Webフォントもだいぶ普及してきた昨今では、紙だけでなくWeb界隈でもタイポグラフィの知識の重要性が以前よりも増してきました。フォント選び、そしてフォントの扱い、組み合わせやレイアウトはいざやろうと思うとなかなか難しいもの。
そこでWebフォントを使用する際の参考になりそうな、Webデザインをピックアップしてみました。今回は海外のWebデザインアワードサイト「Awwwards」で、セリフ体を使用した綺麗なデザインがいくつか目に留まったので紹介します。
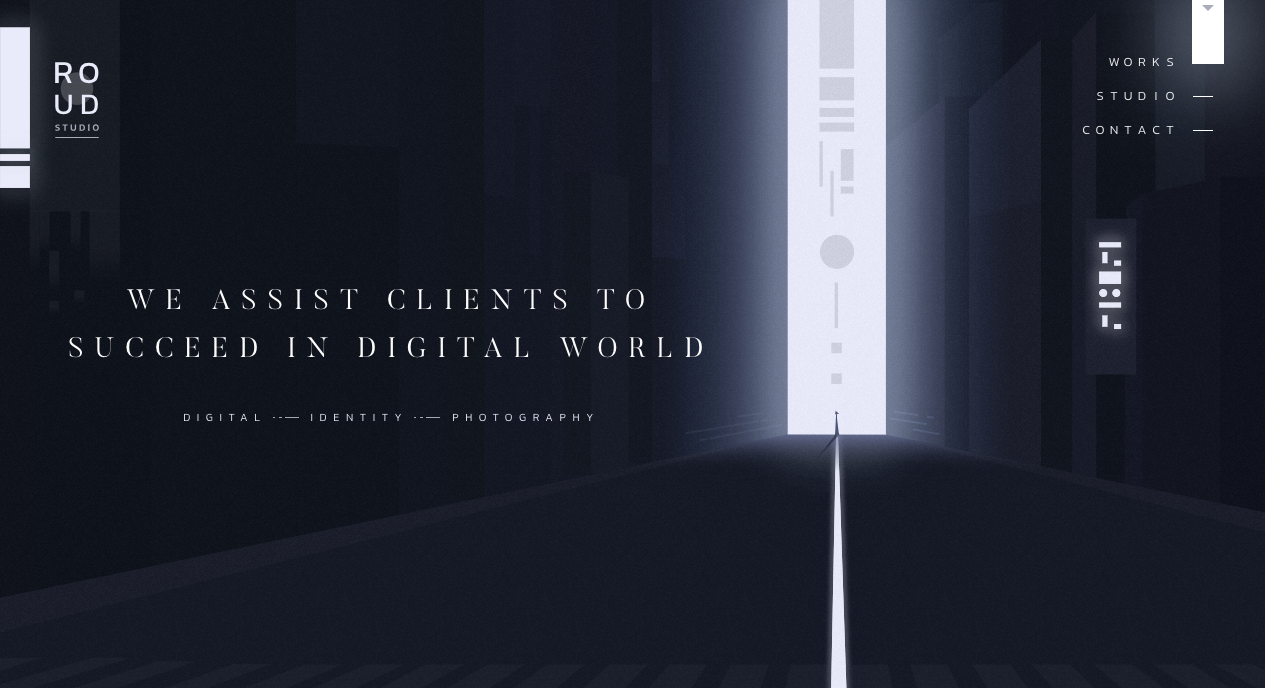
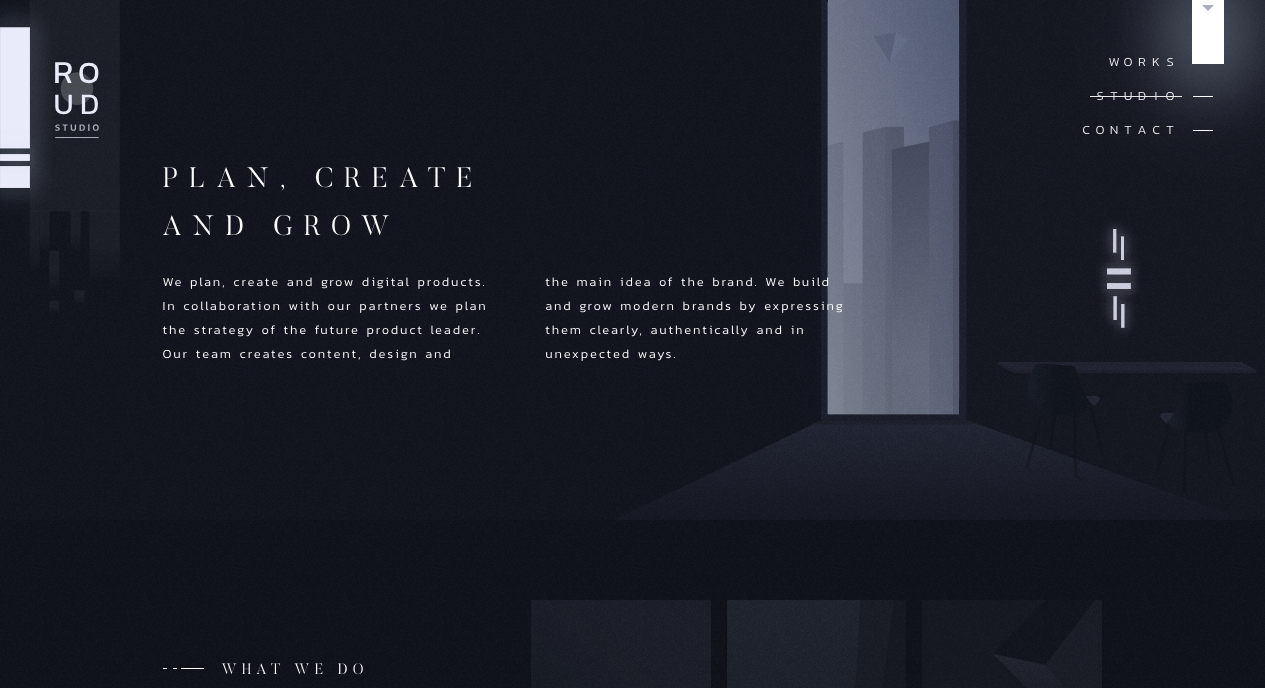
Butler / Roud Studio

- Roud Studio https://www.roudstudio.com/
