デザイナーだとビジュアルも扱うため、整理やまとめをするオンラインツールがなかなか定まらずにいろいろ使ってしまいがちになりますよね。
メモツール(NotionやEvernoteなど)ではフォーマットが堅く感じ、とはいえホワイトボードツール(FigJamやMiroなど)では自由度が高すぎて…。
そんな方に私が事あるごとにオススメしているのが『Milanote』というビジュアルボードツールです。
普段からオンラインツールを使っている方なら、そんなに使い方は難しくないので、この記事では実際に私がどんな使い方をしているのかを中心にご紹介していきます。よかったら参考にしてみてください!
Milanote(ミラノート)とは?
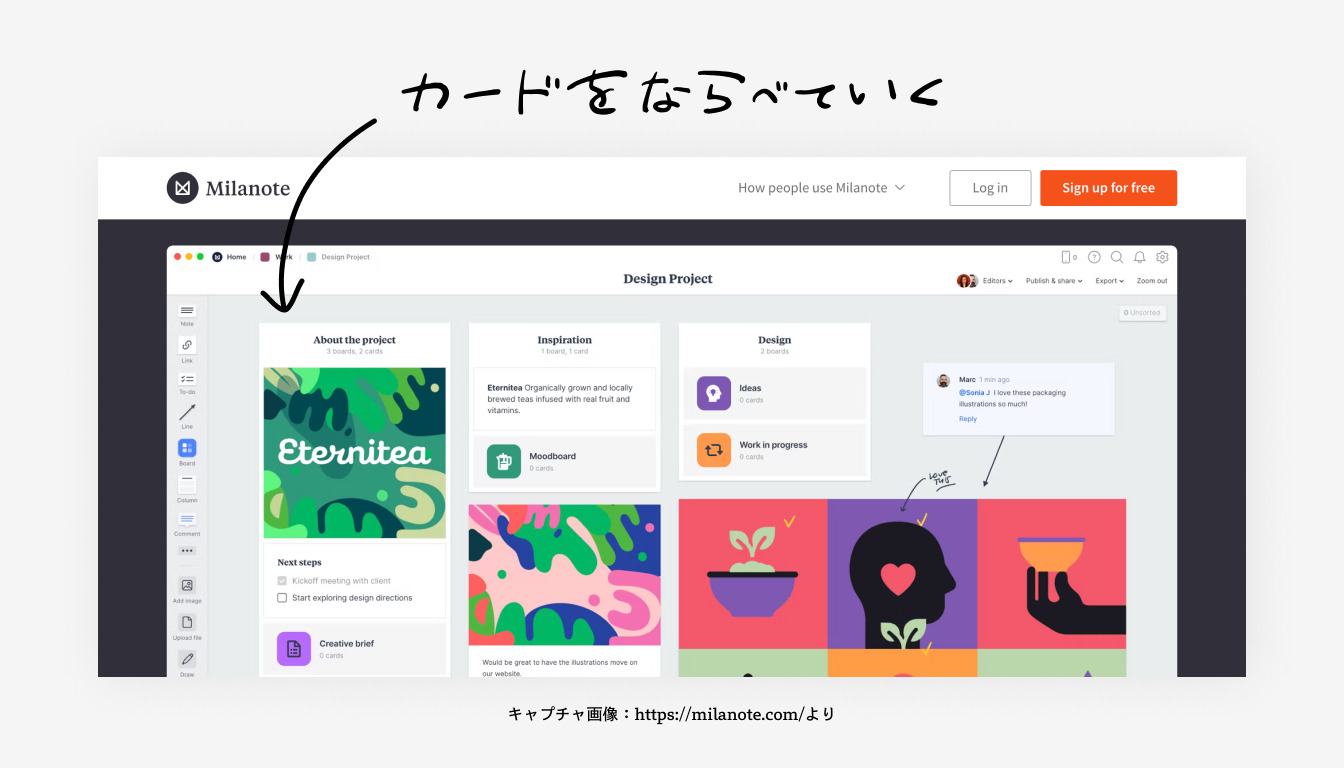
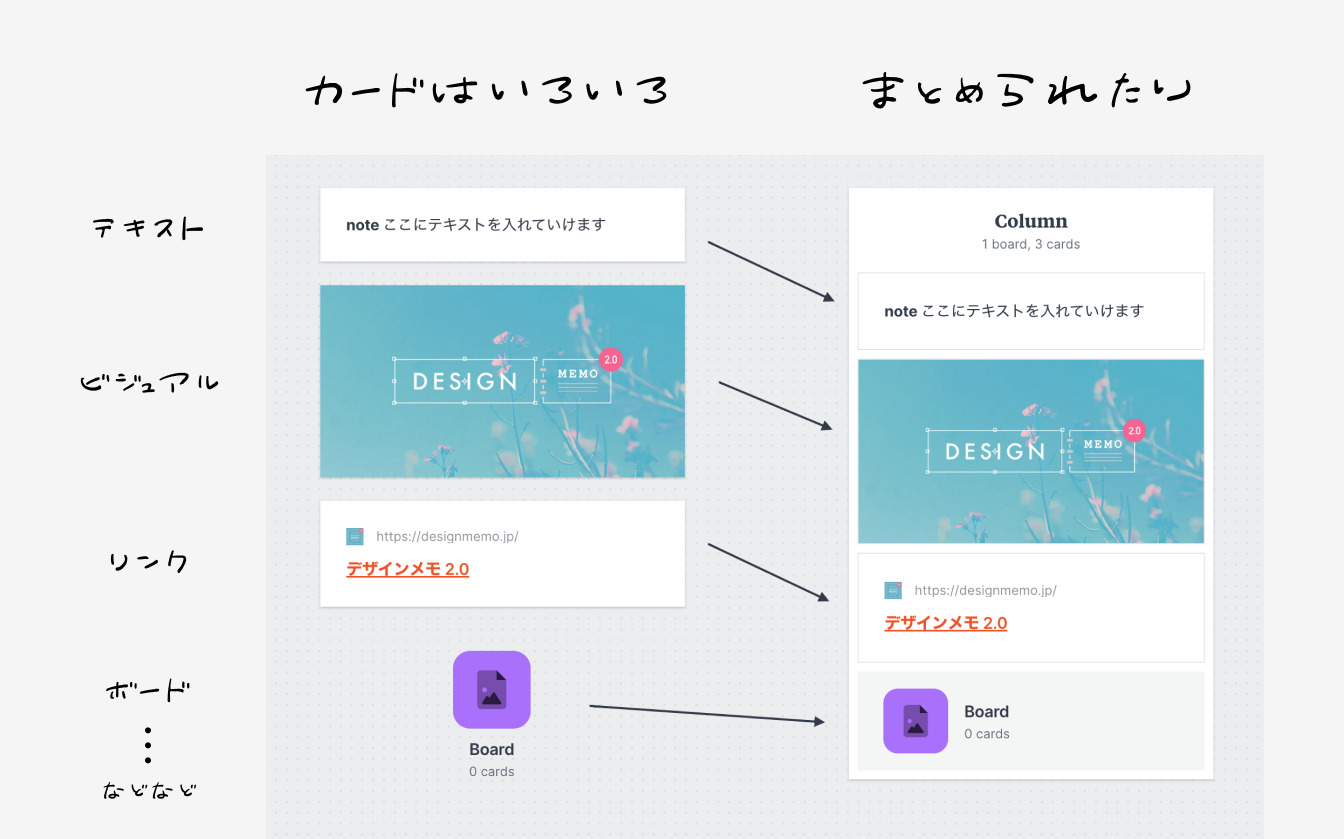
見た目はホワイトボードツールとよく似ています。ホワイトボードツールと違うのは、カード型のUIがある点です。

このカードを並べていくのが、フォーマットの自由度が高すぎず低すぎず、メモツールのように整理もできるので、私が気に入っている部分です。

活用事例①:デザインプロジェクトの整理
