先日(2022年5月11日)、Figmaのグローバルカンファレンス「#Config2022」が開催されました。まさにかゆいところに手が届く、さまざまな新機能が発表されましたね!
今回は私も確認がてら、「これは今すぐにでも使う!」と思った機能をいくつかピックアップしてみました!まだチェックできてないなという方もご参考までにどうぞ。
1. 長方形の線を個別で指定(Individual strokes)
これまで長方形で個別に線を引きたい場合はいちいち別で線を引いて組み合わせたり、シャドウを使って無理やりやるぐらいしかなかったのですが、四辺それぞれ設定できるようになりました!(めっちゃ待ってた!!!)
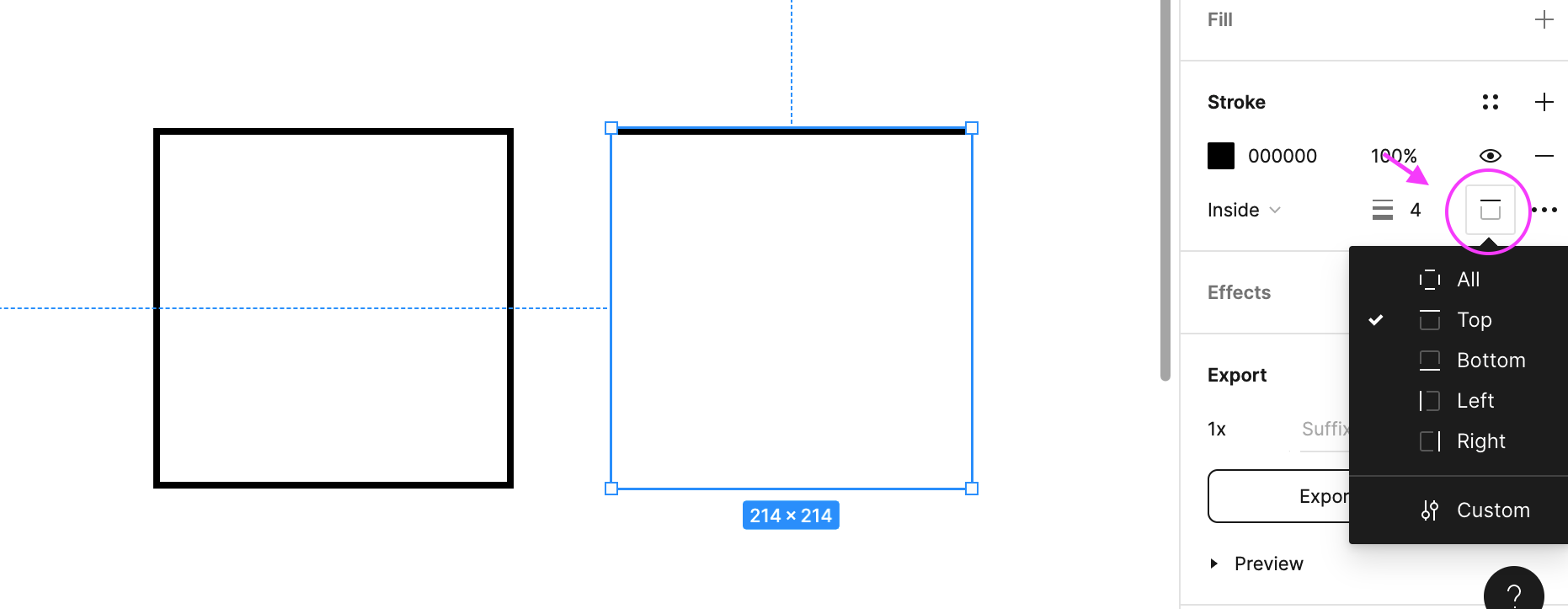
▼ 線幅を変更する右隣に新しいアイコンが追加されているので、そこをクリックすると設定ができます。

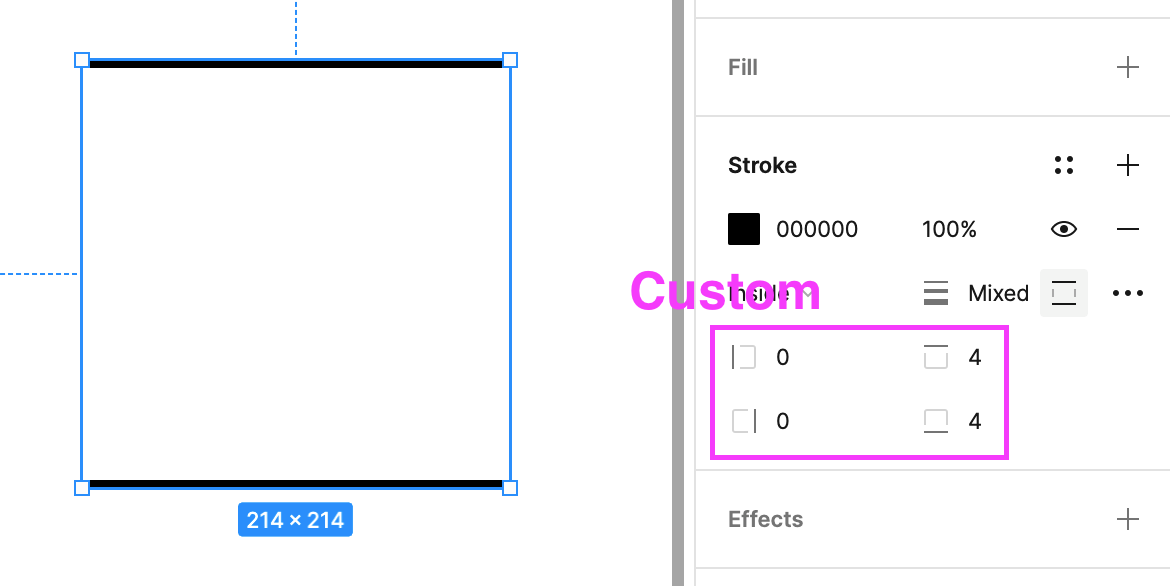
▼ 1辺だけでなく、「Custom」をクリックして2辺、3辺と、組み合わせも可能です。

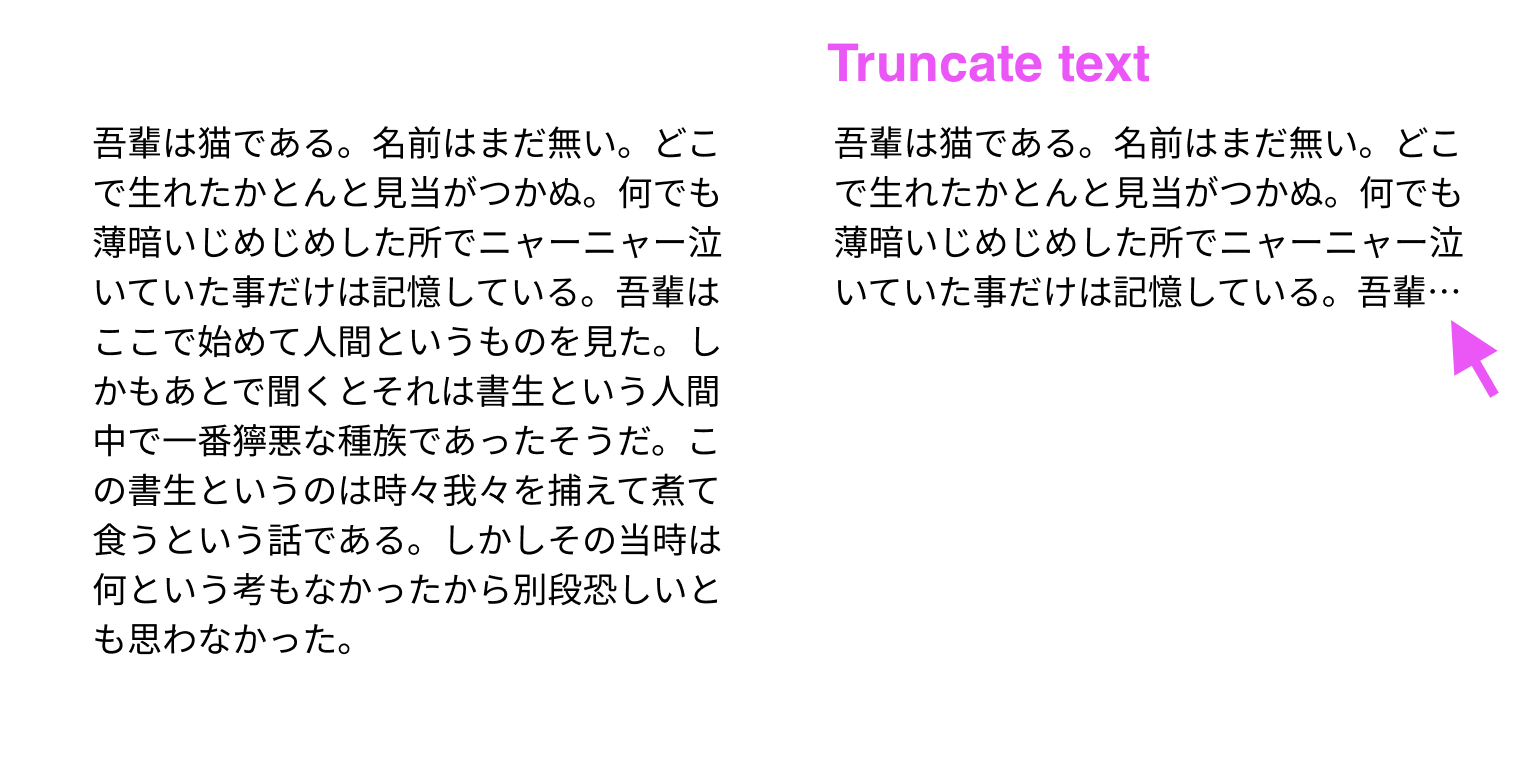
2. はみ出したテキストを「…」で省略(Truncate text)
CSSでできる「text-overflow」の省略がデザインでも!