- デジタル分野の制作会社のWEBサイト
Butler(バトラー)
バトラーはDala Flodaと素晴らしいBodoniファミリーの両方のミックスにインスパイアされたフリーセリフの書体です。主な目的は、古典的なセリフフォントのカーブに取り組み、余分なステンシルファミリーを追加することによって、少しのモダニズムをセリフフォントに持ち込むことでした。
─ 引用元:http://fabiandesmet.com/portfolio/butler-font/(※英文をGoogle翻訳)

▲ 組み合わせているサンセリフ体は「Kanit」。
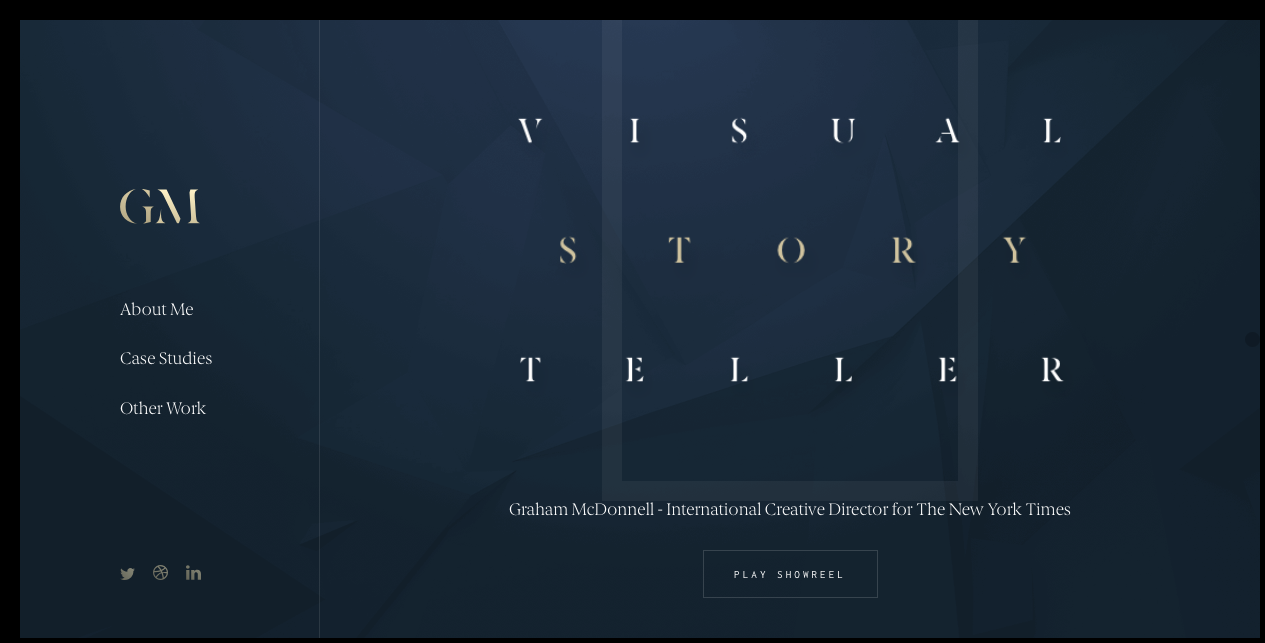
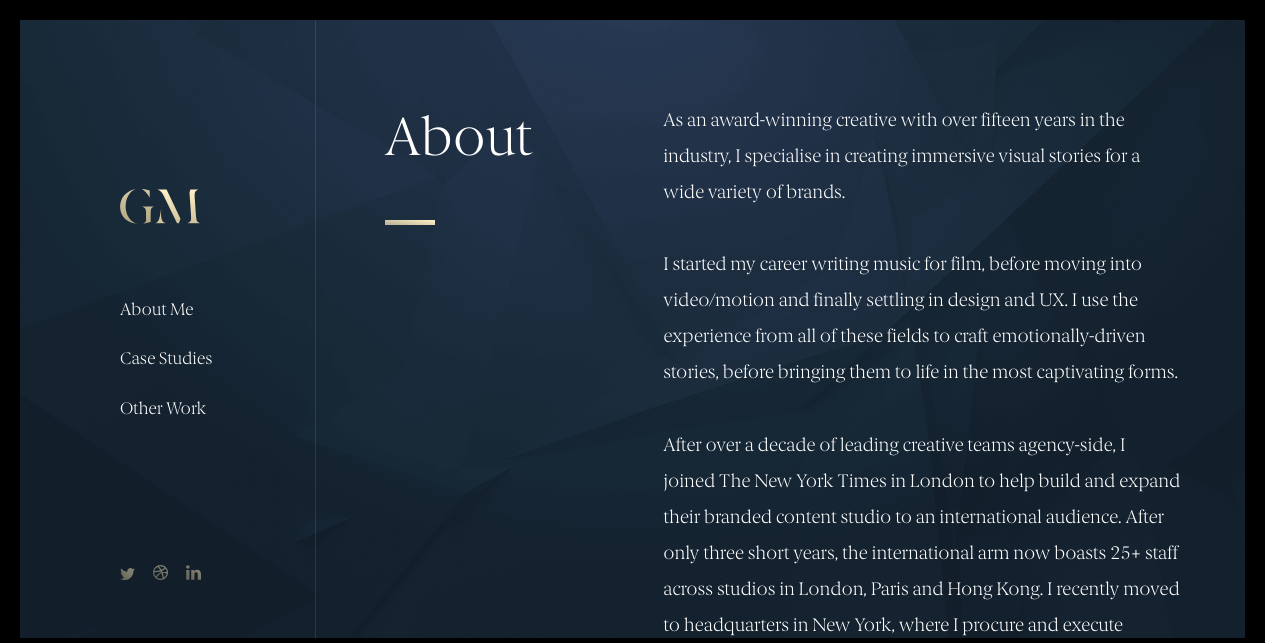
Berlingske / Graham McDonnell