英語ではありますが、デザインプロジェクト向けの様々なテンプレートも用意されているので、活用方法がよくわからないという方は、まずこちらをベースに触るのがオススメです!正直、結構そのまま使えます。
テンプレートの使い方
▼ サイドバーから『Board』アイコンをドラック&ドロップして、新しいBoardを作る

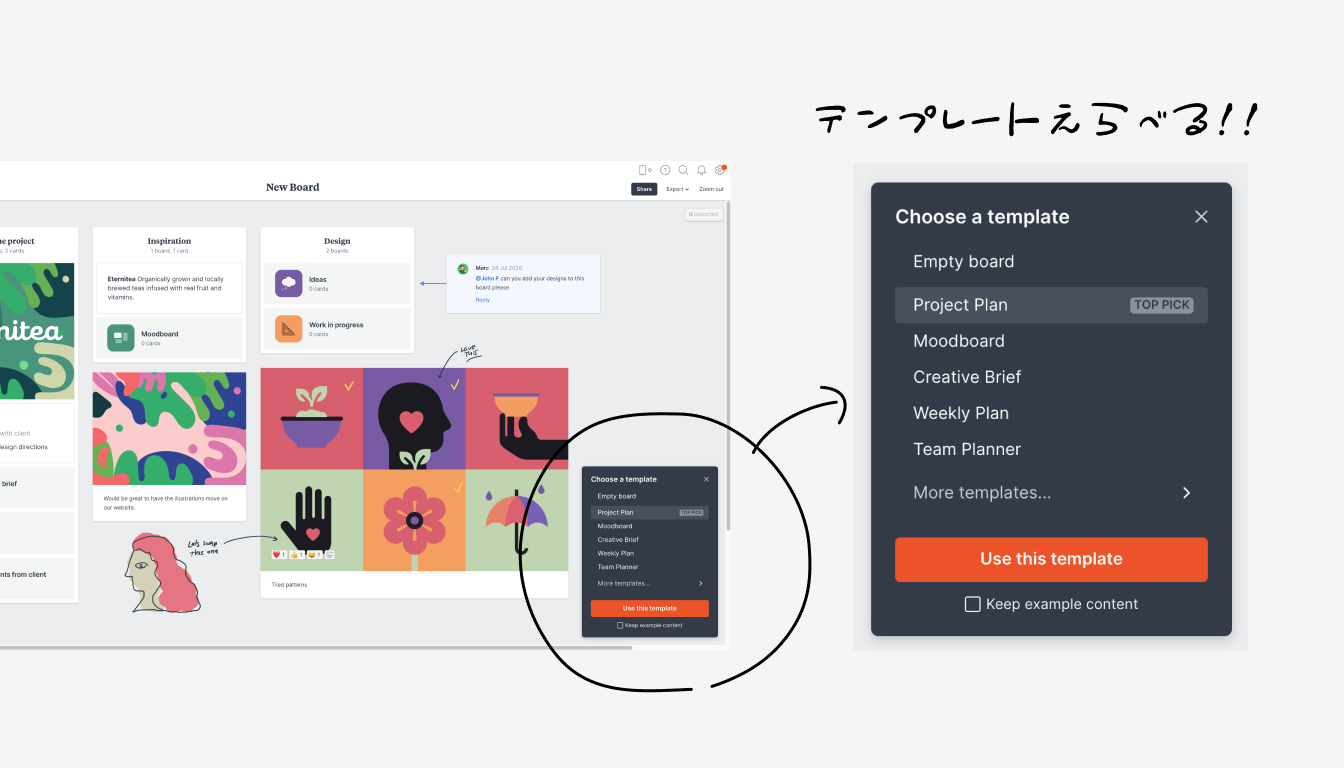
▼ 新しく作ったBoardをダブルクリックすると、そのボードのページが開き、右下にテンプレートを選べるモーダルが出てくる

選択するとプレビューが表示されるので、使いたいものがあったら [Use this template] ボタンを押して適用します。
