クライアントへヒアリングする際に、つい聞き漏らしてしまうことってありますよね…。状況や担当者、ミーティングの流れなどで、プロジェクトごとにどうしても聞くタイミングが変わってしまうもの。
そこで、私はクライアントに書いてもらう用のシートとは別に、「自分用のヒアリングシート」を作って都度記入をして必要な情報の抜け漏れがないか確認するようにしています。
ディレクターさんやエンジニアさんと社内で共有するのも効果的なので会社員デザイナーさんも、フリーでお仕事されている方デザイナーさんも、ぜひ活用してみてください!
記事の最後に、コピーして使えるテンプレート(GoogleスプレッドシートのURL)も置いてあります。
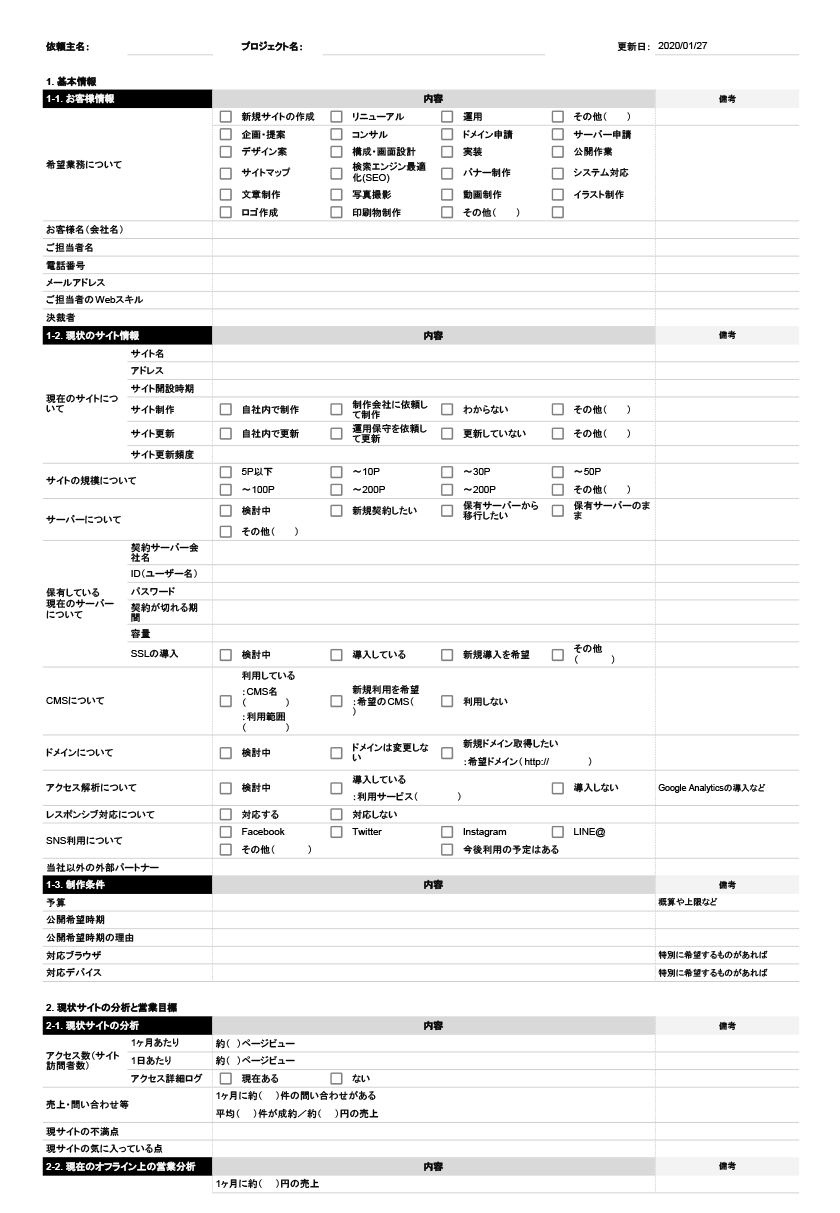
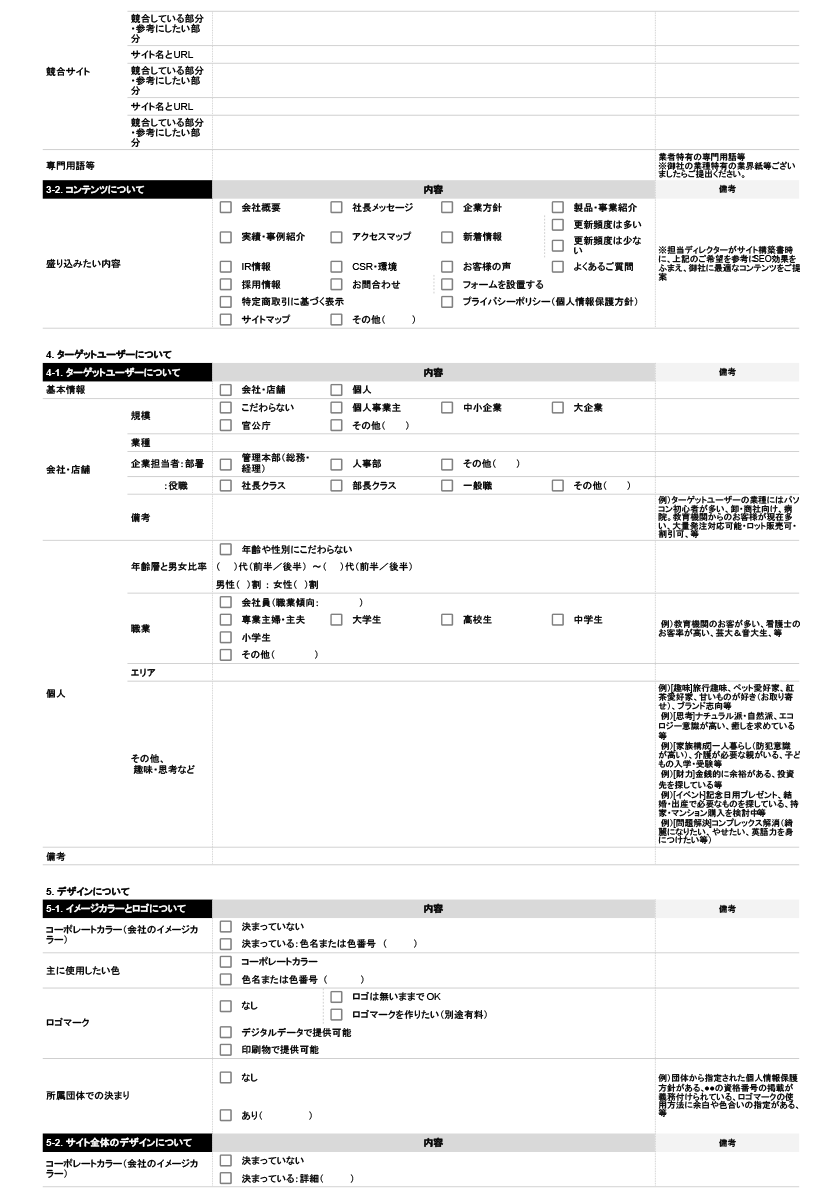
(1)ヒアリングシートの全体像
A4に印刷するとそこそこ長いです。




(2)ヒアリングシートの項目一覧
全部使う必要はないので、足したり引いたりアレンジしてみてください。
1. 基本情報
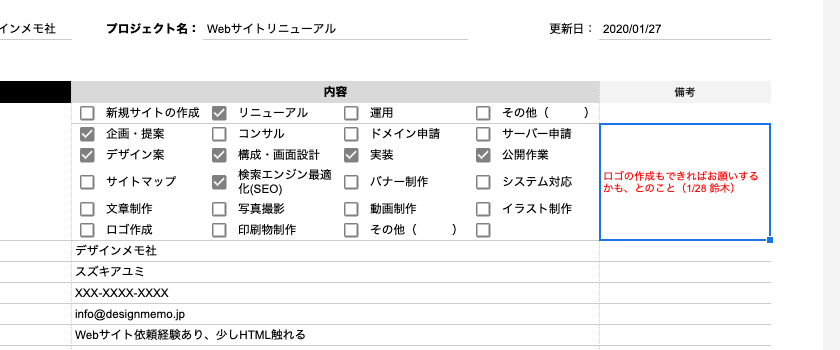
