アプリなどモバイルUIデザインをする際のアクセシビリティを調べようとすると、そもそもWebコンテンツが前提であったり、専門的な内容や難しい用語が並ぶものばかりだったりので、私なりになるべくわかりやすくなるようにまとめてました!
新米UI/UXデザイナーさんや、改めてアクセシビリティってなんだっけ?というのを整理したい人へ、参考になれば幸いです。
はじめに. アクセシビリティとは
「すべての人が情報やサービスにアクセスできるか」を意識して設計するときに、この言葉をよく用います。Webアクセシビリティと呼ばれるように、よくWebを中心に語られることが多いですが、アプリやサービスを設計する上でも抑えておきたい概念です。
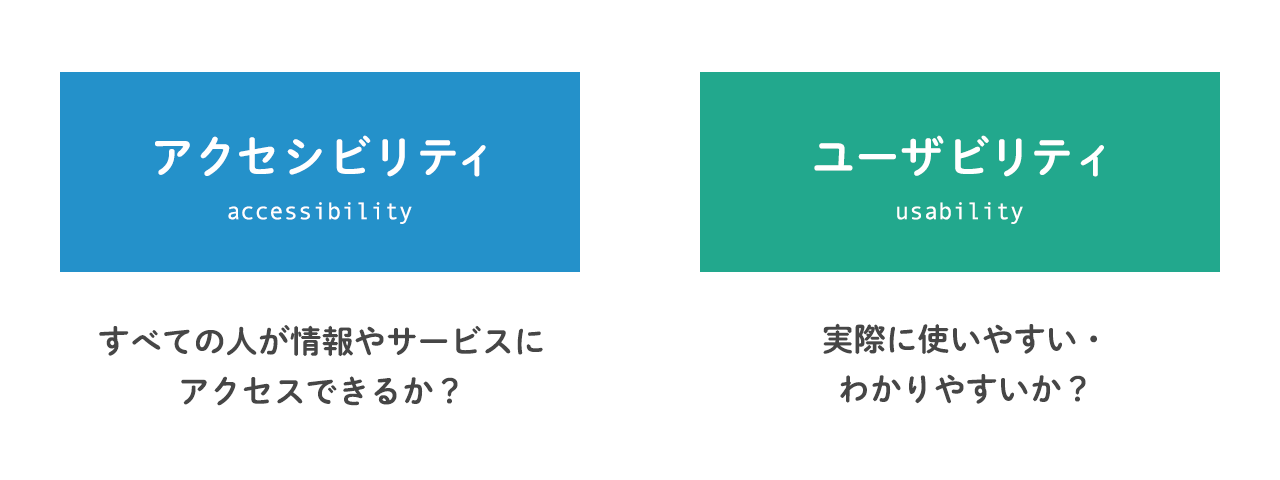
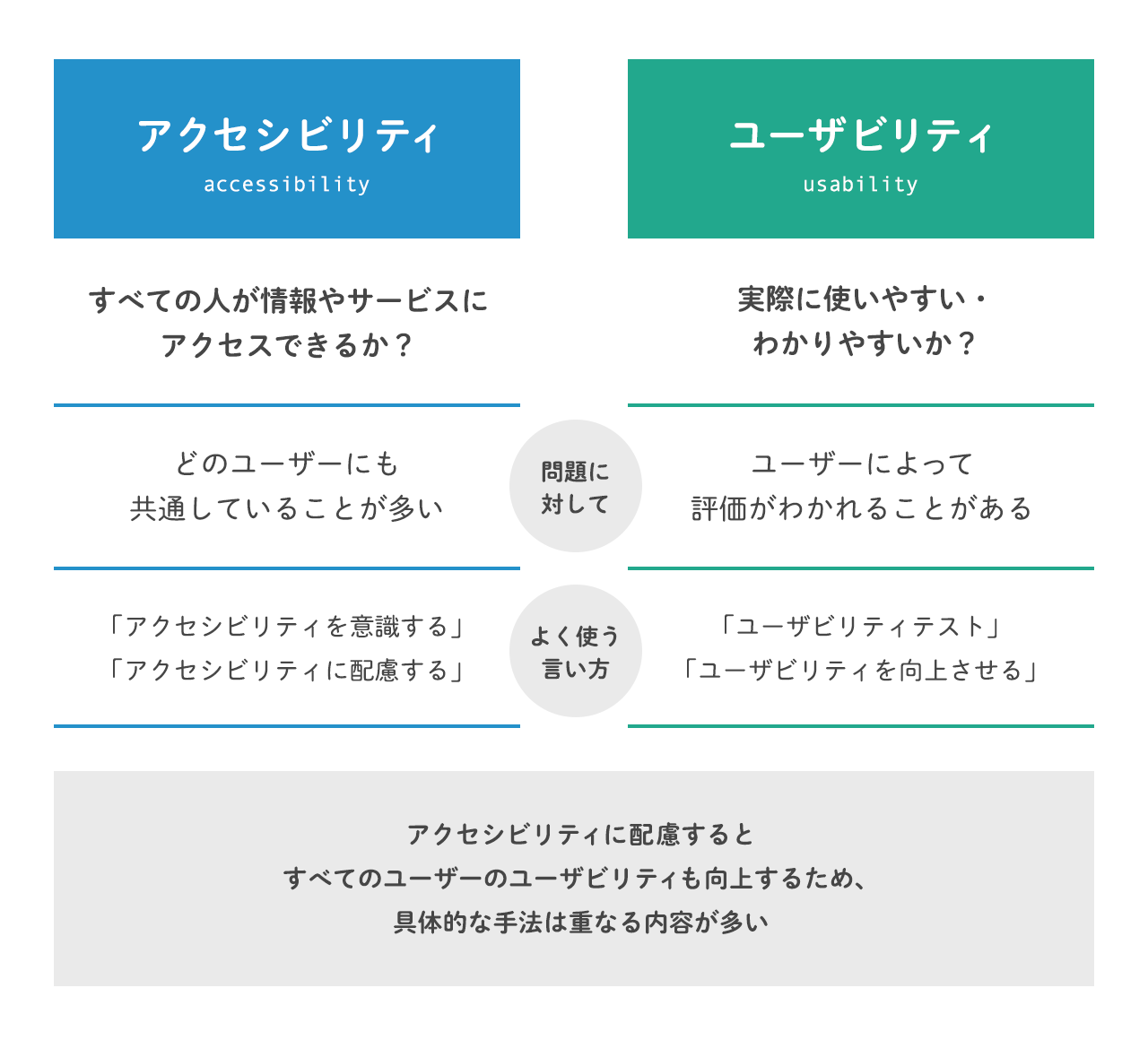
アクセシビリティとユーザビリティの違い
同じく使いやすさという軸でよく似た言葉で「ユーザビリティ」と混合されがちですが、ユーザビリティと一緒に言語化しておくと理解しやすいです。

アクセシビリティはすべてのユーザーが情報やサービスへのアクセスを目指すのに対し、ユーザビリティは情報やサービスにアクセスできている状態でおもに使いやすさやわかりやすさの結果の満足度を問われます。
また、アクセシビリティとユーザビリティの違いについては、ユーザビリティテストをした時に違いがよくわかるよという、こちらの記事の内容がわかりやすかったので、下記に引用しておきます。
アクセシビリティの問題として発見されるのは、ユーザーがそもそも情報を取得できない、または操作できないことです。そして、それは同じ属性のユーザーグループであれば、ほとんどのユーザーに共通しています。<中略>それに対して、ユーザビリティの問題として見つかるのは、使いにくい、分かりにくいといったことなのですが、これは同じ属性のユーザーグループであっても、ユーザーによって評価が分かれることがあります。