(※テンプレートに例として入ってる画像やテキストをそのまま使いたい場合は、ボタンの下にある [Keep example content] にチェックを入れてからボタンを押します。)
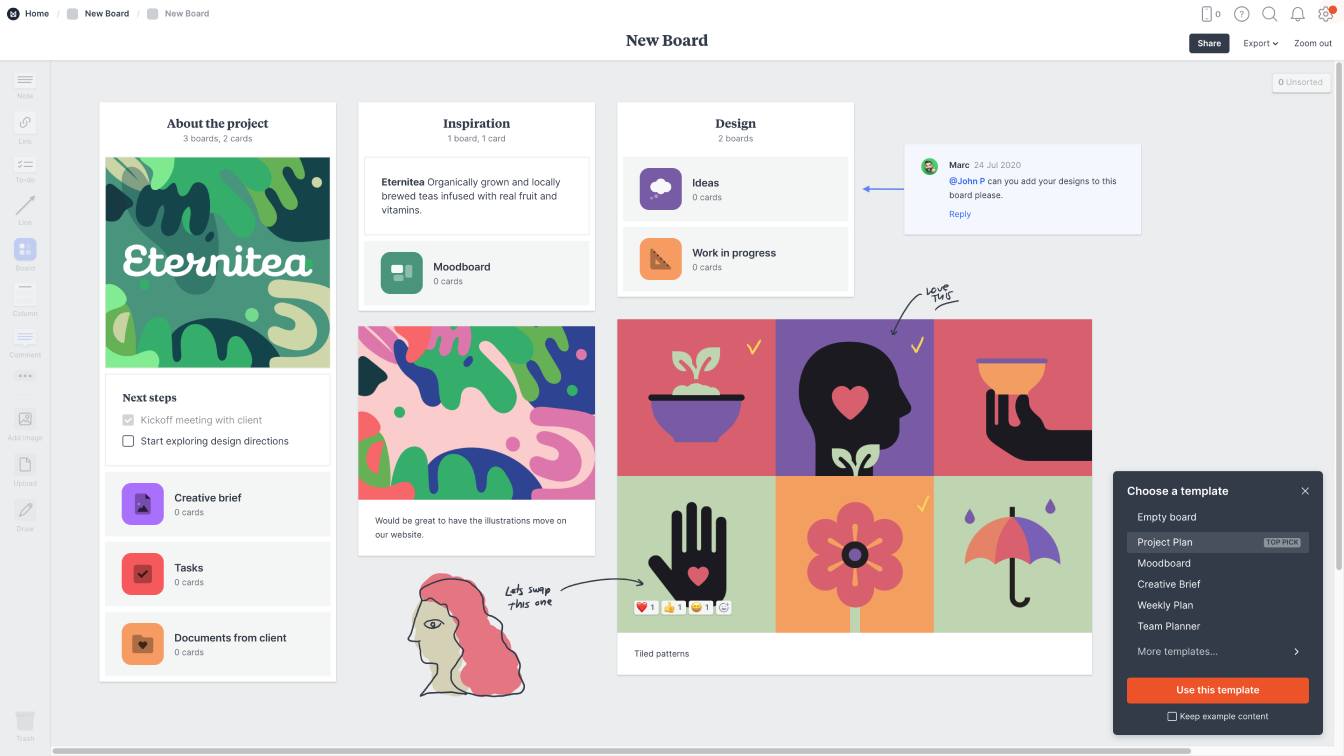
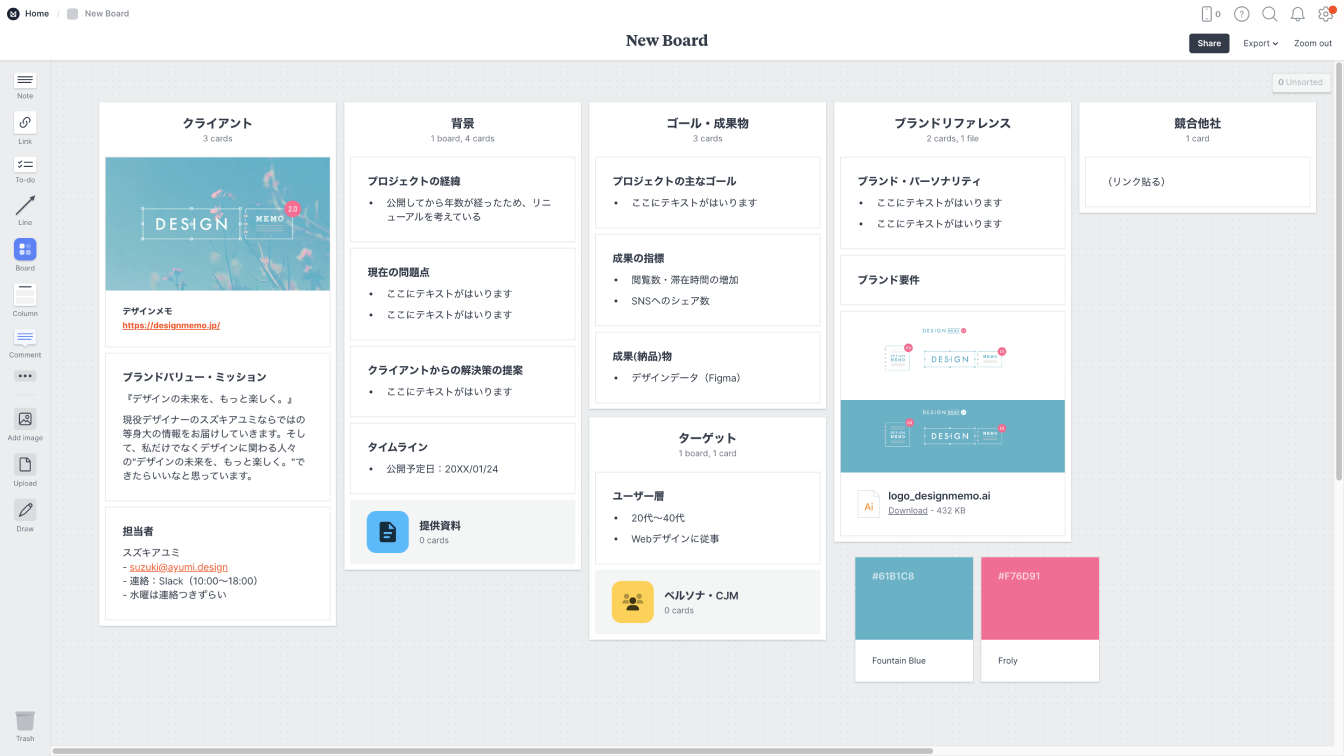
おすすめテンプレート「Project Plan」
プロジェクトを整理するのに便利なテンプレートです。
ヒアリングやスケジュール、ドキュメント、デザインの参考などをまとめておくトップページ的なボードですね。

