海外のタイポグラフィが活かしたWebサイトを集めてみました!
なかなか普段日本のWebサイトをデザインする上では、欧文フォントのみでファーストビューを構成する機会はあまりありませんが、余白の活かし方やどのようなフォントを使っているのかなどを見ていくと参考になる部分もたくさんあります。
それぞれメインで使用されているフォントも調べて載せているので、ぜひフォントのチェックもしてみてください!
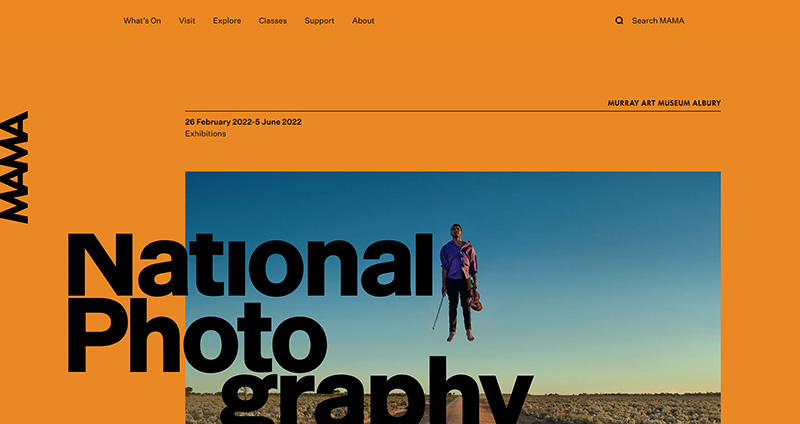