(引用元:アクセシビリティとユーザビリティ|基礎知識|エー イレブン ワイ[WebA11y.jp] )
▼ まとめてみました

・Web Content Accessibility Guidelines (WCAG) 2.0
・国内外の規格やガイドライン|基礎知識|エー イレブン ワイ[WebA11y.jp]
1. アクセシビリティで意識しておきたいこと
1-1. 誰のためのアクセシビリティ?
アクセシビリティは、高齢者や障がい者など特定のユーザーに限った話に捉えられがちですが、人は誰しも様々な障がいの中で生活しています。
例えば、こちらのW3Cの動画[Youtube]でも紹介されている、日常生活でよく遭遇することとして、うるさい場所や逆に騒がしい場所では字幕(キャプション)が役立ちますし、暗い場所や逆に明るい場所では画面の色のコントラストも当てはまります。
Introduction to Web Accessibility and W3C Standards – YouTube
また、アクセシビリティに配慮する目的は難しく捉えられがちですが、私はAppleの公式ドキュメンテーションに書いてあった表現がしっくり来たので載せておきます。
By designing your app with accessibility in mind, you make it possible for everyone to enjoy your app.
アクセシビリティを考慮してアプリを設計することで、誰もがアプリを楽しむことができるようになります。(Google翻訳ママ)
1-2. どのようなユーザーが存在するのか?
