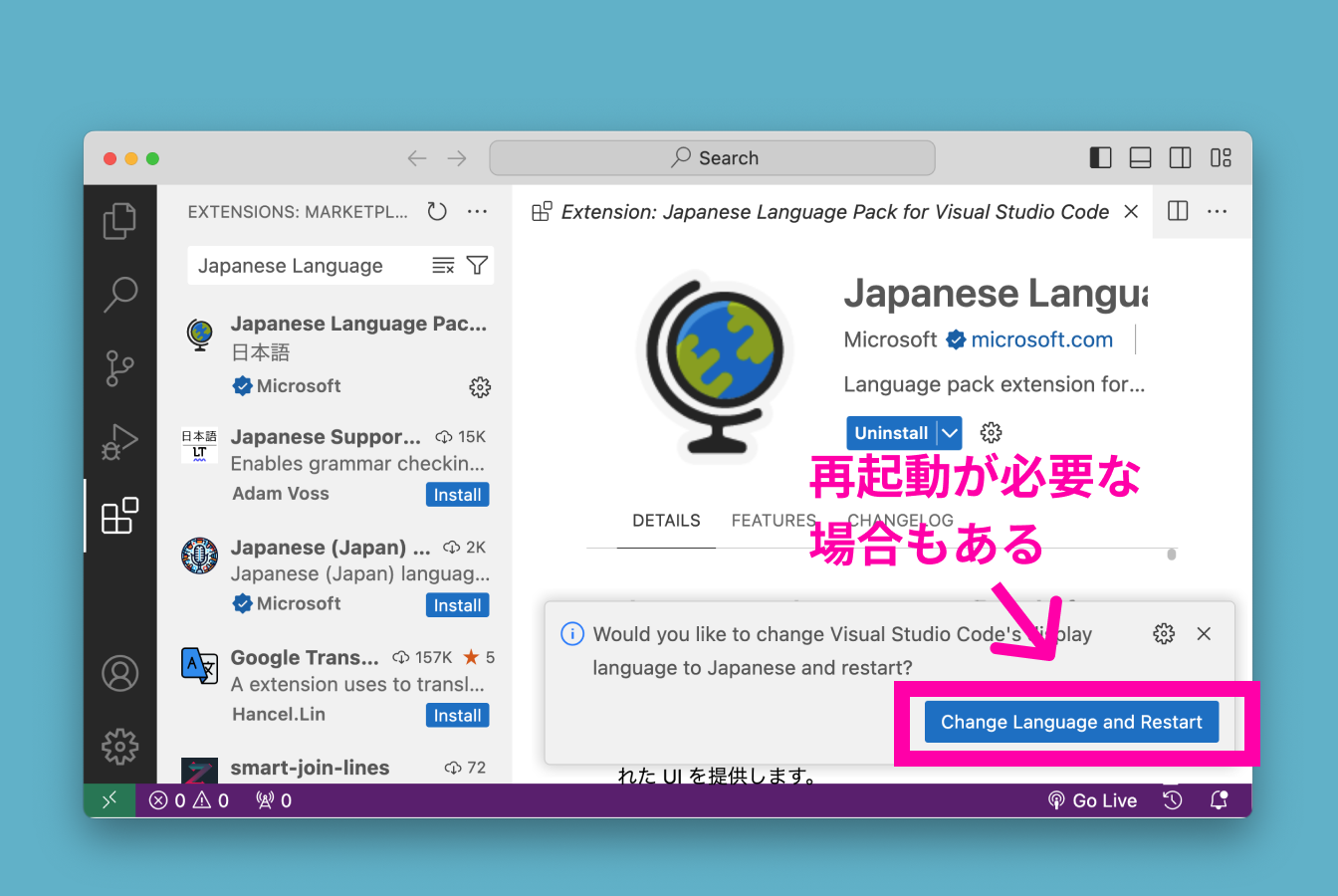
拡張機能によっては再起動を求められるので、再起動しましょう。
下記のようなウィンドウを間違って閉じてしまっても、VSCode自体を一度閉じて、開き直せば大丈夫です。

HTML初心者におすすめのVSCode拡張機能5つ
VSCodeを日本語にする拡張機能
Japanese Language Pack for Visual Studio Code
まずは定番の、VSCodeを日本語化できる拡張機能です。