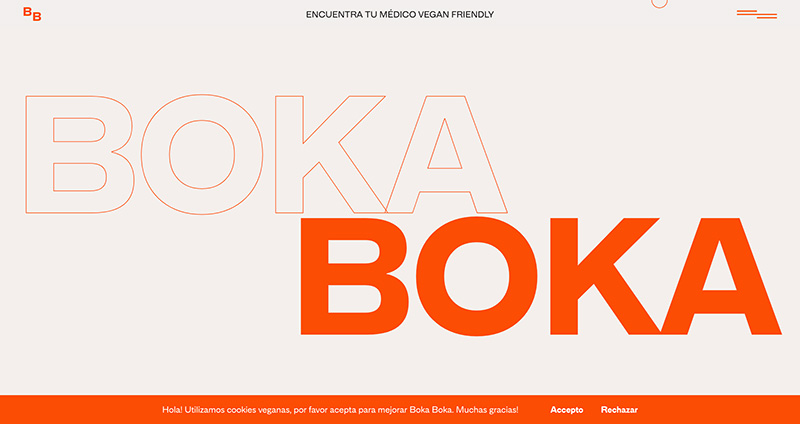
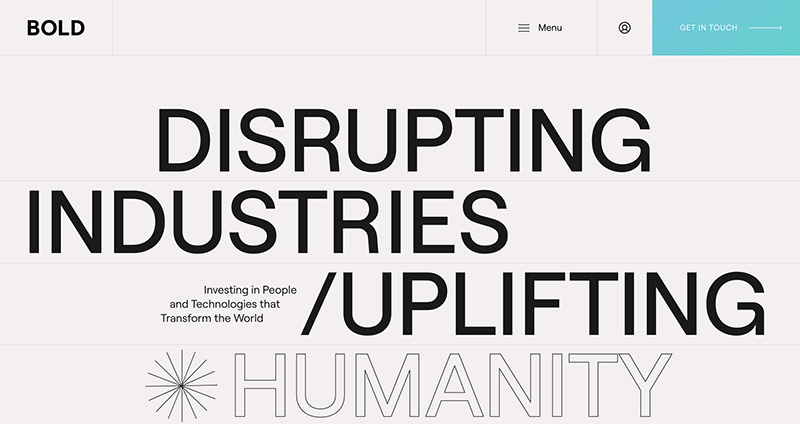
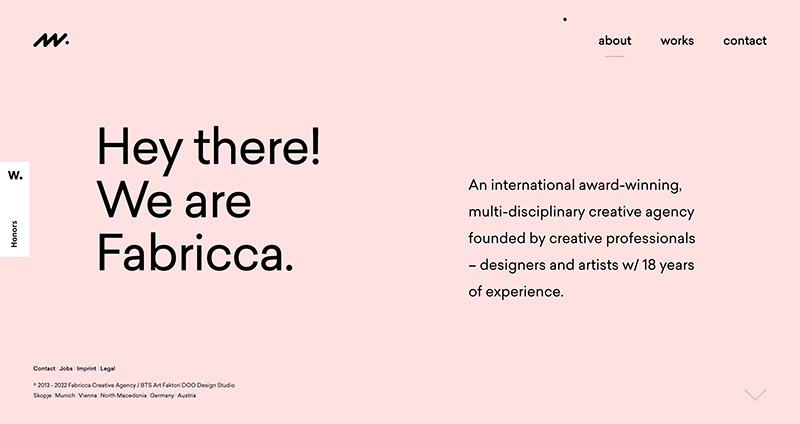
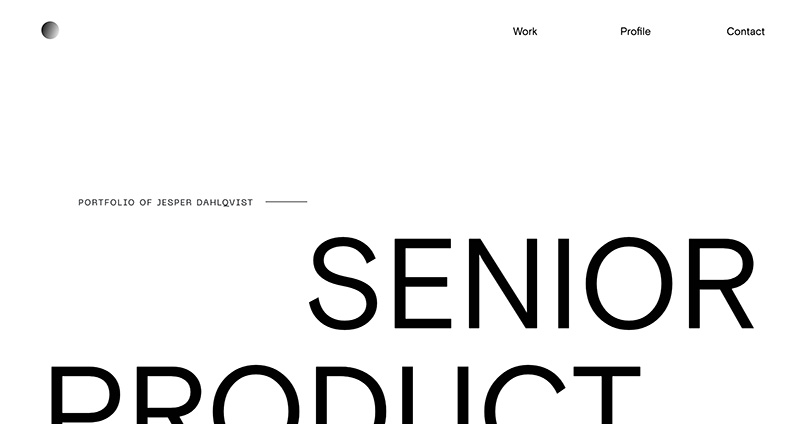
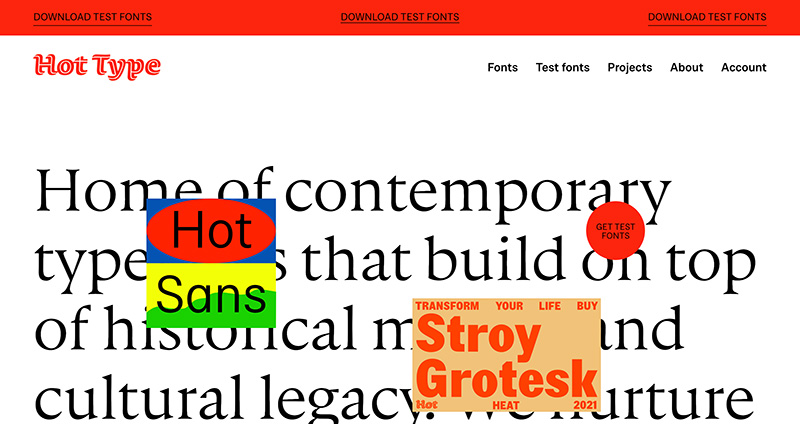
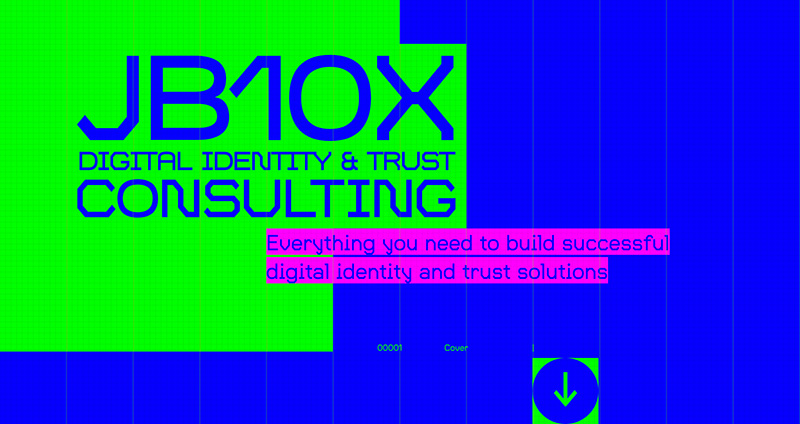