誰もがアプリやサービスを楽めるような設計をするには、どのようなユーザーが存在するのか認識しておくことも大切です。
そこで、AppleのドキュメントやTokyo2020 アクセシビリティ・ガイドラインを参考にして、おもに想定されるユーザーを挙げてみました。

全盲の人、色覚異常、弱視、焦点をあわせるのが困難など
部分的な難聴や、特定領域の音が聞こえにくいなど
デバイスを握ったり、画面をタップしたりすのが難しいなど
一連のステップを覚えるのが困難だったり、複雑な画面の処理や管理が困難など
また、アプリやサービスをどのようなユーザーに提供するのかを考える際にも、セグメントやターゲットユーザーやペルソナの設定などを行うと思いますが、「誰もが」の範囲をどこまでどの程度にするかは、アクセシビリティに配慮する際にも関わってくる部分でもあります。
デバイスにはアクセシビリティをサポートする機能が搭載されているので、それをどこまで活用するのかも、アプリやサービスによっては出てくるかもしれません。(どのデバイスにもよくある機能はスクリーンリーダーや文字拡大など。iOSにはVoiceOver、Switch Control、Assistive Touchなどがある。)
2. UIデザインする際にアクセシビリティに配慮したアプローチ例
アクセシビリティへの配慮は基本的なデザインの原則やガイドラインに重なる内容も結構多いので、ここでは私が現場でアクセシビリティに配慮するという意味でよく気にするというものをいくつかご紹介します。
2-1. 配色はみやすくなってる?