- Graham McDonnell – Visual Storyteller http://www.grahammcdonnell.co.uk/
- ニューヨーク・タイムズに勤めるクリエイティブディレクターのWEBサイト
Berlingske
デンマークの最も古い新聞Berlingskeのために2010年にPlaytypeによって最初に設計されたタイプフェイスBerlingskeは、265年前のものです。ユニークな伝統を尊重しつつ、近代化を図るためにデザインは慎重に調整されています。
─ 引用元:https://fontstand.com/fonts/berlingske-serif(※英文をGoogle翻訳)

▲ 本文は通常のBerlingskeですが、トップで使用しているのは「Berlingske Serif Stencil」のようです。
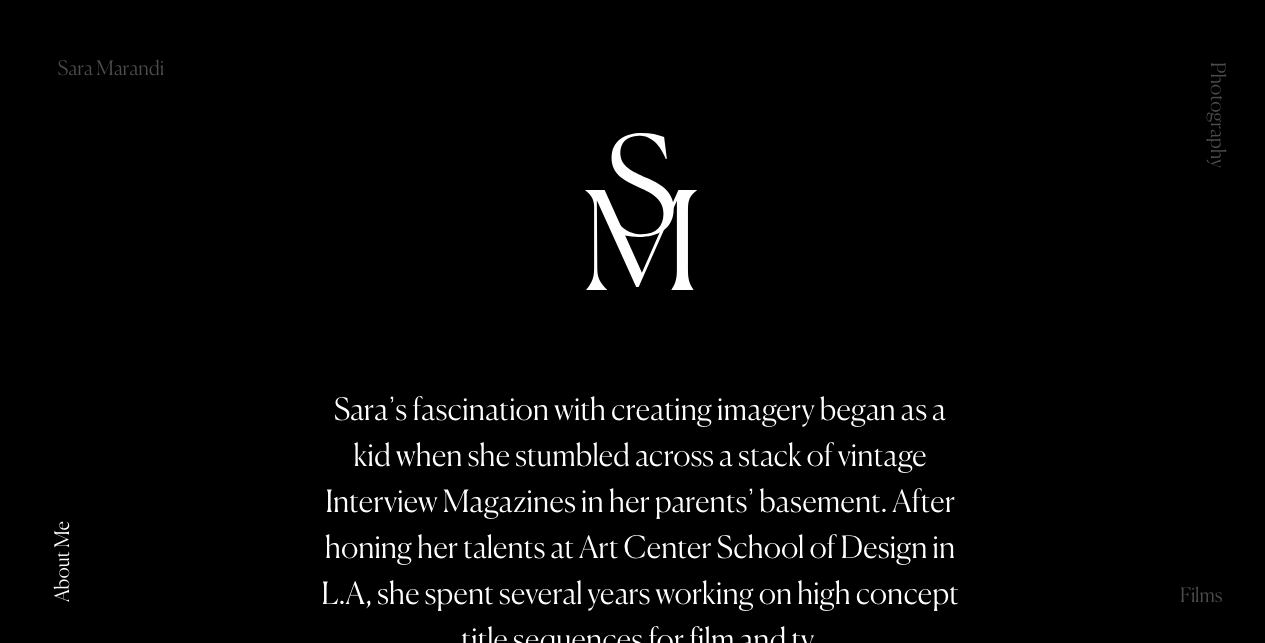
Canela / Sara Marandi

- Sara Marandi http://www.saramarandi.com/
- 海外の写真家・映像制作をしている女性のWEBサイト
Canela
Canelaは、Miguel Reyesによってデザインされた、2016年にCommercial Typeを通じて出版されたディスプレイの書体です。Reyesは、William Carlonの表示面の解釈としてCanelaを始めましたが、そこから純粋にサンセリフでもセリフでもないデザインに逸脱しました。ストーンコービングでの経験からインスパイアされたフレアストロークエンディングは、書体に碑文のような質を与えてくれる。
─ 引用元:https://www.typewolf.com/site-of-the-day/fonts/canela(※英文をGoogle翻訳)