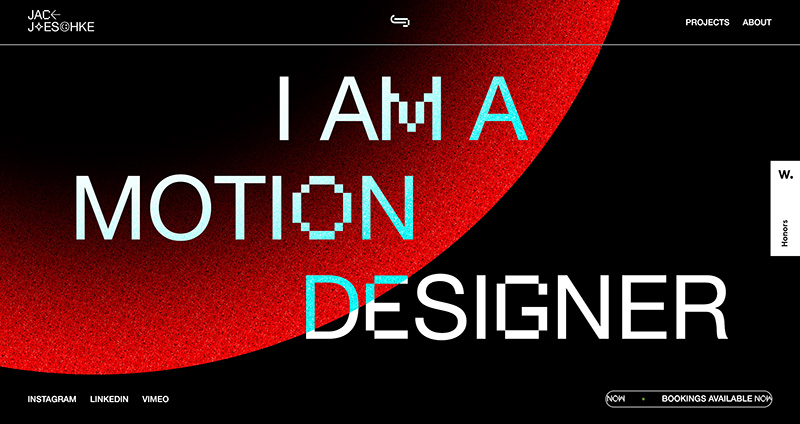
サンセリフ(San Sefif)系
サンセリフ体は余白をいかしたミニマムでシンプルなサイトによく合います。また、線の太いものは力強く、印象に残りやすいです。
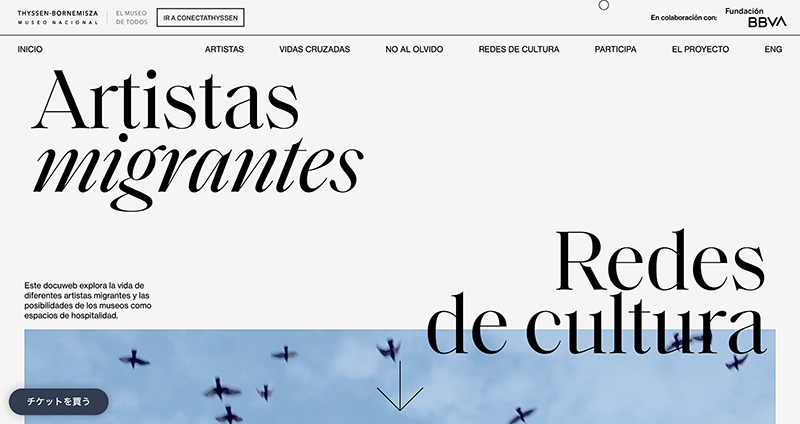
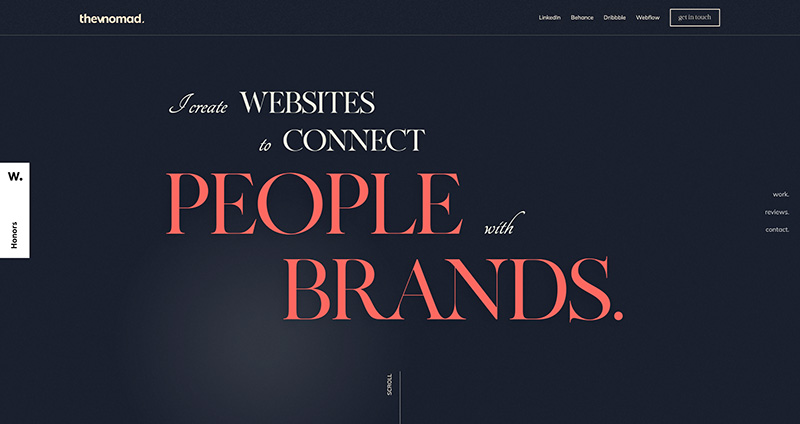
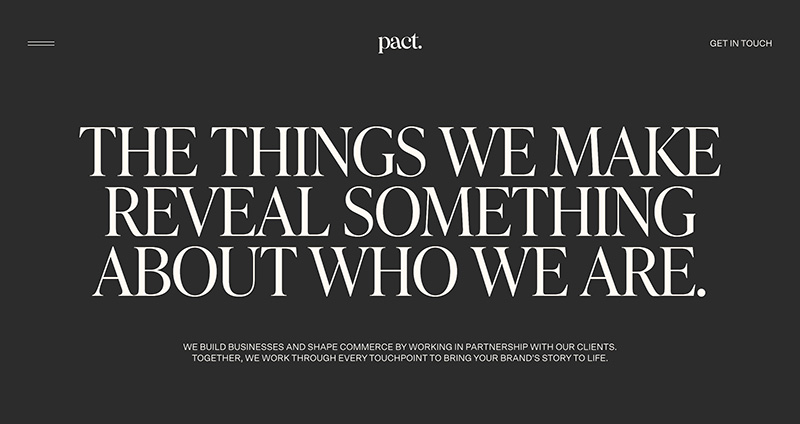
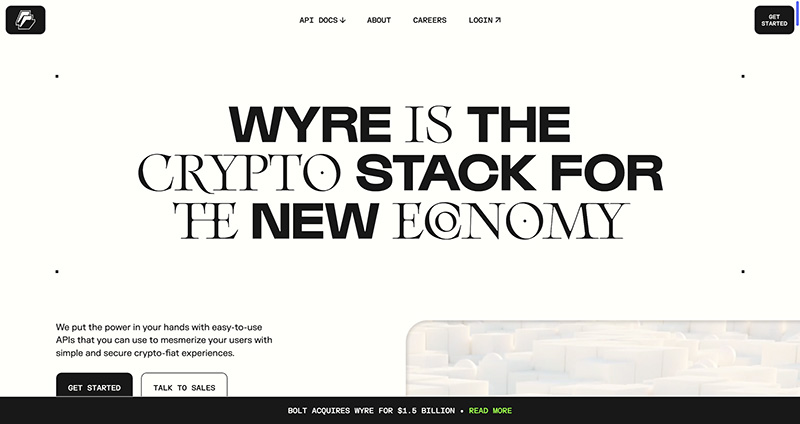
