デザインのフィードバックを受け取る時や、実装のチェックをする時に、SlackやChatworkなどのチャットツールのみでやりとりしてしまうと、どうしてもやりとりが流れてしまいがちです。そんな時に、私はGoogleスプレッドシートでチェックシートを作成して、みんなにそこへ記入するようにお願いしています。
記事の最後にGoogleスプレッドシートのテンプレートのURLも貼ってありますので、よかったらみなさんも活用してみてください!

目次
1. チェックシートの【使いどころ】
1-1. 活用タイミング例
・クライアントからデザインのフィードバック
・実装完了時のクオリティチェック
・納品前のブラウザチェック
1-2. 活用シーン例
(1)複数人のメンバーで確認する時
デザインや実装されたページ(画面)を確認する人数が多ければ多いほど、コミュニケーションが複雑になりがちです。そんな時に、一定のルールのあるシートを使うことで、お互いにフィードバック内容を把握しやすくなります。
(2)とにかく確認するページ(画面)数や修正点が多い時
一覧で見ることのできるシートがあると数が多くてもページごとに並び替えもできますし、粒度が細かいものが混ざってしまっても優先度をつけることで修正の緊急度や重要度を判断しやすくなります。
(3)フィードバックが五月雨で修正作業が同時進行になる時
五月雨だと、これはいつ誰が修正したのか、現在のステータスがわかりづらくなってしまいます。シートを利用するのはひと手間かかりますが、忙しい時ほど・スピーディーに進行しなければならない時ほど、チャットツールのやりとりだけではそのうち抜け漏れが発生して、返って効率が悪くなるなんてことも十分に起きます。
(4)外部パートナーとやりとりする時
例えばデザインまでは内部、実装が外部パートナーという場合も、シートがあることでお互いの進捗がより把握しやすくなります。
Googleスプレッドシートでリアルタイムに共有しよう