1-1. お客様情報
- 希望業務について
- お客様名(会社名)
- ご担当者名
- 電話番号
- メールアドレス
- ご担当者のWebスキル
- 決裁者
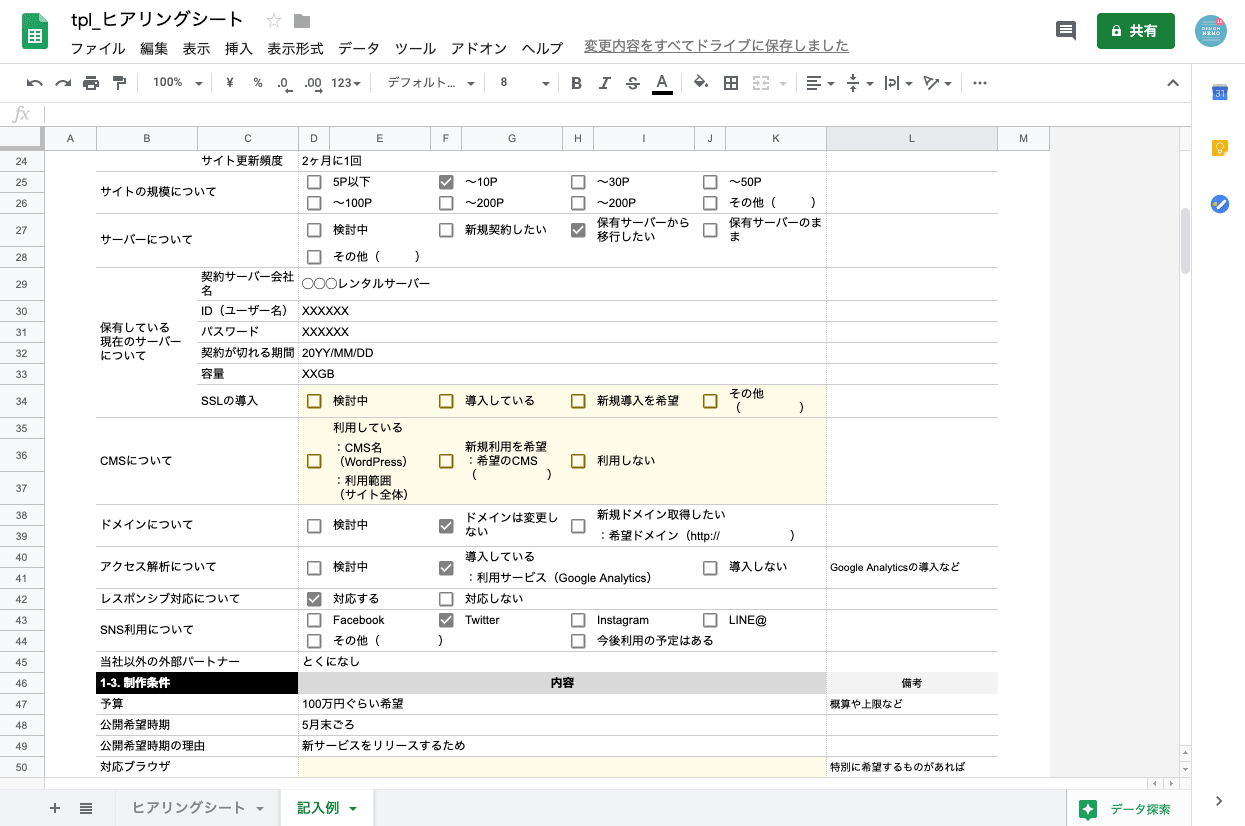
1-2. 現状のサイト情報
- 現在のサイトについて
└ サイト名/アドレス/サイト開設時期/サイト制作/サイト更新/サイト更新頻度 - サイトの規模について
- サーバーについて
- 保有している現在のサーバーについて
└ 契約サーバー会社名/ID(ユーザー名)/パスワード/契約が切れる期間/容量/SSLの導入 - CMSについて
- ドメインについて
- アクセス解析について
- レスポンシブ対応について
- SNS利用について
- 当社以外の外部パートナー
1-3. 制作条件
- 予算
- 公開希望時期
- 公開希望時期の理由
- 対応ブラウザ
- 対応デバイス
2. 現状サイトの分析と営業目標
2-1. 現状サイトの分析
- アクセス数(サイト訪問者数)
└ 1ヶ月あたり/1日あたり/アクセス詳細ログ - 売上・問い合わせ等
- 現サイトの不満点
- 現サイトの気に入っている点
