今年流行るのではと話題の「グラスモーフィズム(Glassmorphism)」。半透明のガラスのような表現手法は以前からありましたが、新しいmacOSのBig Surで取り入れられたこともあり、再び注目を集めています。
そんなグラスモーフィズムをUIデザインに取り入れる際に、あなたのヒントになりそうなポイントを挙げてみました。よかったら参考にしてみてください!
(元ネタは私の個人アカウントでツイートしていたものになります。)
目次
1. 1pxの境界線を引く

枠に1pxほどの細い線を取り入れることで、よりリアルになるだけでなく、オブジェクトとしての境目も際立たせてくれます。上図の例では、白の境界線を不透明度を少し落として利用しています。
2. 白のグラデーションや光彩を取り入れる

オブジェクトを半透明にするだけでなく、上にグラデーションや光彩を重ねることで、また違った表情をみせてくれます。
3. シャドウの置き方の違い

普通にシャドウをかけると周りにブラーが広がりますが、実物の半透明の物体を観察してみてください。別のオブジェクトを用意して下に置くことで、より自然なシャドウになります。
4. テクスチャを敷いてみる

フラットなものに少し個性を加えたいとき、パターンを重ねてみるのも面白いです。
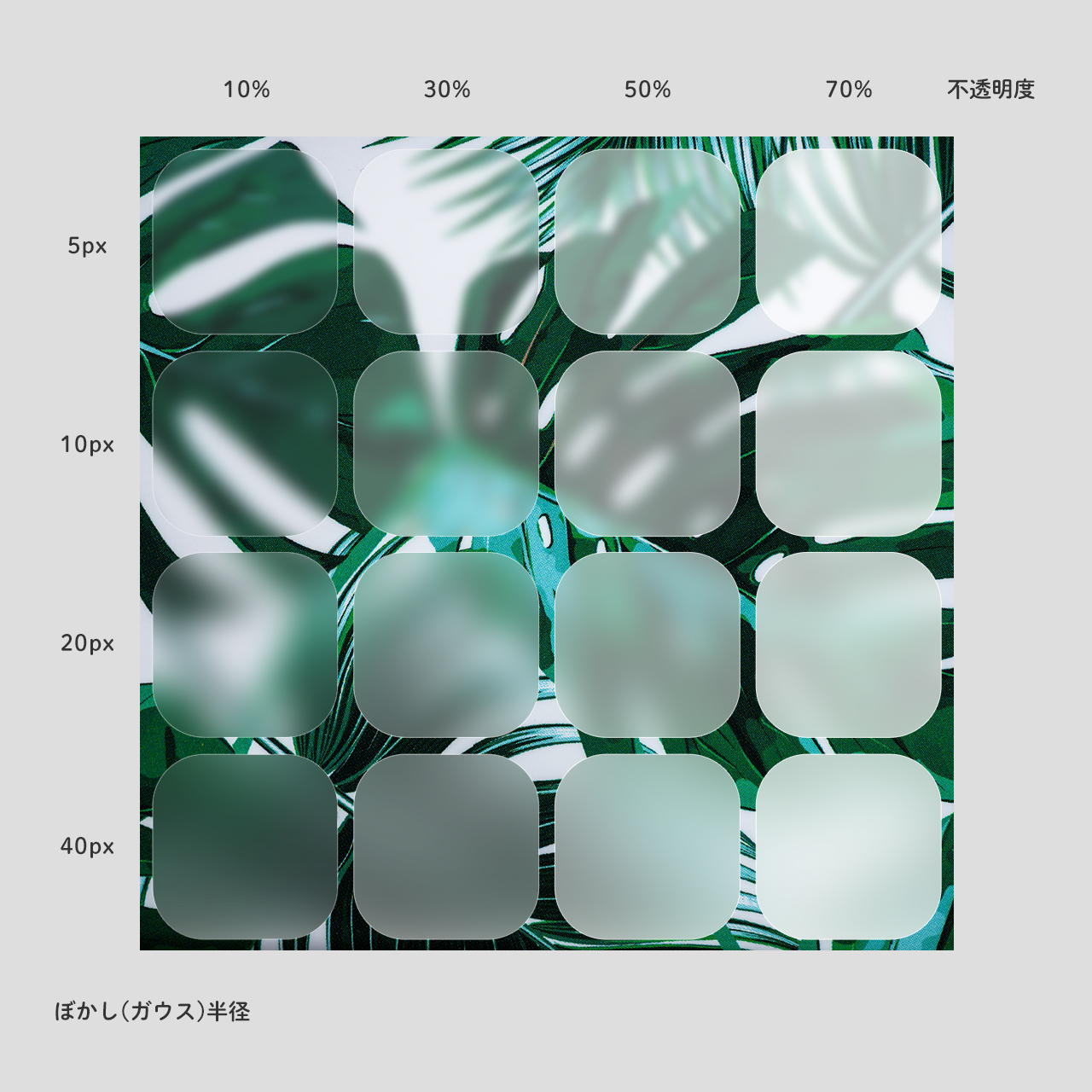
5. 不透明度とぼかし加減の比較

不透明度とぼかし加減の組み合わせを比較できるようなものを作ってみました。上図はシャドウを付けていませんが、ぼかしが強いものは長いシャドウを取り入れるなどして不自然さを解消していくと良いでしょう。
最後に. 悩んだら現実世界の物体の観察もしてみよう
今回のような、現実世界にあるものをバーチャル世界で表現する際は、どこか不自然さを感じて悩むこともよくあります。そういう時は一度パソコンから離れて、自分の身の回りにある実物をよく観察してみることも大切です。
また、(私もまだまだですが)表現の基礎であるデッサンや写生などが活きてくるように感じました。