3Dアニメーションのリッチな表現から、パララックス(視差)効果、ちょっとしたギミックのアイデアまで。最近私が気になった、動きが楽しいWebサイトをご紹介します!
マウスカーソル, 絵文字

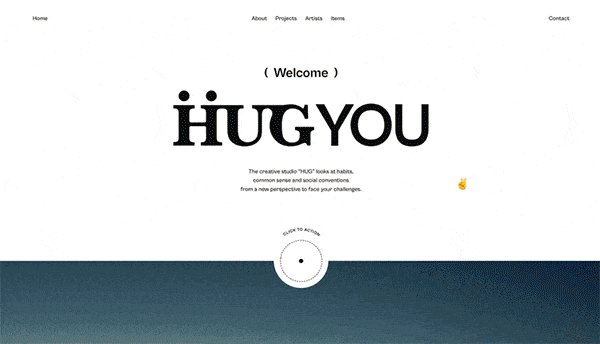
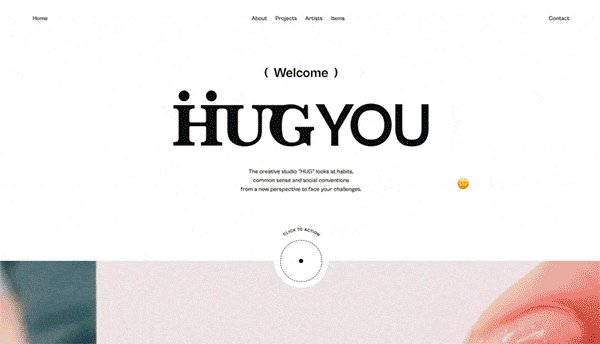
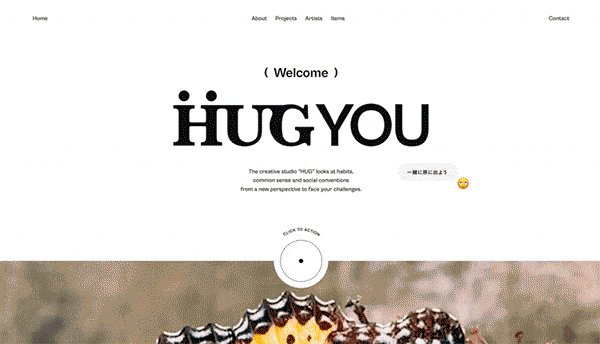
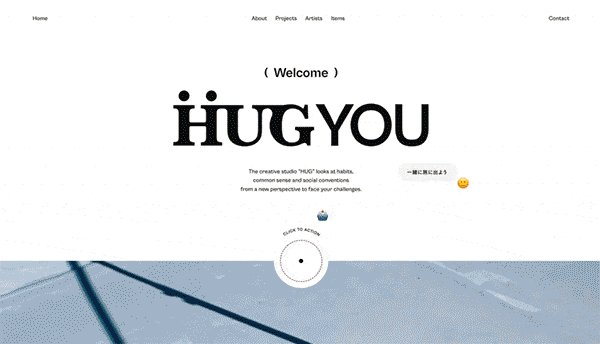
ブランディングやプロダクト開発、プロデュース業務、アーティストサポートなどを行っているクリエイティブスタジオのサイト。マウスカーソルが絵文字になっていて、クリックするとコメントが出てくるかわいいギミックです。
ローディング, 3D