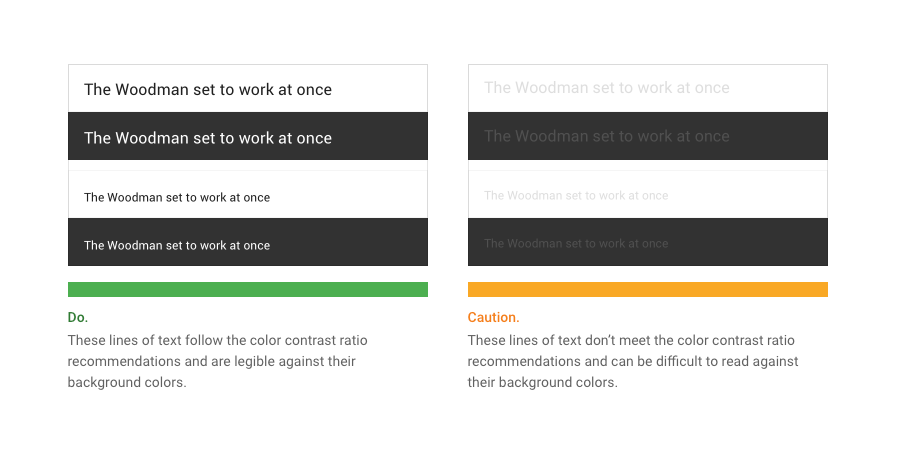
コントラスト
色を組み合わせた時の対比の差=コントラストが高いと、要素がみやすくなり、ユーザーが区別しやすくなります。具体的には、背景色とテキスト色(前景色)の差を気をつける、ということが多いです。
WCAGでは少なくとも4.5:1のコントラスト比を推奨しており、厳密にやりたいときはチェッカーツールを使うこともあります。
【追記 2022/10/31】上記のページが消えていたため、AdobeのCCAがあったので貼っておきます!→ カラーコントラストチェッカーアナライザーツール | Adobe Color
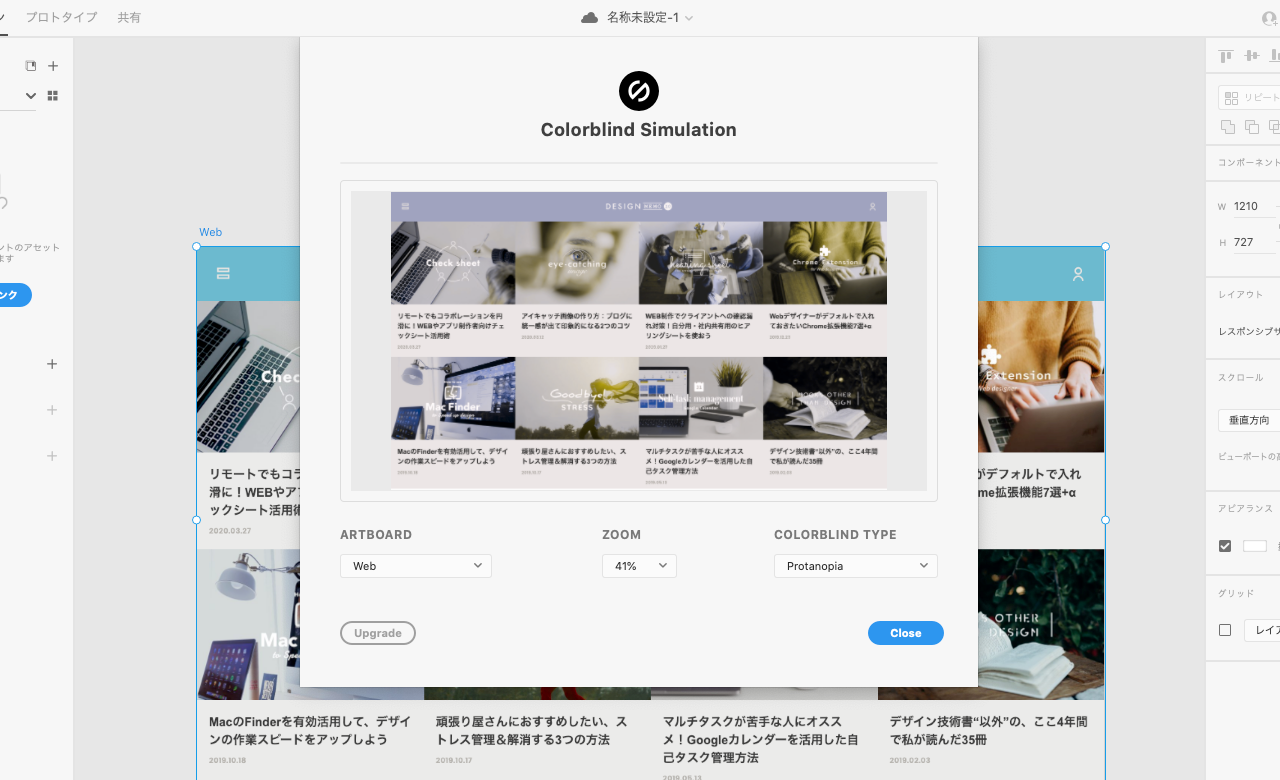
色覚異常(色弱)
アクセシビリティの話題でよく挙がる「色覚異常(色弱)」。
先天色覚異常と後天色覚異常があり、先天色覚異常は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)と言われているので、じつは意外と多いのです。色覚には型が5種類(C型・P型・D型・A型・T型)あって、その中のP型・D型・A型・T型が色弱となります。
色覚シミュレーションできるツールもあるので、実際に体感してみるのも納得感が違います。
すべての型に対応するのはなかなか大変なので、デザインする要素によっては色だけに頼らずパターン模様を使ったりなど工夫することもできます。
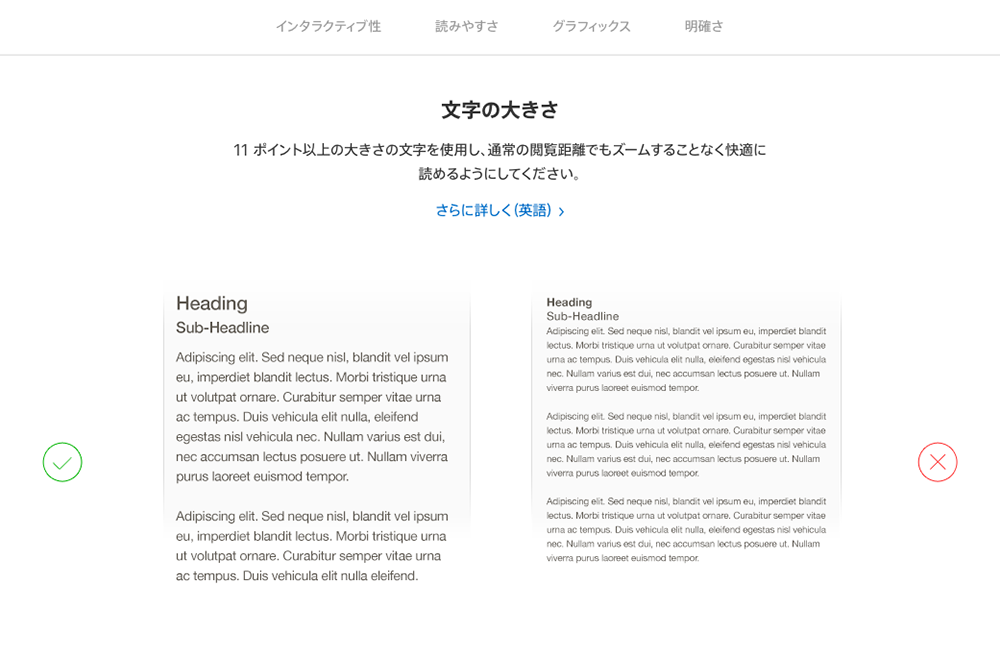
2-2. 文字は適切な大きさ?