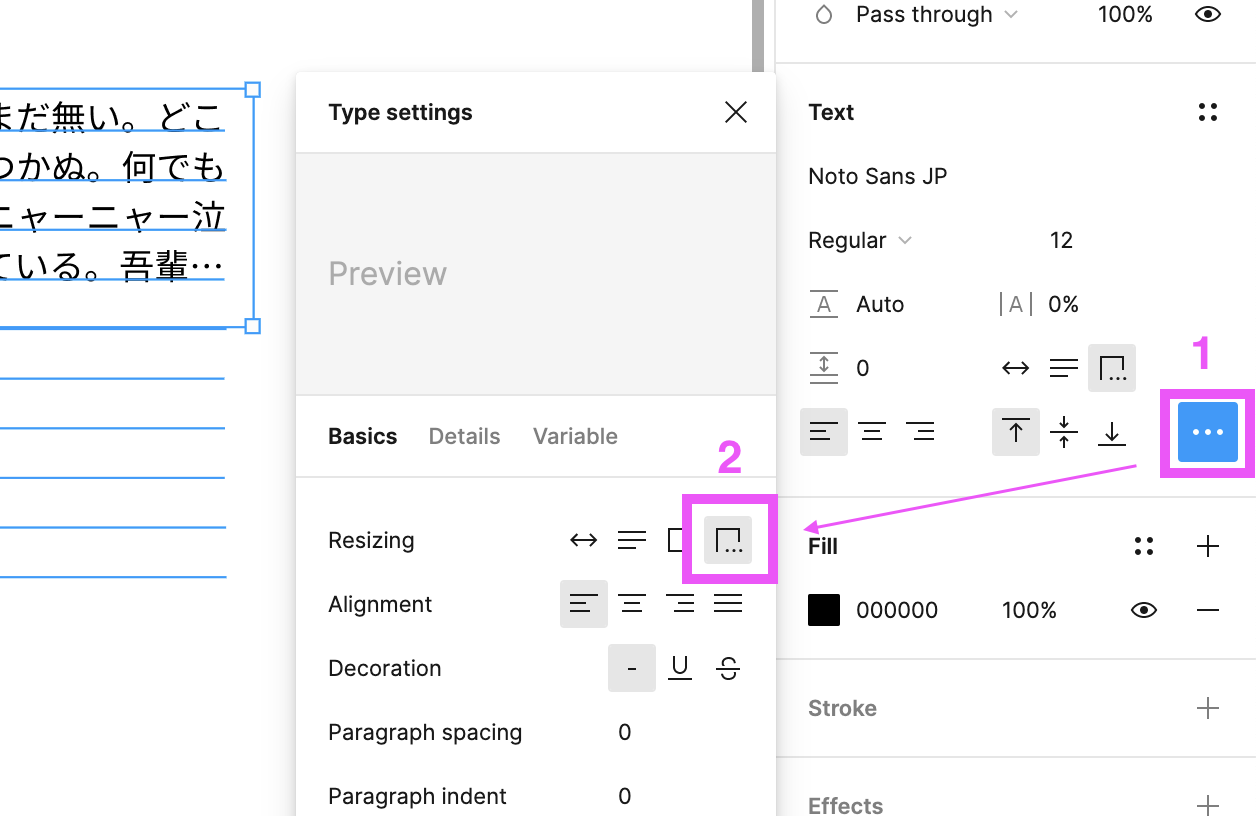
▼ サイドバーのTextの右下「・・・」をクリックして開く、Text settingsのResizingにある一番右のアイコンをクリックすると反映されます。

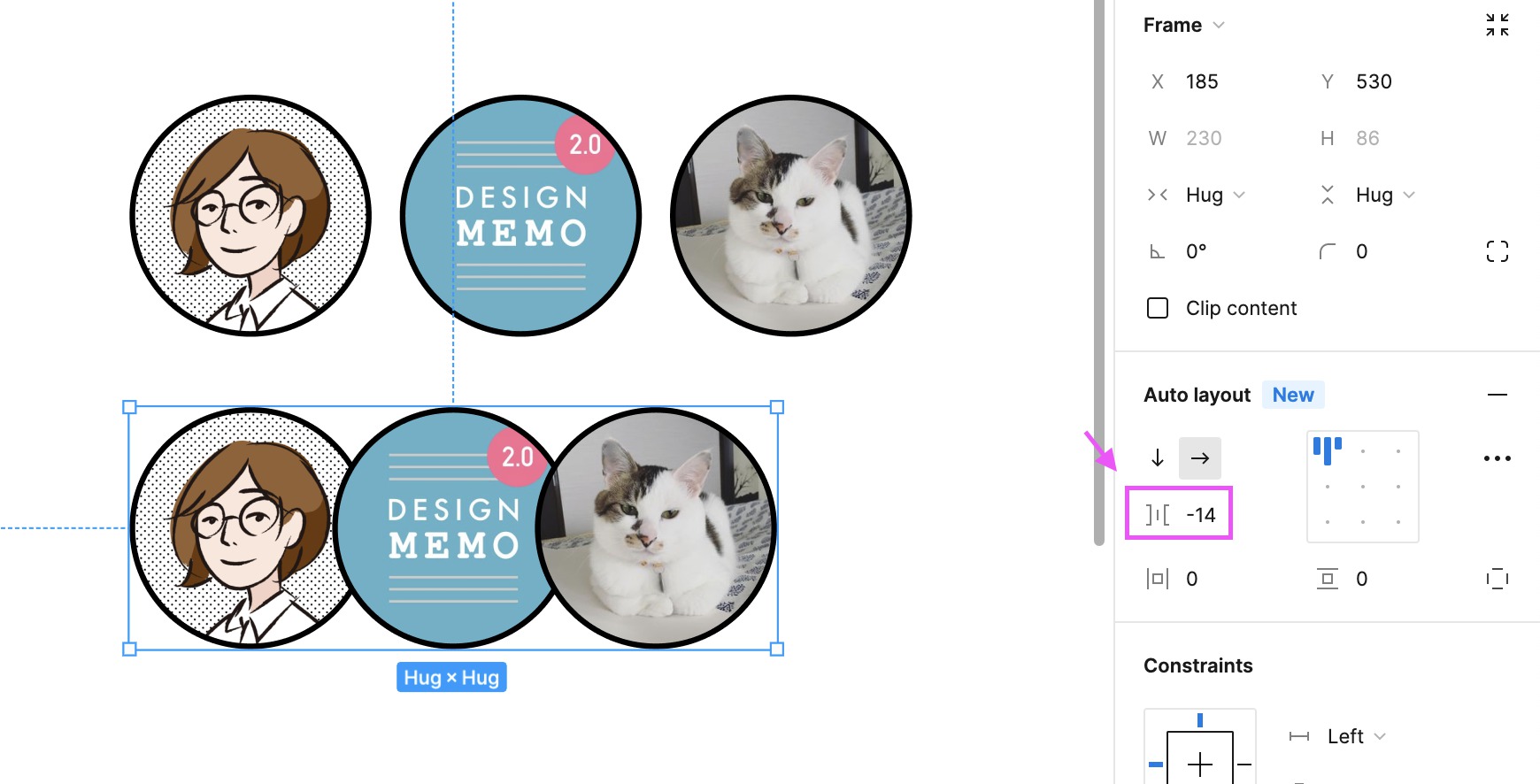
3. ネガティブマージンの設定(Auto layout)