私はこのあとの活用事例で紹介する、デザインアイデアやデザイン方向性で作ったボードもこちらにまとめておいてます。
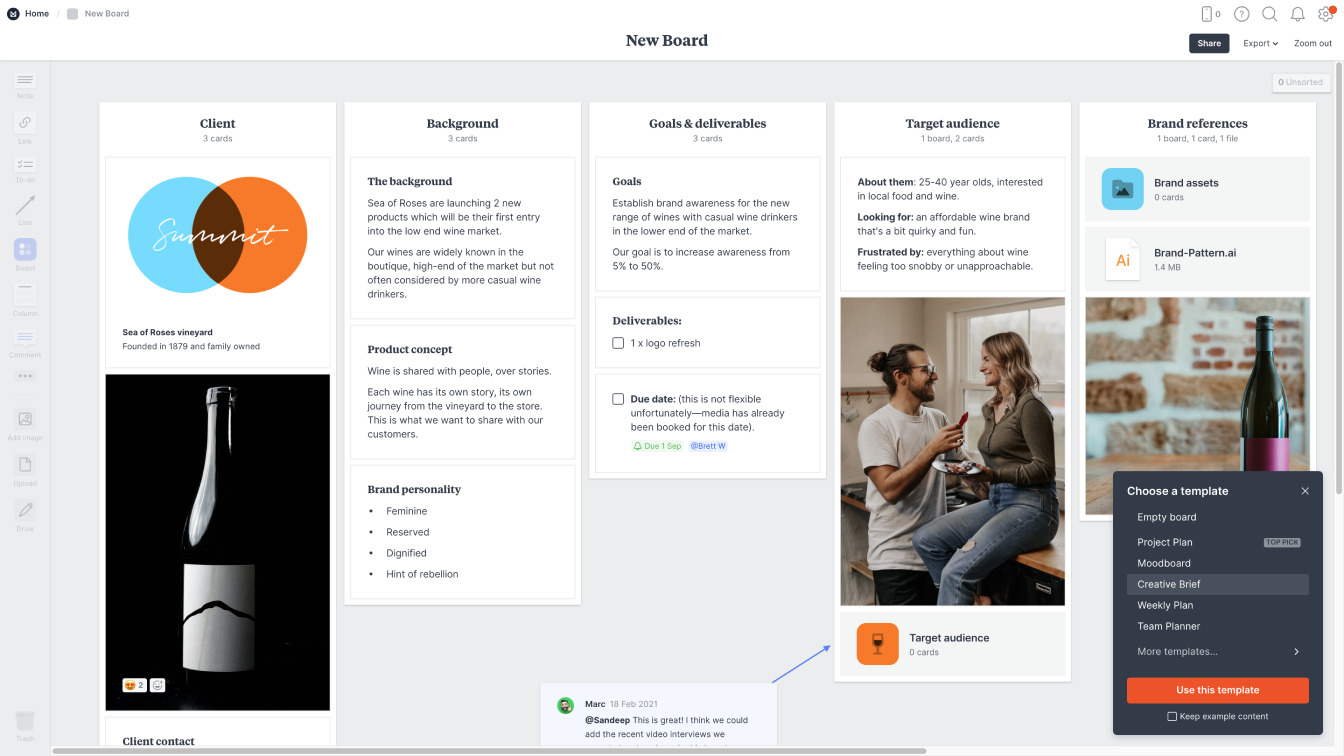
おすすめテンプレート「Creative Brief」
クライアント先ならヒアリング時に、チームならキックオフミーティング時に使えます。

私は英語のままだとわかりづらいので、自分で日本語に入れ替えて使っています。

カラーコードを入力すると自動でその色と色名のカードにしてくれたりするんですよね!うれしい!