文字の大きさは、Appleでは11ポイント以上を推奨しています。ただ、11ポイントでもかなり小さいので、小さい文字でも14ポイント以上は欲しいものです。
また、デバイス側の設定で、文字の大きさを調整できるアクセシビリティのサポート機能がついているので、文字の大きさが可変しても大丈夫なレイアウトや配置も意識しておきたい点です。
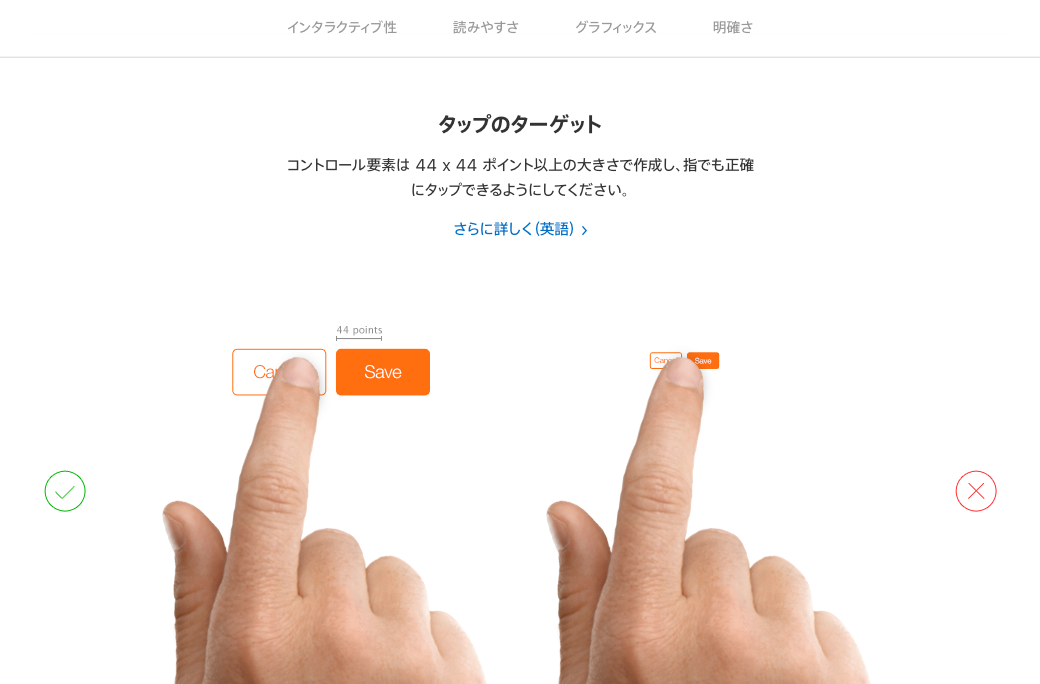
2-3. 実際にタップしやすい?
PC上でデザインするのでうっかり忘れがちなので、指で操作するデバイスではタップ範囲に気をつけたいところです。
iOS・Androidともに44ptを推奨していますが、作ったデザインを実際のデバイスに投影してタップしやすいのかどうか確認するのが確実・大事だなと思っています!
その他
ここでご紹介したのはほんの一部です。
モバイルUIのアクセシビリティに関しての、さらに具体的な手法や事例は、マテリアルデザインのアクセシビリティについてのガイドラインがわかりやすくまとまっているので、ぜひ熟読するのおすすめです!英文ですがGoogle翻訳で十分読めます。
最後に. 私たちはそれぞれ違うからこそ

アクセシビリティへ配慮するにはどうすればいいのか?だけでなく、なぜやるのか?誰のためにやるのか?にも重点を置いて、私なりに記事を書いてみました。
「使いやすい」ものづくりというのは私たちデザイナーは常に意識しておくべきことで、どうやるのか?のテクニックや技術に関する方法はたくさんあります。ですが、あくまでもそれらは「手法」の一つに過ぎません。
意外と自分と周りの人は同じだろうと思ってしまいがちなので、今回のアクセシビリティのような概念を通して、「人」の存在、そして「人それぞれの個性」をしっかり意識してデザインをしたいものです。