Auto layoutでネガティブマージン、いわゆるマイナス値の設定もできるようになりました!デザインの幅が広がりますね。

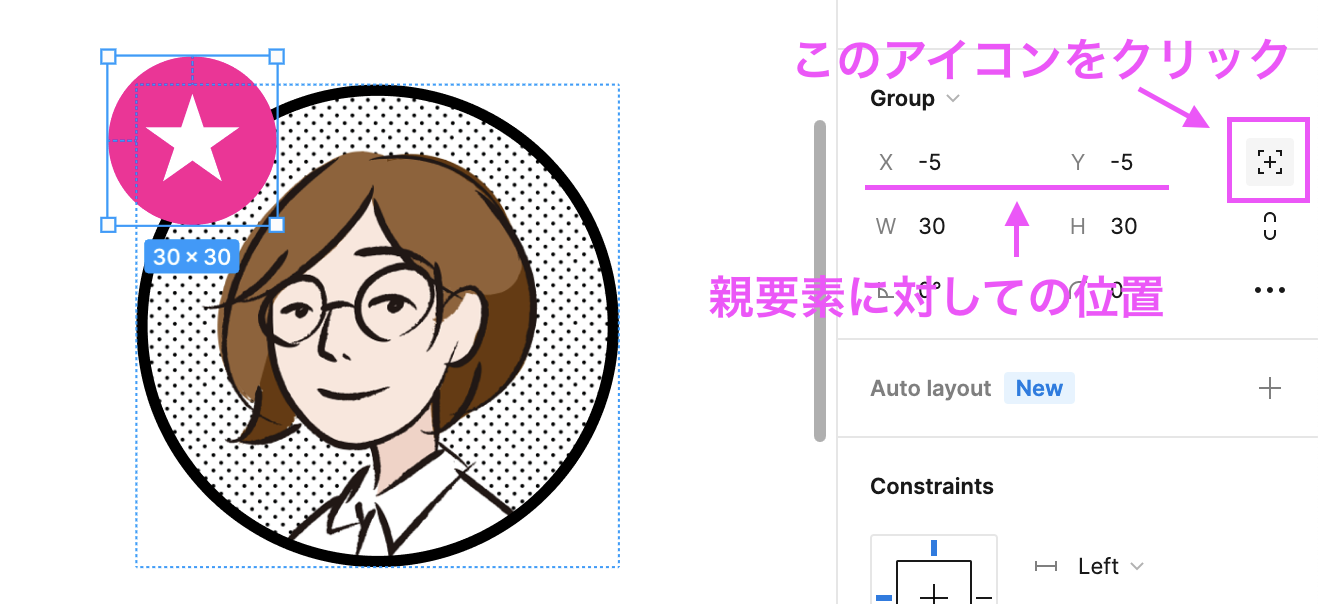
4. 絶対位置の指定(Absolute position)
Auto layoutの親要素に対して、子要素を自由な場所に配置できるようになりました!
▼ Auto layoutの子要素を選択し、右サイドバー「Group」の中にある+が四角で囲まれたアイコンをクリックすると有効になります。