インデント(字下げ)を見やすくする拡張機能
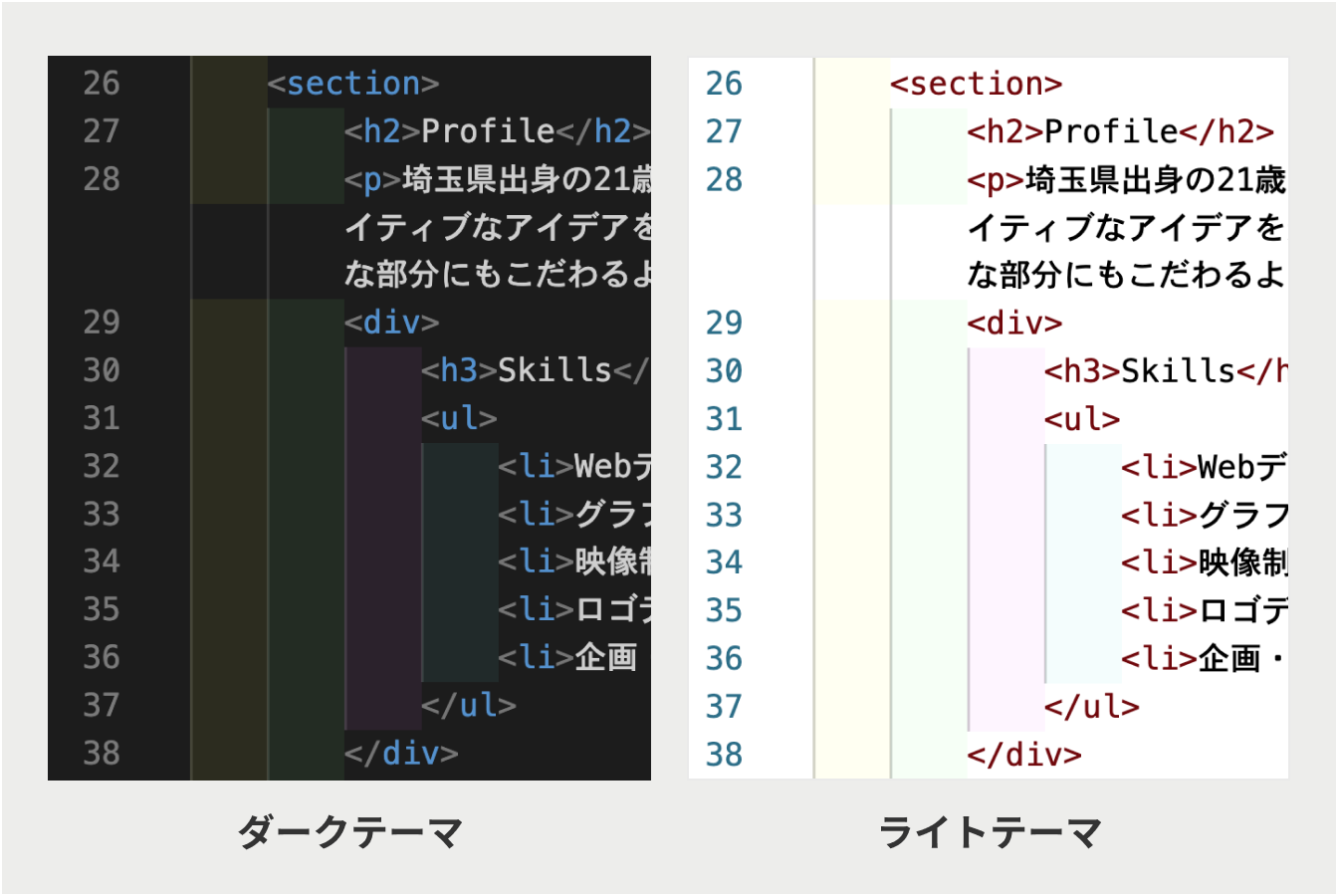
indent-rainbow
インデント(字下げ)を色付けしてくれる拡張機能です。最初は入れ子の構造を間違いやすいので、字下げもしながらマークアップしていきましょう。


HTMLの文法をチェックしてくれる
HTMLHint
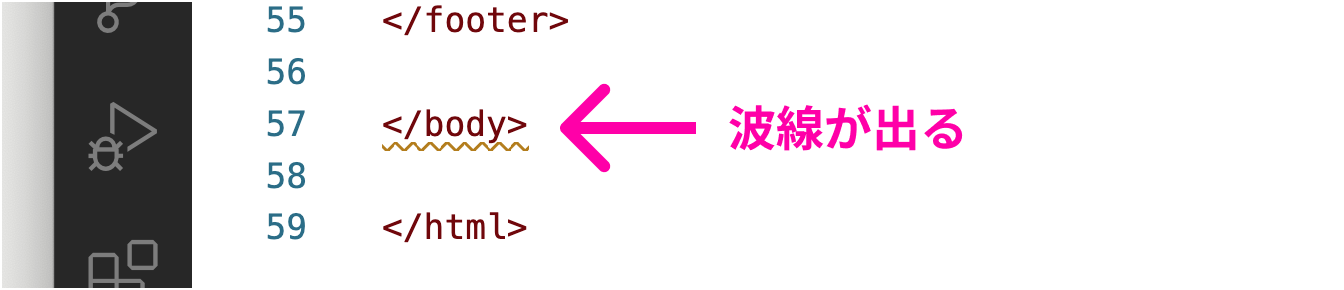
HTMLの文法に間違った部分があると、コード内のテキストに波線が表示されます。