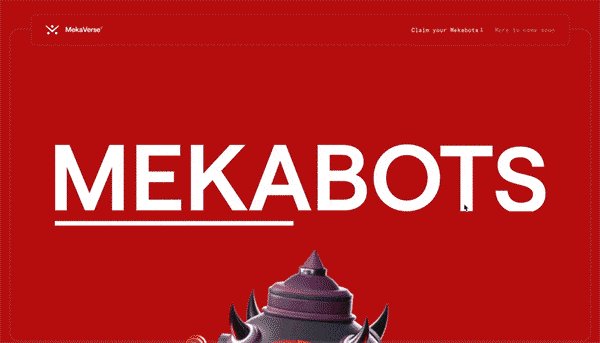
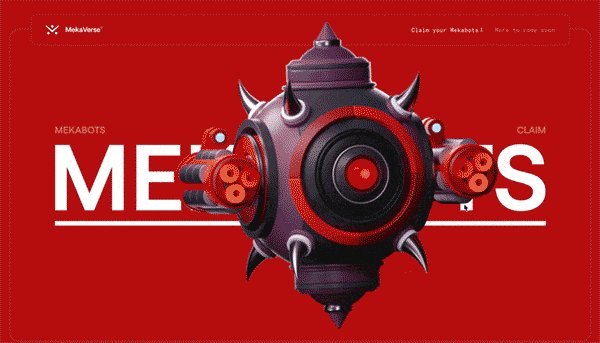
MekaVerse | 8,888 unique Mekas who need Drivers
NFTプロフィール画像作品を紹介するサイト。サイトに入った時のローディングから凝っています。また、この作品は3Dのランダム生成した3Dレンダリング画像だそうで、ページをロードする度に色とキャラクターが変化します。
パララックス効果

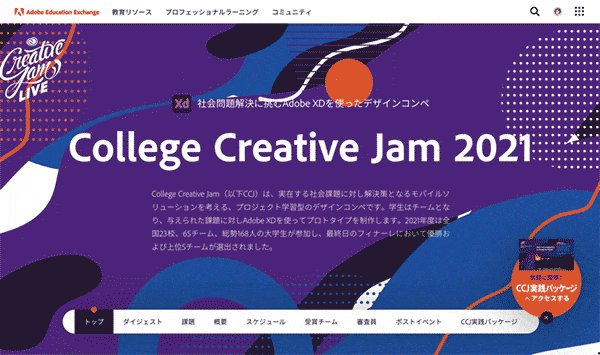
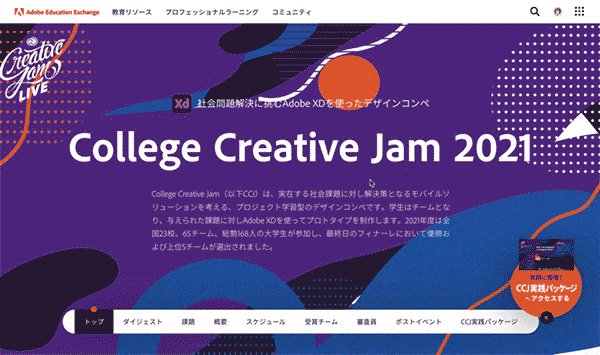
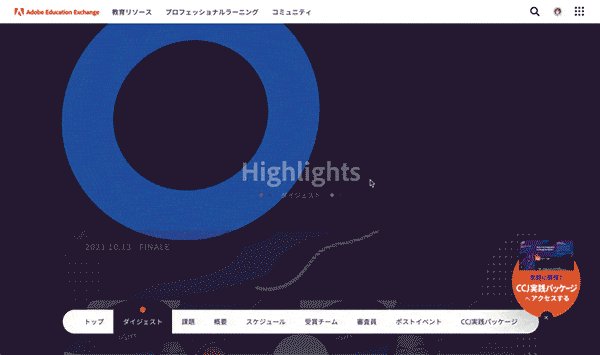
College Creative Jam 2021 レポート | Adobe Education Exchange
Adobeのイベントを紹介するサイト。背景のオブジェクトのアニメーションだけでなく、スクロールすると大胆な円のパララックスが印象的です。
パララックス効果
パララックス効果, 3D

Sougen
メタバースのプロジェクトサイト。アバターである3Dのキャラクターがマウスの動きに追従したり、スクロールすると背景が広がるのも素敵です。
いかがでしたか?なんとなく目立たせたいから動きをつけるのではなく、コンセプトやブランドの世界観に合わせたWebサイトはより印象に残りやすいですね。ぜひ参考にしてみたいです。