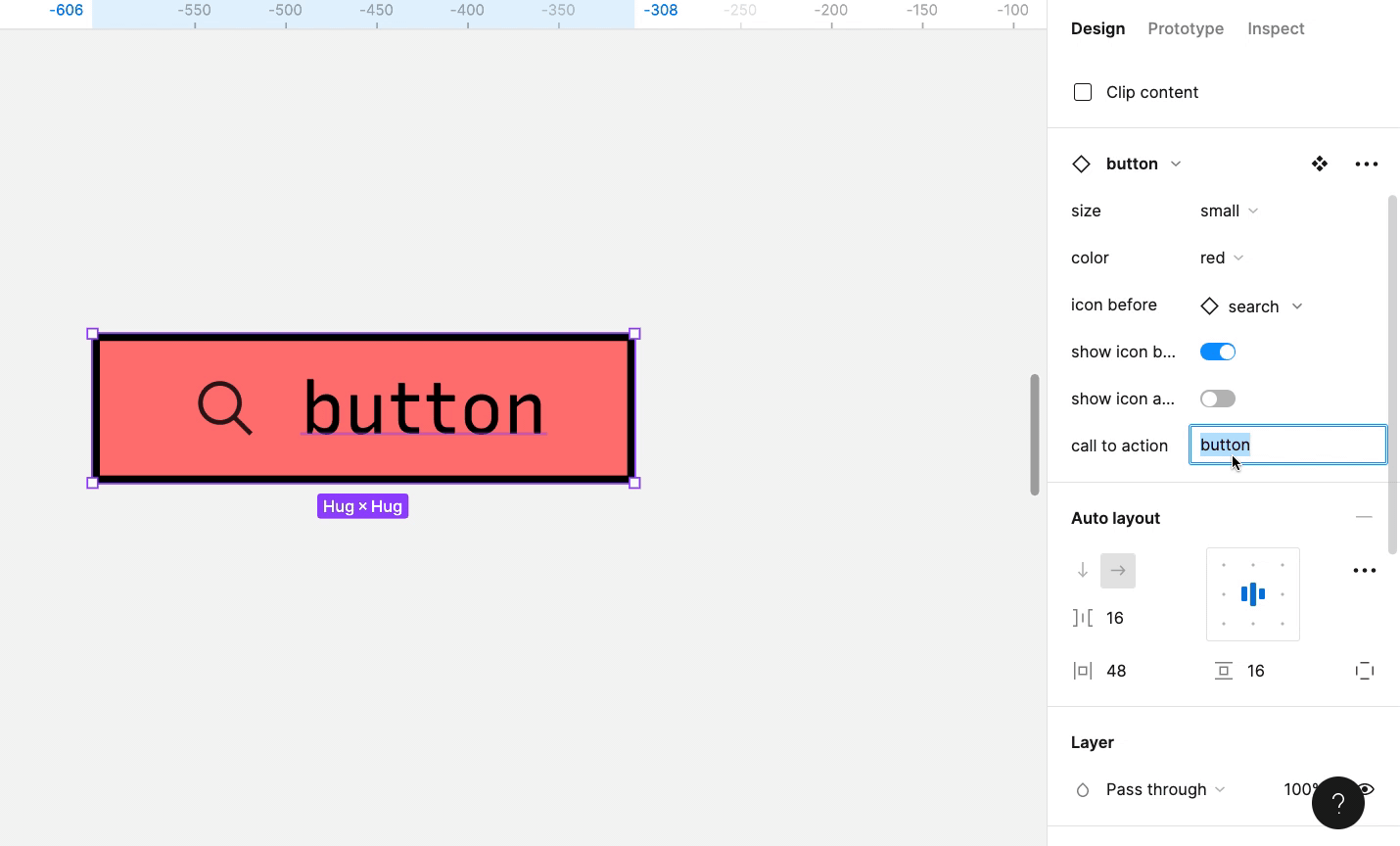
5. テキストやアイコンの入れ替えが便利に(Component properties)
コンポーネントプロパティが強化されて、テキストやアイコンなどがさらに入れ替えやすくなりました!Sketchを使ったことがある人は、待っていた機能なのではないでしょうか。