▼ 左下のエラーマークをクリックすると、英語ですが内容も確認できます。

英語のスペルをチェックしてくれる
Code Spell Checker
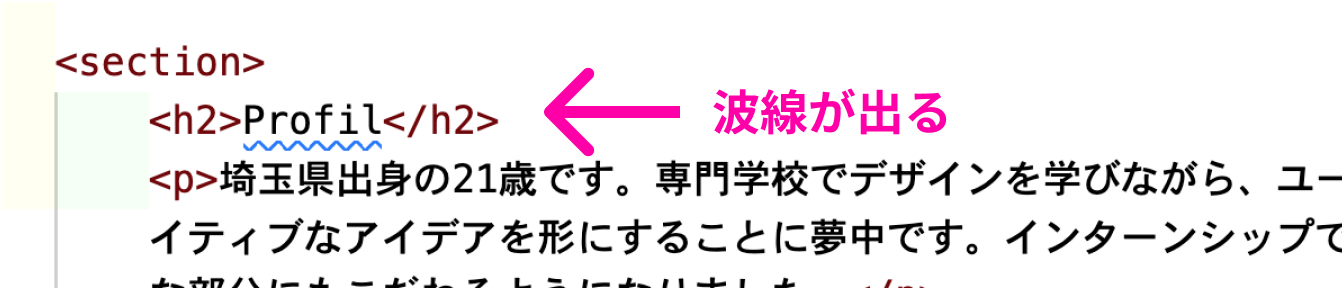
一つ前のHTMLHintに合わせてこちらも入れておくと安心です。HTMLHintと同じように、間違えがあるとテキストの下に波線が表示されます。

▼ HTMLHintとは別の色の波線で出ます。(※名前など日本語のローマ字も波線が出てしまうので、あくまでも参考程度)

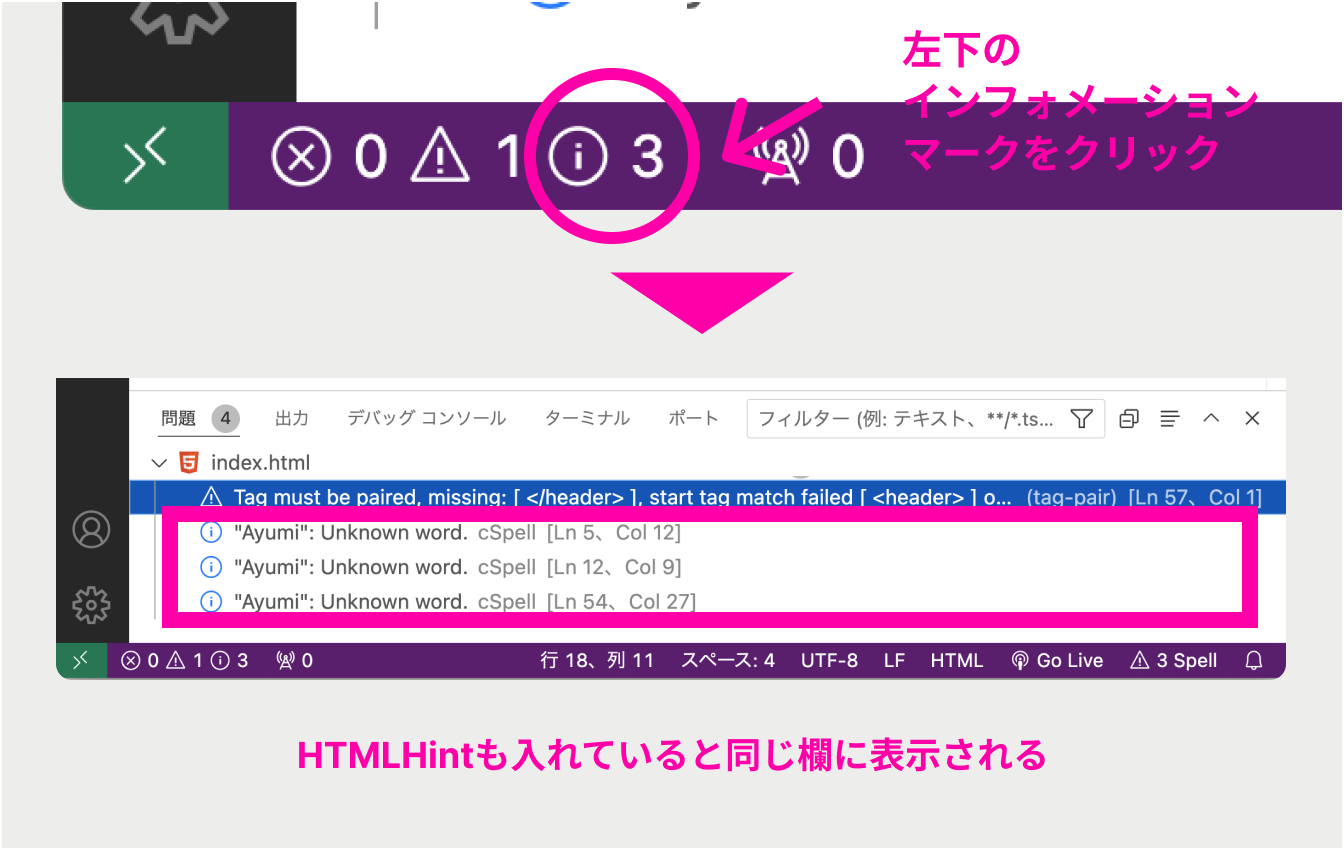
▼ HTMLHintのエラーマークの隣に(i)インフォメーションマークで表示されます。