シートはExcelでもいいのですが、Googleスプレッドシートだとリアルタイムで更新ができるので、よりスピーディーに作業進むのでオススメです。外部に共有する際は、公開範囲などを気をつけましょう◎
2. チェックシートの【各項目の説明とルール例】
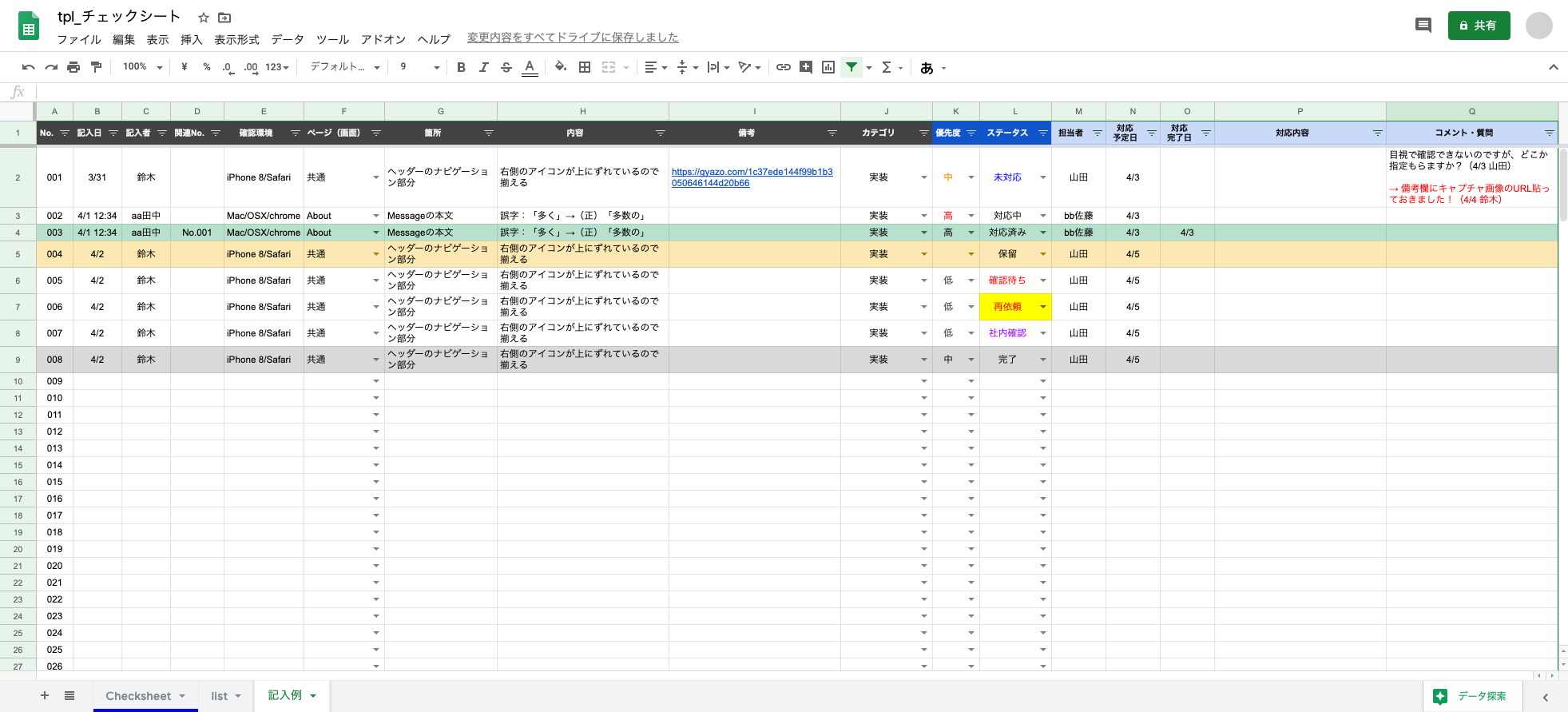
見たままですが、シートの各項目(列)の説明していきます。
2-1. 各項目の説明
(A)No.
基本的にそのNo.の行に書いたら移動しないようにしましょう。
チャットツールなどで「No.003確認お願いします〜」「No.123修正しましたよ」とやりとりするのに、意外と大事な子なのです。
(B)記入日
シートに記入した日を入れます。やりとりのスピードが早い時は、ここに日付だけでなく時間も追加すると、「午前中に実装者が裏で同時に作業していたから、じつはすでに直ってる」なんてこともわかりやすくなります。
(C)記入者
確認して記入した人の名前を入れます。他社や外部パートナーも絡むようであれば、「社名略称+名前」と記載するといいです。
(D)関連No.
そのNo.に関連した別の問題が見つかったり、複雑になってきたので別のNo.としてバラすときなどに使います。
(E)確認環境
確認した時の、デバイスやOS、ブラウザなどを記載します。その環境固有の問題のことも多いので、予め書いておくとエンジニアさんがいちいち確認する手間も省けます。
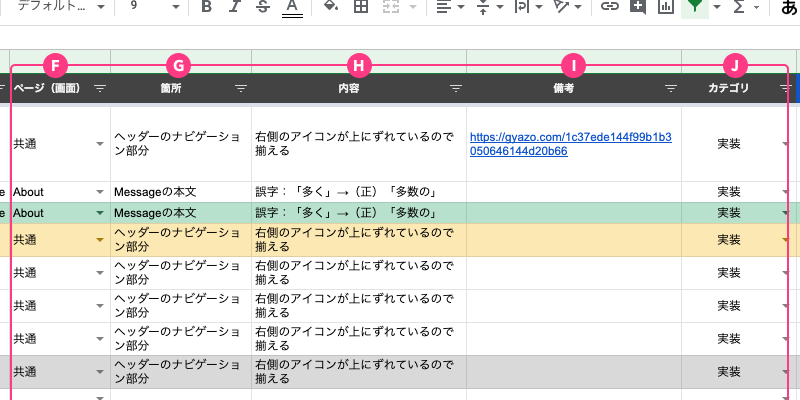
(F)ページ(画面)
そのプロダクトのページ名や画面名を入力します。人によって書き方がバラバラになりやすいところなので、予めプルダウンで選択式にしておくと統一できて確認しやすくなります。
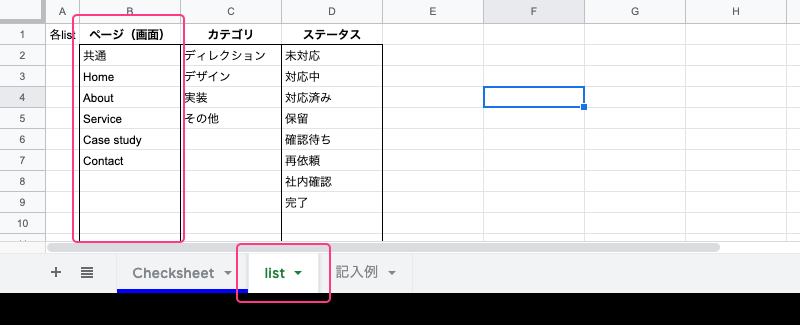