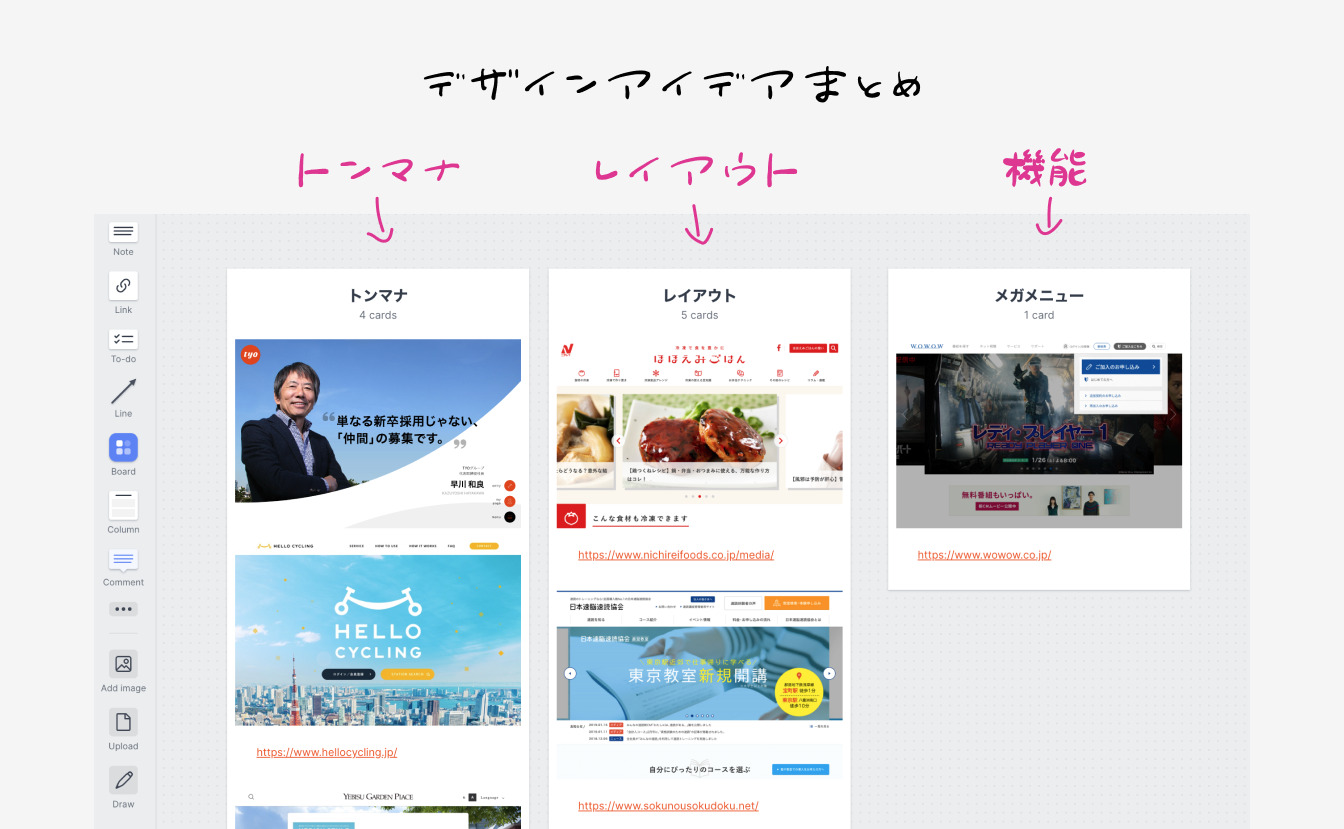
活用事例②:デザインアイデアまとめ
いわゆる、ムードボードにも近いのですが、デザインの参考に集めたものをまとめておく場所です。誰かに共有ではなく、あくまでも自分用で使ってます。

画像はWebサイトの参考を集めたものですが、「トンマナ」「レイアウト」「機能」の3軸ぐらいに分けています。