セリフ(Serif)系
セリフ体のフォントは高級感や洗練された雰囲気がでてきます。また、セリフ体をキャッチコピーや見出しなどに使い、本文はサンセリフ体にする組み合わせもよく見受けられます。
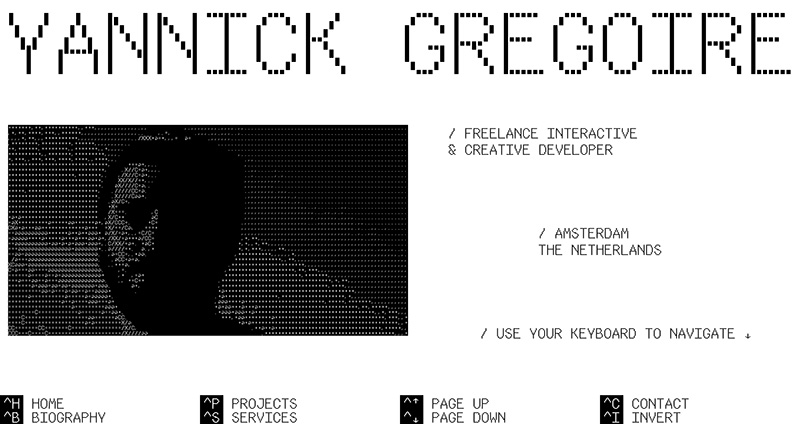
その他
一挙に20選お届けしてみましたが、いかがでしたでしょうか?
私は今回使用されているフォントも調べてみて、Google fontsからだけでなく、様々な有料フォントもチェックしてみたくなりました。