▼ 私が作成したテンプレートでは、listタブの一覧に追加するとChecksheetのプルダウンの選択肢に反映されるようにしています。

(G)箇所
担当者が「ページ(画面)を開く → ページの中の場所を探す → 何を修正するのか内容と見比べる」という流れがスムーズにいくように、ページの次に箇所を指定してあげます。
(H)内容
フィードバック内容を記載します。敬語だと長文になって読みづらいので、簡潔に書くのを心がけましょう。
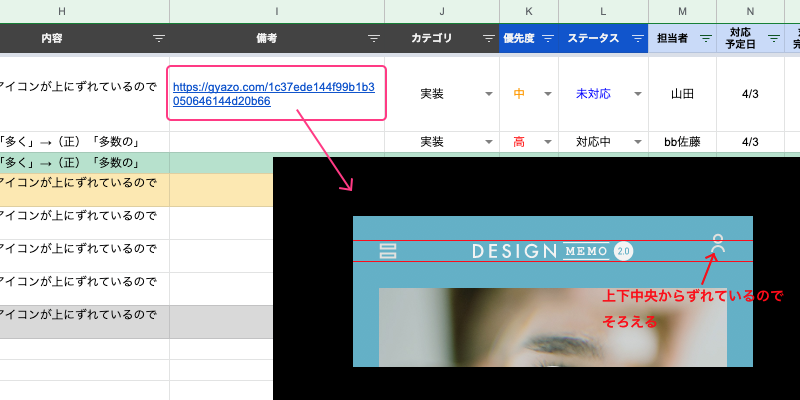
(I)備考
内容の補足的なものを記載します。
▼ 文言だけでは伝えきれない時に、私は画面キャプチャを撮る→直接指示を書いてGyazoでURLで共有してます。

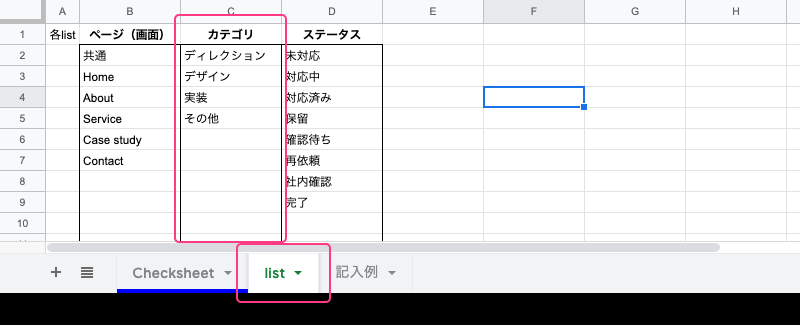
(J)カテゴリ
フェーズや担当職種を記載することが多いです。まだ具体的な担当者が未定の時も、どの職種が確認しておけばいいのかボールがわかりやすくなります。
▼ ページ(画面)と同様に、私が作成したテンプレートでは、listタブの一覧に追加するとChecksheetのプルダウンの選択肢に反映されるようにしています。

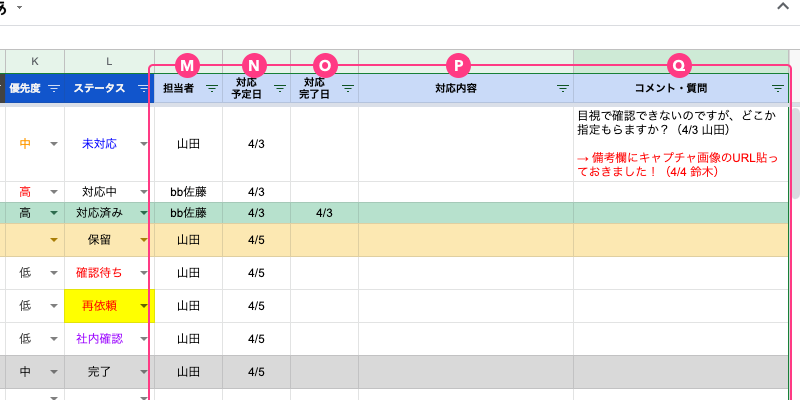
(K)優先度
高・中・低の3つで、優先度を指定します。
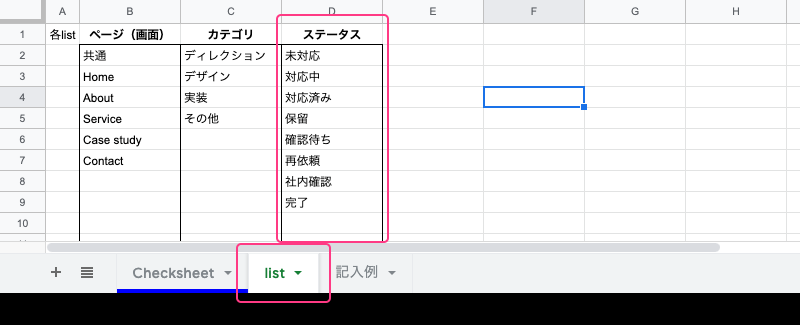
(L)ステータス
進捗状況を指定します。私が作ったシートでは下記のステータスを用意しています。
・未対応
・対応中
・対応済み
・保留
・確認待ち
・再依頼
・社内確認
・完了
大事なルールとして、担当者は対応し終わったら「対応済み」に、記入者が確認してOKだったら「完了」にするようにします。
▼ ページ(画面)と同様に、私が作成したテンプレートでは、listタブの一覧に追加するとChecksheetのプルダウンの選択肢に反映されるようにしています。