この辺りを分けておかないと、このサイトの何を参考にしていたのか、自分の中でもごっちゃになってわからなくなってしまうんですよね。
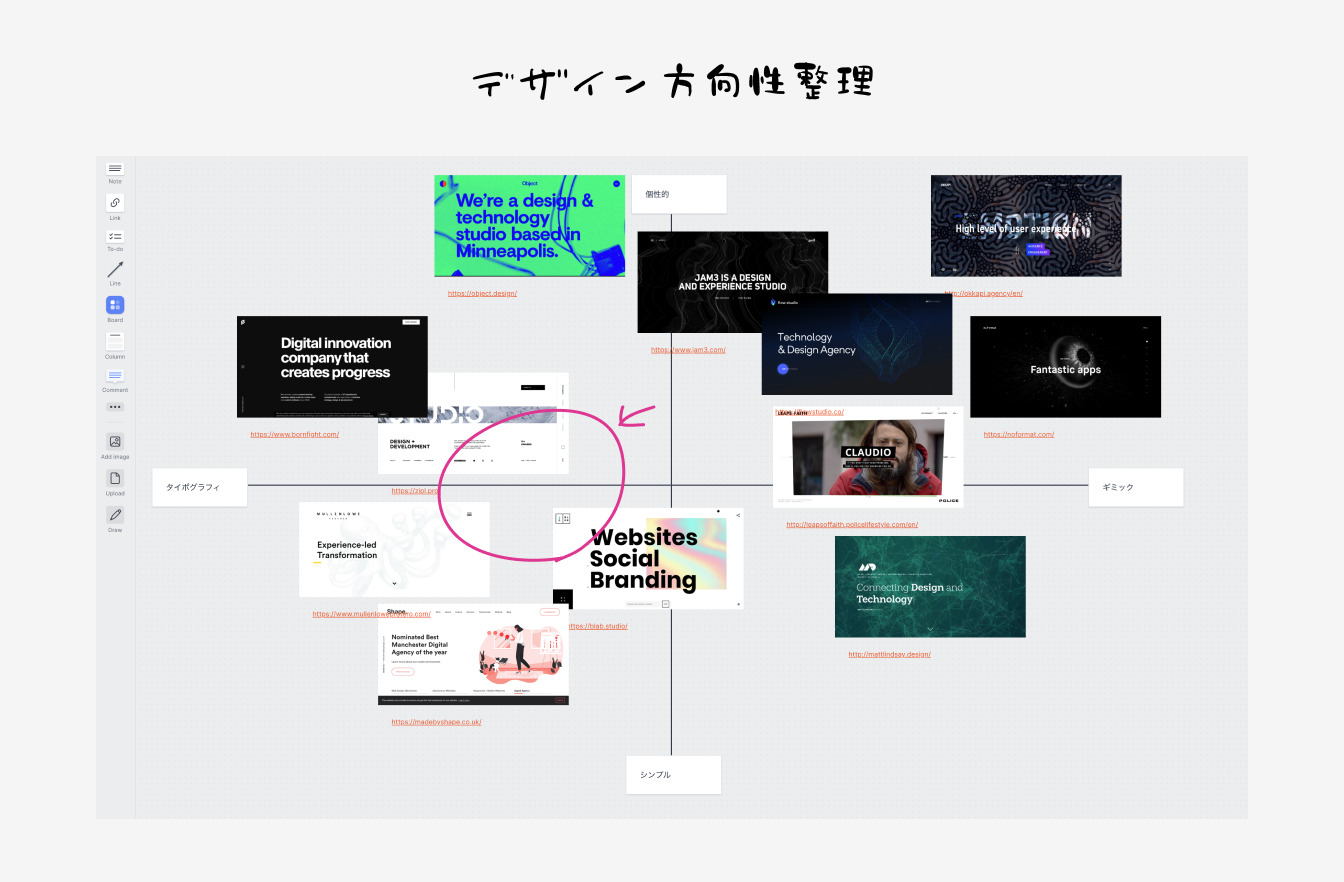
活用事例③:デザイン方向性の整理
線を引いて4象限マトリクスを作ることもできるので、画像を貼ってデザイン、主にビジュアル面の方向性の整理にも使えます。丸で囲って、今回目指したいのはこの辺ですよね〜と。(最近気づいたら手書きもできるようになってた…!)