画像はCreate and use component properties – Figma Help Centerより
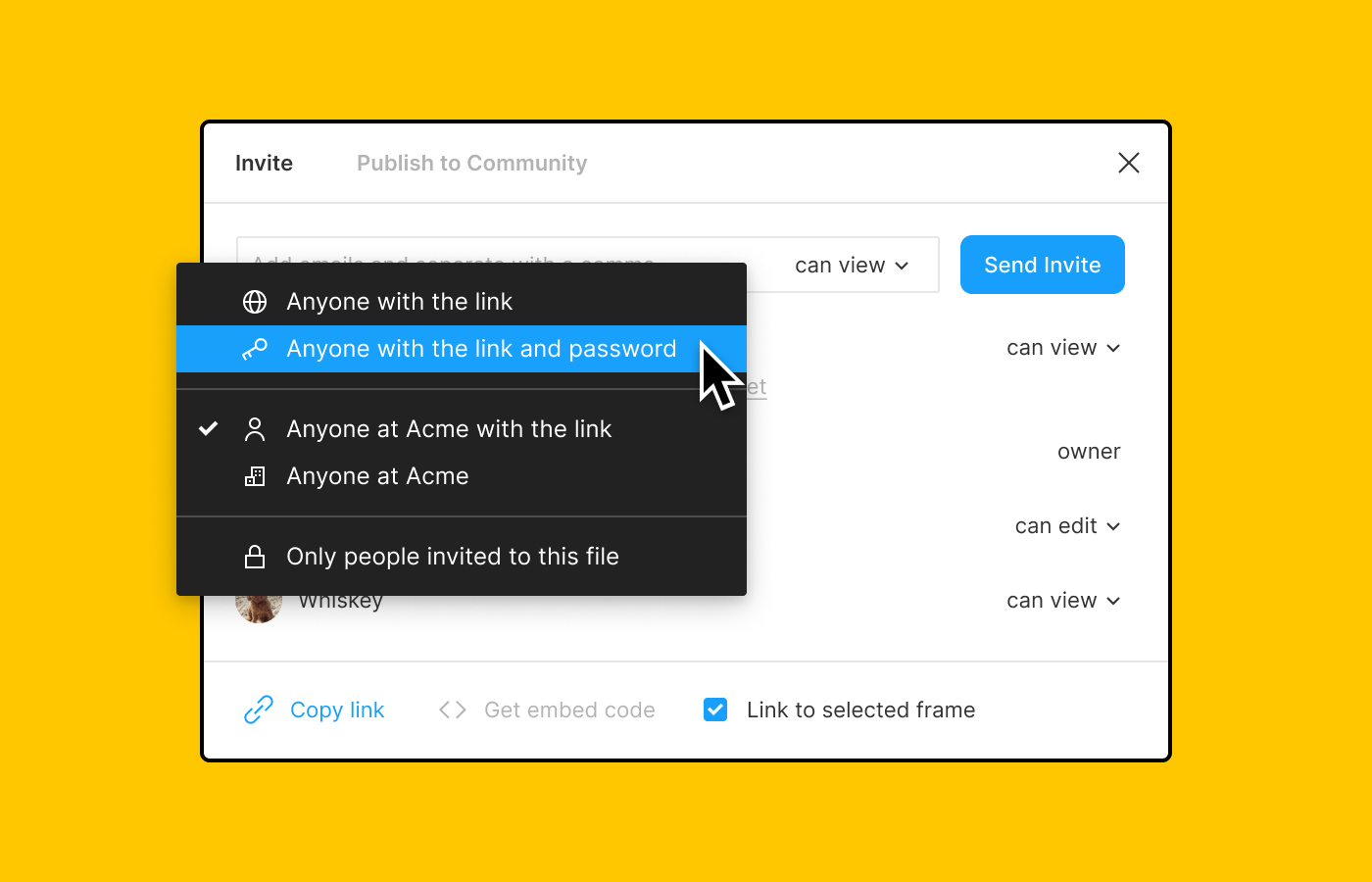
6. 共有リンクにパスワードを設定(Password protection)
有料プラン(Professional, Organization, Enterprise)のみの機能になりますが、共有リンクにパスワードが設定できるようになりました!