▲ 本文もCanelaですが、長文だとまた違った印象になりますね。女性の“強さ”のようなものを感じさせてくれます。
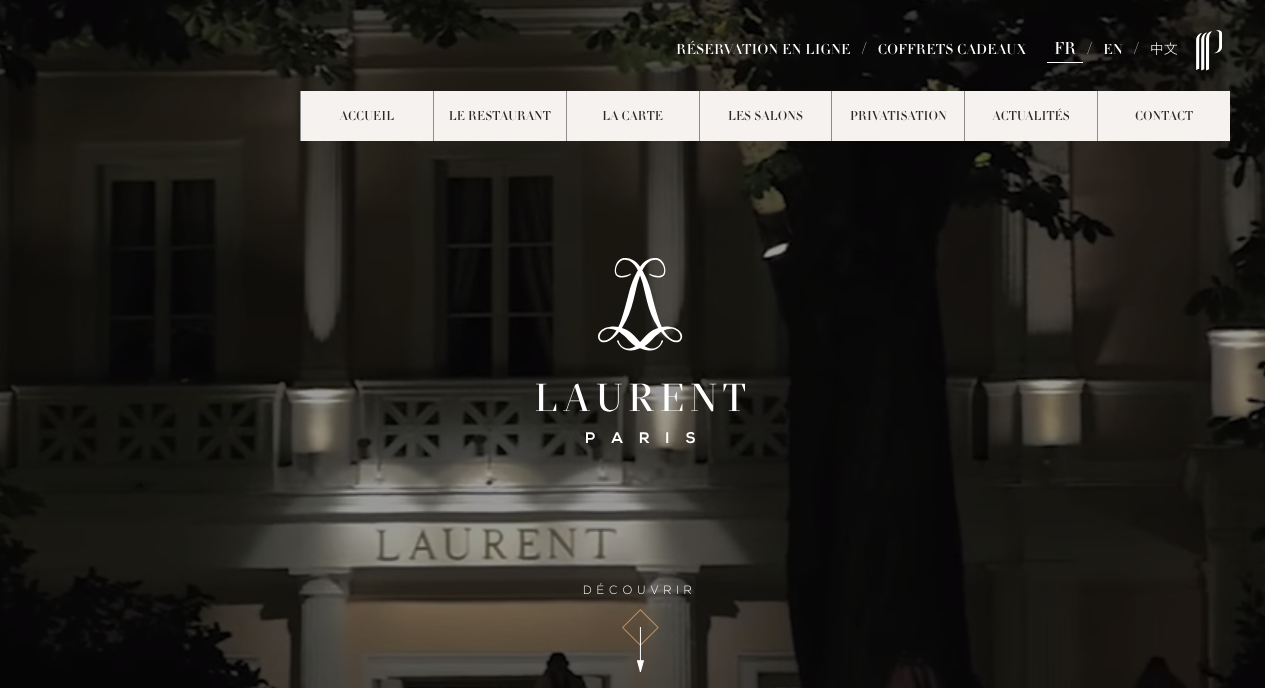
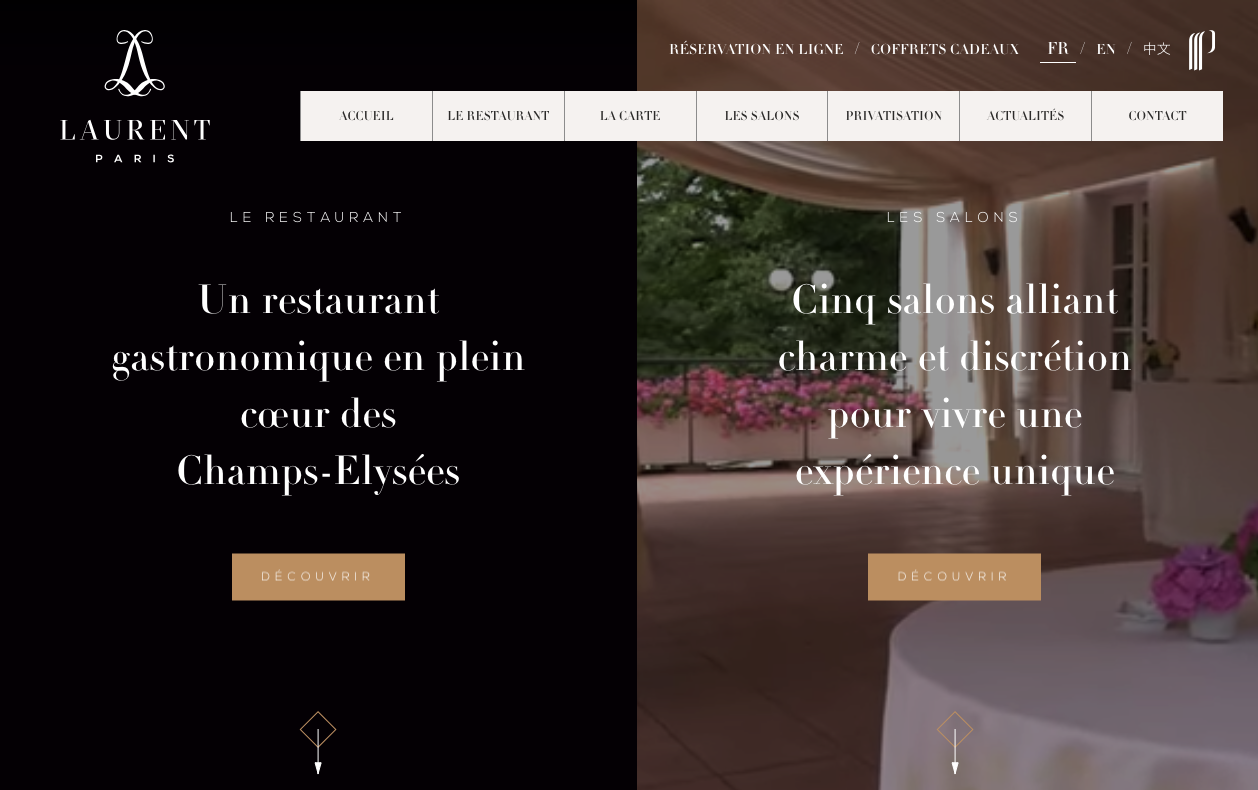
Didot / Laurent

- Laurent
https://www.le-laurent.com/ - パリにある高級ホテルのWEBサイト
Didot(ディド)
Didotはフランスのフィルマン・ディドによって作られ、18世紀後半に発展したモダンローマン体の一つです。デザインはトラディショナルローマン体であるBaskervilleの流れを汲んでおり、同様の影響を受けてデザインされた書体にBodoniがあります。