画像だけでなく、すぐにアクセスできるリンクも貼っておけるのもオンラインツールならではの魅力ですね。
あと、このページはクライアントやチームへそのまま共有することもあります!Milanoteはシェア機能もあるので、リンク発行などの共有も簡単にできます。
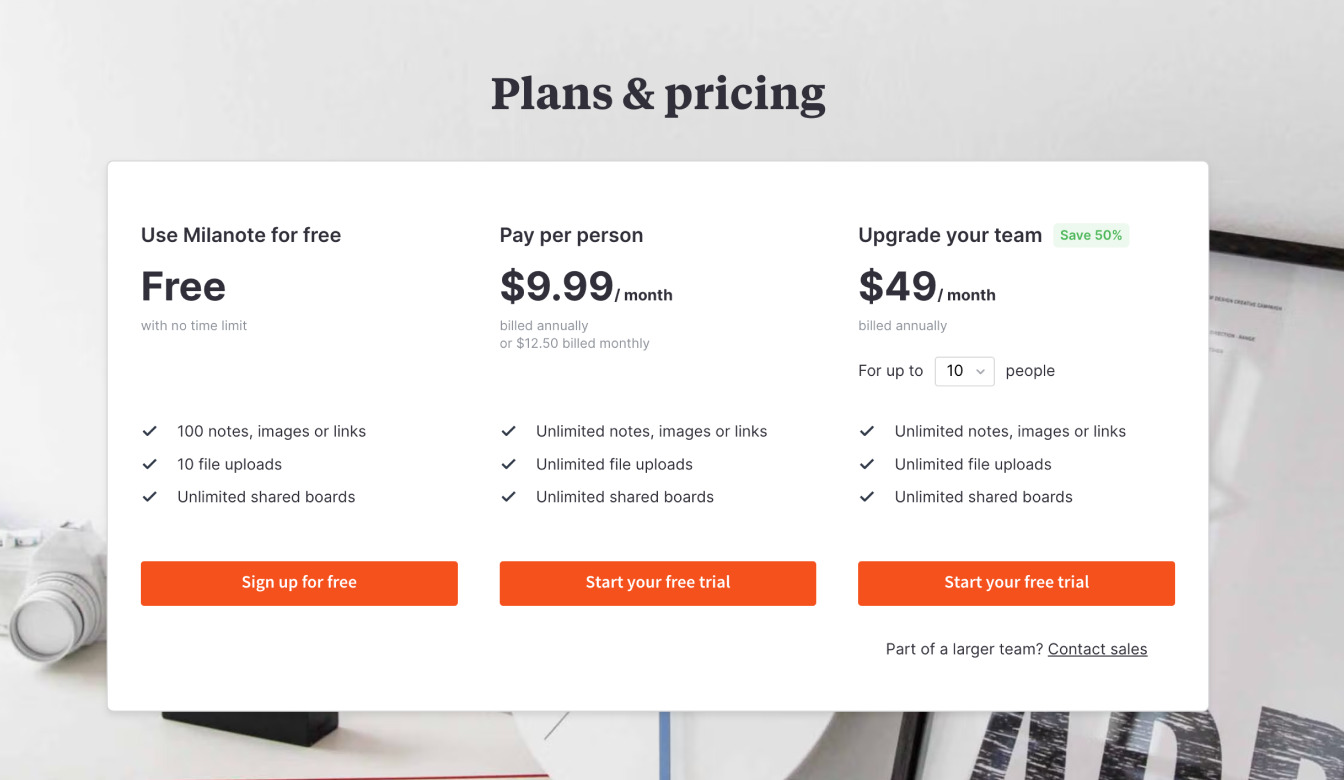
まずは無料で利用して、使い込みたくなったら課金するのがおすすめ
無料プランは作成数などに制限がありますが、最初使ってみる分には十分試せると思います。しっかり使いたい場合は、有料プランにしないと数が足りなくなってくる感じです。
- 年払いの場合:月/9.99ドル=約1,320円(※2023/1/8現在)
- 月払いの場合:月/12.50ドル=約1,650円(※2023/1/8現在)
ちょっとお高めに感じるかもですが、私は十分払う価値ありと思って課金して使ってます!
ぜひ、オンラインツールの候補の一つにしてみてください♪
Milanote
– 公式サイト(英語):https://milanote.com/
– ダウンロード:デスクトップアプリ、iOS/Androidアプリ、iPadアプリ