(M)担当者
作業する担当者名を記載します。
(N)対応予定日
記入者である対応をお願いした人が期限をしたり、逆に作業担当者がこの日に対応しますというのを共有するのに使います。
(O)対応完了日
対応が完了した日を記載します。
(P)対応内容
どういう対応をしたのか記載します。エンジニアさんが複数人で作業する時に使うといいと思います。
(Q)コメント・質問
記入者へのコメントや質問を記載します。
記入者は同じ欄に回答を書いていってもいいですし、右に回答の列を追加していってもいいと思います。
2-2. ルール例
ルールは体制やメンバーによって変化すると思いますので、ここでは例を紹介します。
例)デザインのフィードバック
ディレクター
- 「No.」〜「対応予定日」まで記入(対応予定日=対応して欲しい期限日)
デザイナー
- 「対応完了日」〜「コメント・質問」を記入 → Slackでシート更新を知らせる
例)実装のフィードバック
ディレクター
- ブラウザチェックと、遷移や操作・動作などを重点的に確認する
- 「No.」〜「対応予定日」まで記入 → エンジニアにSlackで依頼
- デザイナーが「カテゴリ」まで記入した欄を確認 → 「優先度」〜「対応予定日」を記入する → エンジニアにSlackで依頼
デザイナー
- 見た目のクオリティチェックを重点的に確認する
- 「No.」〜「カテゴリ」まで記入 → Slackでディレクターに知らせる
エンジニア
- 「対応完了日」〜「コメント・質問」を記入 → Slackでシート更新を知らせる
Slackを利用しているなら、Slackとスプレッドシートを連携して、更新を自動で知らせるようにしてもいいかもしれませんね。
チェックシートのテンプレート
※Googleアカウントにログインした状態で、メニューの「ファイル」→「コピーを作成」を選ぶとご自身のGoogle Driveに複製されます