サイドバーにアイコンを表示して見やすくする
vscode-icons
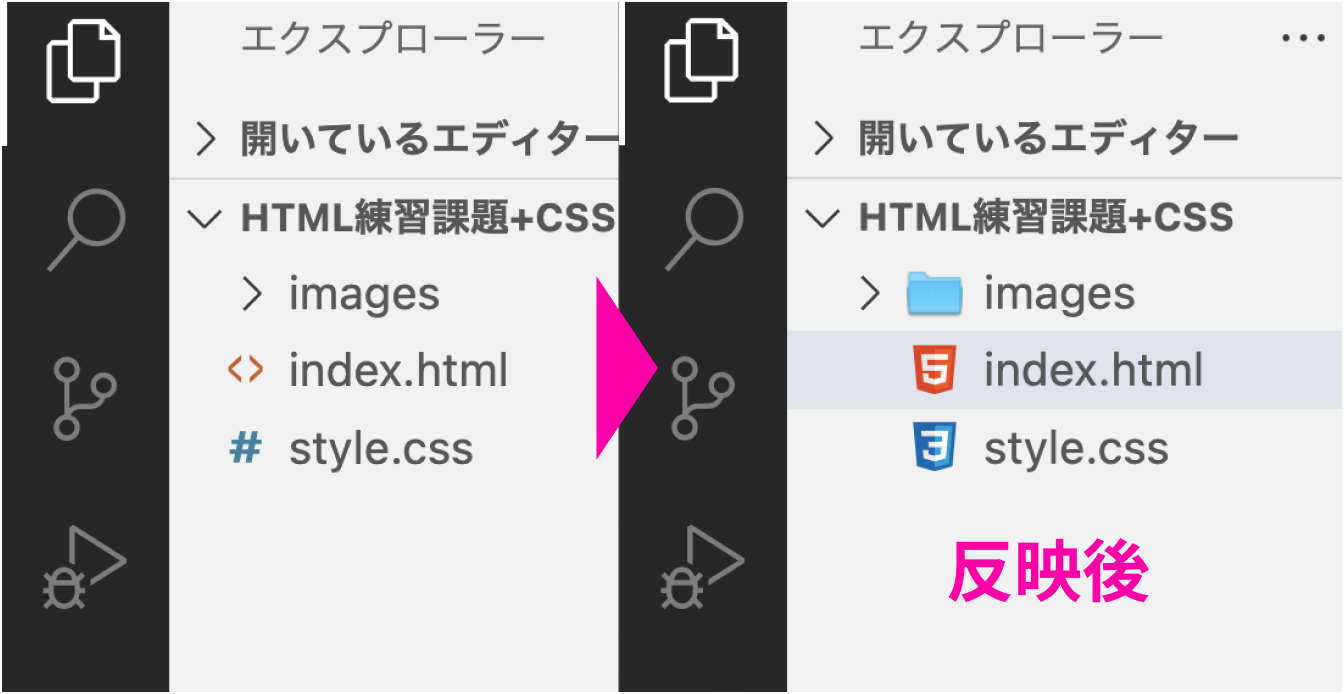
左側のサイドバーのフォルダとファイル一覧で、アイコンを見やすくしてくれる拡張機能です(※正確には「テーマ」に分類されています)。とくに最初はどのフォルダにどのファイルを入れているのか、ぐしゃぐしゃにしてしまいがちなので、一覧でも確認しながら進めるのが大切です。

vscode-icons-mac
mac OSの人はこちらがおすすめです。


コードは1文字書き間違えるだけでも正しく表示されないことがあります(私も発見できずに2時間以上悩んだことがあります…泣)。
最初は「うわーこんなことで…」と落ち込むこともあるかもしれませんが、この記事で紹介したような拡張機能を上手く活用して学習を効率的に進めていきましょう!