2-2. 現在のオフライン上の営業分析
- 売上・問い合わせ等
- 営業地域
- ポジショニング
- これまでの広告費
2-3. 弊社制作サイトの営業目標
- アクセス数(サイト訪問者数)
└ 1ヶ月あたり/1日あたり - 売上・問い合わせ等
- 営業地域
- ポジショニング
3. サイト概要
3-1. サイト上で行う事業内容
- サイト上で扱いたい商品やサービス
- 業務フロー
- 最もアピールしたいこと
- サイト上での目的
- 競合他社との相違点
└ 他社より優れている点/他社より不利な点 - 競合サイト
└ サイト名とURL/競合している部分・参考にしたい部分 - 専門用語等
3-2. コンテンツについて
- 盛り込みたい内容
4. ターゲットユーザー
- 基本情報
- 会社・店舗
└ 規模/業種/企業担当者:部署:役職 - 個人
└ 年齢層と男女比率/職業/エリア/その他、趣味・思考など
5. デザインについて
5-1. イメージカラーとロゴについて
- コーポレートカラー(会社のイメージカラー)
- 主に使用したい色
- ロゴマーク
- 所属団体での決まり
5-2. サイト全体のデザインについて
- コーポレートカラー(会社のイメージカラー)
- 所属団体での決まり
- デザイン参考サイト
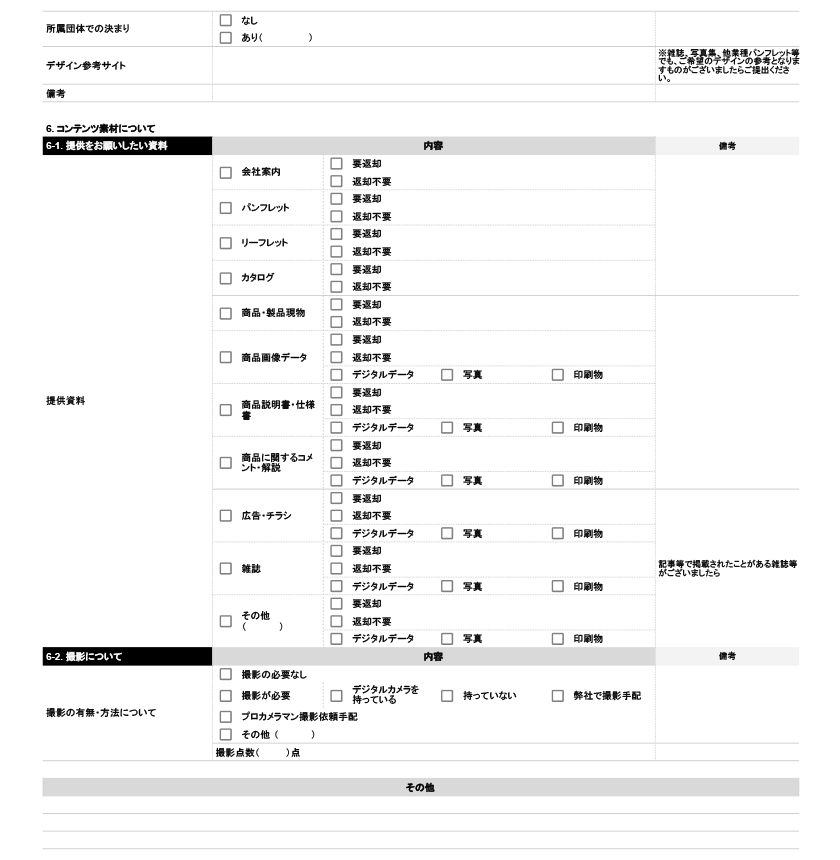
6. コンテンツ素材について
6-1. 提供をお願いしたい資料
- 提供資料
└ 会社案内/パンフレット/リーフレット/カタログ/商品・製品現物/商品画像データ/商品説明書・仕様書/商品に関するコメント・解説/広告・チラシ/雑誌/その他
6-2. 撮影について
- 撮影の有無・方法について
└ 撮影の必要なし/撮影が必要/プロカメラマン撮影依頼手配/その他 - 撮影点数
(3)私が活用する時のちょこっとネタ
確認してないものはセルに色をつけておく
わかりやすいように、これ聞いておかないと!という項目はセルに色をつけています。

ミーティングの時のメモも書いておく
社内で共有する時は、記入した日付にプラスして名前も書いておくとGOOD。

▼ よかったら活用してみてください^^
※使用方法:メニューの「ファイル」から「コピーを作成」すると、ご自身のGoogleドライブに複製されます。(Googleにログインした状態で行ってください)
Thanks: Photo by CoWomen on Unsplash