外部に共有したいときにより安心して渡せるようになりますね。
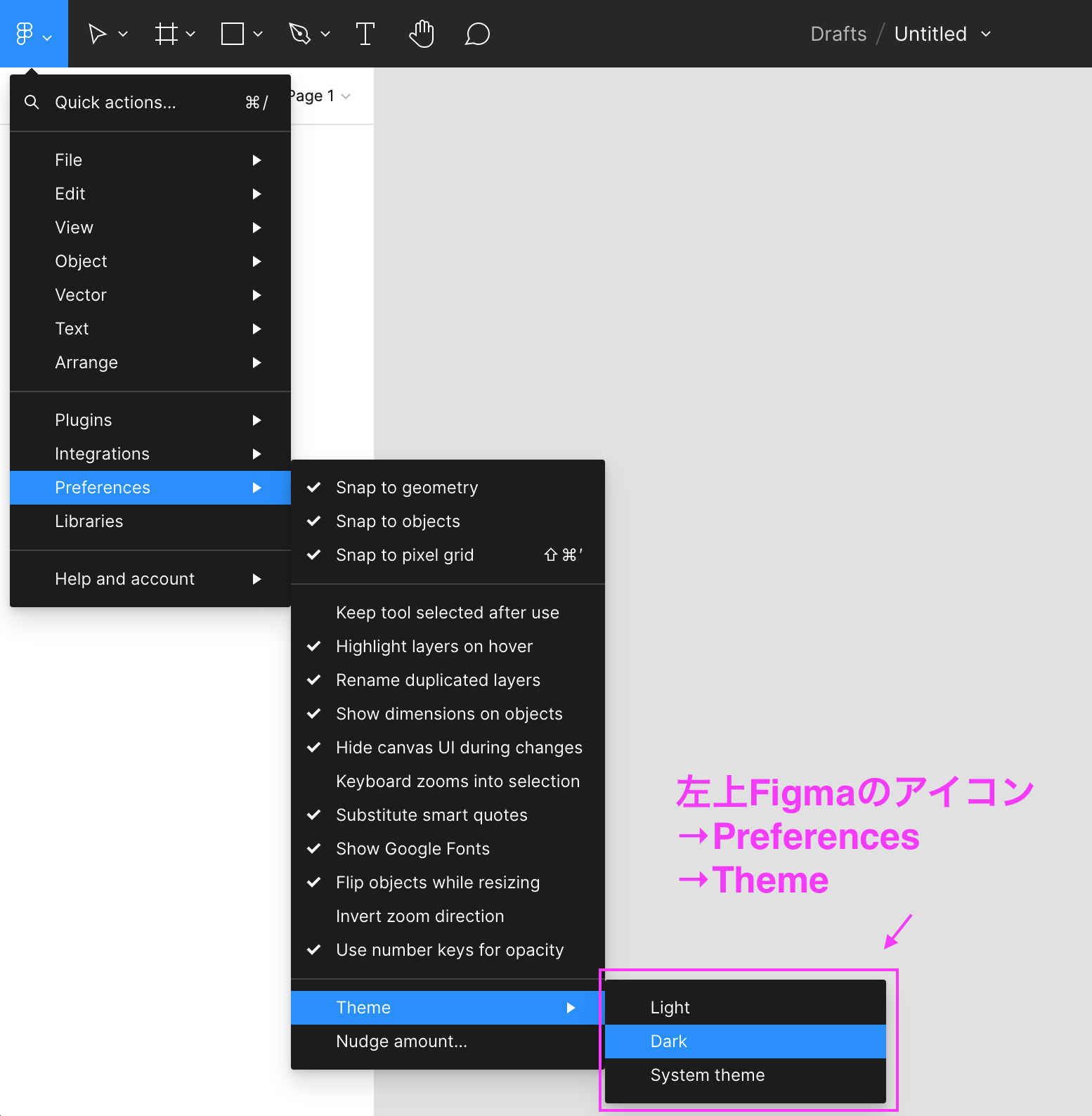
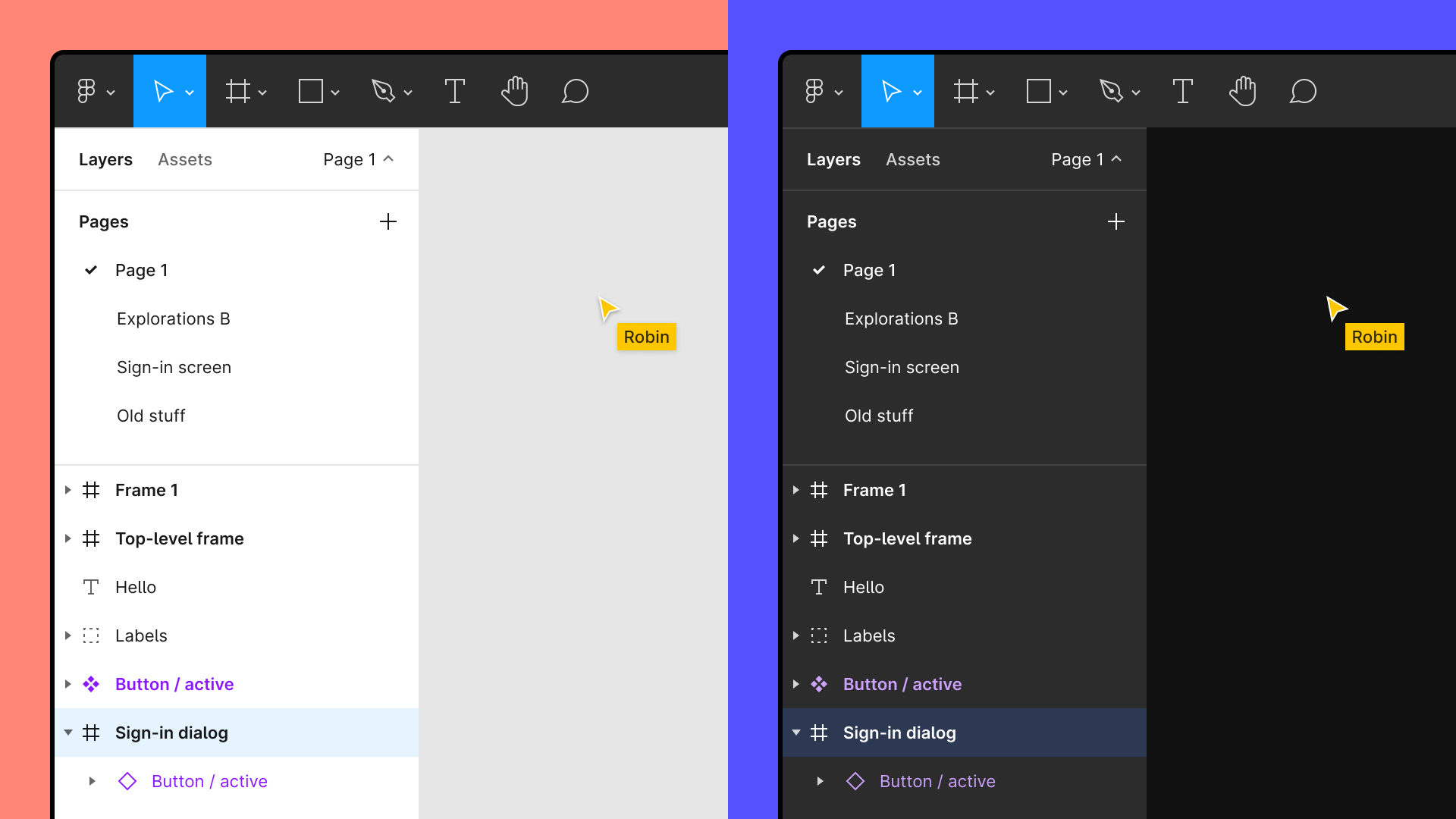
7. ダークモードの追加(Change theme)
ダークモードが追加されました!普段様々なアプリケーションをダークモードで使用している方には嬉しいアップデートですね。Figmaの中では「Theme」という名称になっており、このテーマの設定はデバイスごとに反映されるそうです。
▼ Figmaデザインファイルのメインメニューからテーマを変更することができます。
左上のFigmaアイコンをクリック→「Preferences」→「Theme」から選択

- Light:ライトモード
- Dark:ダークモード
- System theme:OSのシステム設定に合わせる




 What's New in Figma
What's New in Figma