─ 引用元:http://kurage-no-hibi.sakura.ne.jp/fontlover/2017/01/02/didot/

▲ Didotをこんなにたくさん使えるなんて贅沢。字詰めも細かく設定してあり、丁寧に作られたサイトなのが伺えます。組み合わせて使われているサンセリフ体は「Nexa」。
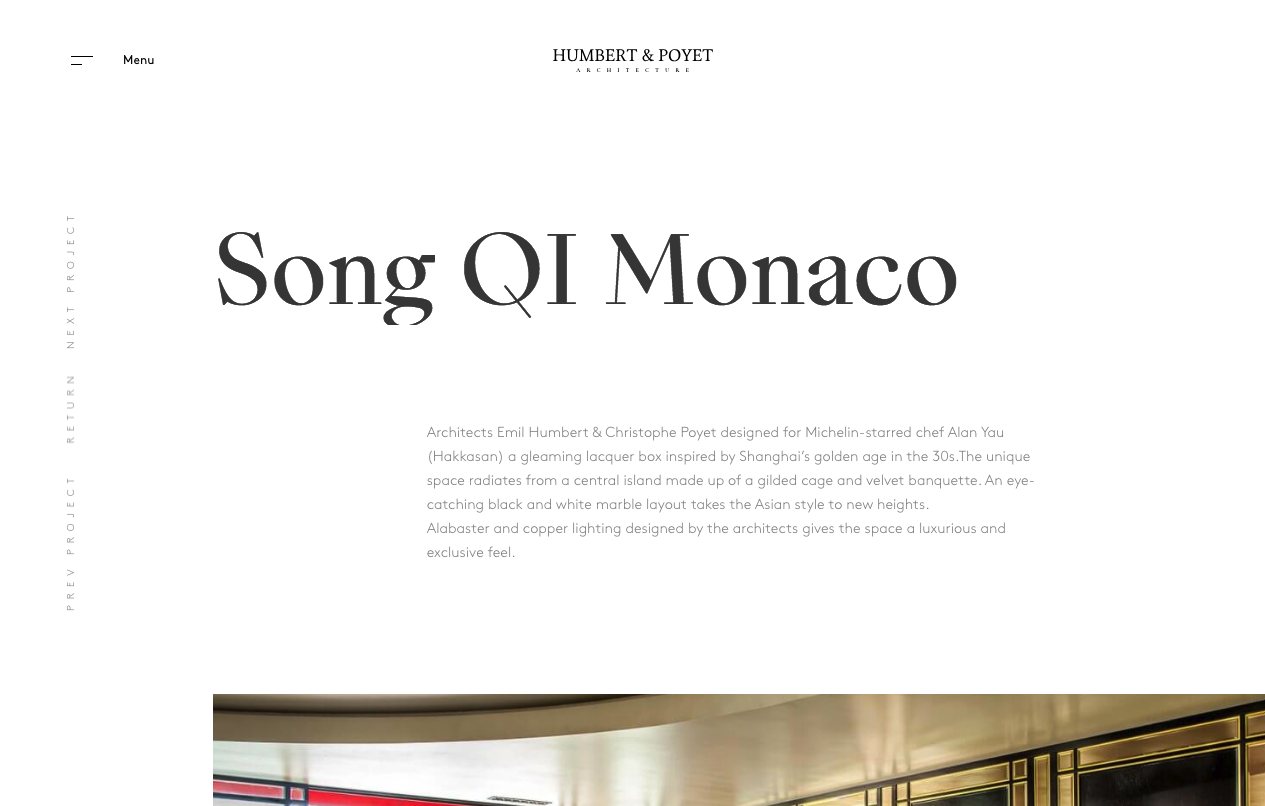
オリジナル / Humbert & Poyet

- Humbert & Poyet https://www.humbertpoyet.com/
- モナコに本社を置く建築会社のWEBサイト
そのままツールで調べると「Gabriela Stencil」と出てくるのですが、ステンシル体の特徴である字の欠けた部分もなく、オリジナルで制作したフォントではないか?というのが私の見解です。Didotのような極細のセリフがありつつも、「T」や「S」などのbarb(先の尖っているところ)の形が独特です。

▲ 組み合わせているサンセリフ体は「Brown」。
まとめ
フォントの由来まで調べてみると、Webサイトの内容と関連付けているものも見受けられます。
例えば、2番目のサイトは新聞社に勤めているクリエイティブディレクターで、フォントも“デンマークの最も古い新聞Berlingske”に使用されたフォントを復刻したものです。
また、4番目のパリの高級ホテルで使用されているDidotというフォントを制作したのは、フランスのフィルマン・ディドだったりします。
Webフォントの普及でいろんなフォントが使えるようになってきたからこそ、なんとなく雰囲気に合う、だけでなく、そのフォントの意味合いも含めて選択できたらカッコいいですね。



