Web制作をしていると、imgタグにalt属性に何を書くのか結構悩みますよね。そこで、W3C WAI(※)のImages Tutorialがわかりやすかったので、一部をご紹介しつつ、私自身も勉強がてらポイントをまとめてみました!
チュートリアルを読んでいて、決して実装時だけでなく、デザイン時もalt属性のことを知っておくのは大切だと感じたので、デザイナーのみなさんにもおすすめです。
Images Tutorial | Web Accessibility Initiative (WAI) | W3C
※ワールドワイドウェブコンソーシアム(W3C)ウェブアクセシビリティイニシアティブ(WAI):ウェブアクセシビリティの国際標準として広く認知されることを目的としたガイドライン
そもそも、なぜalt属性を書く必要があるのか?
alt属性を書くのはアクセシビリティのため、というのはなんとなく認識がある方も多いと思いますが、目的の前にalt属性が必要となる場面をイメージするためにも、改めておさらいしましょう!
W3CのImages Tutorialに記載されている文章を元に、下記にalt属性が有益な場面を書き出してみました。

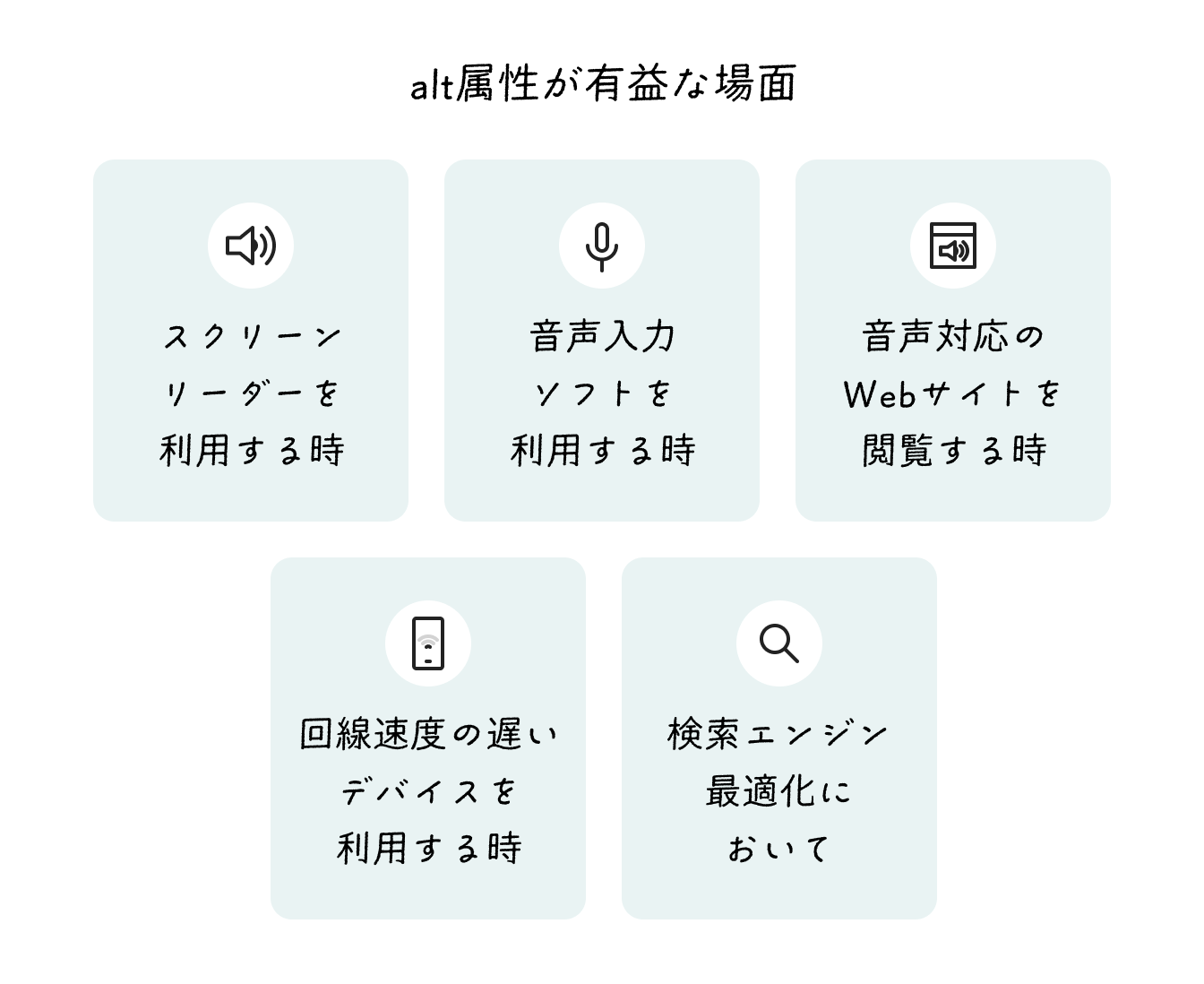
alt属性が有益な場面
スクリーンリーダーを利用する時
・・・代替テキストの読み上げや(点字端末への)点字表示ができる
音声入力ソフトを利用する時
・・・ボタンやリンク画像に音声でフォーカスを合わせることができる
音声対応のWebサイトを閲覧する時
・・・代替テキストの読み上げができる
回線速度の遅いデバイスを利用する時
・・・画像をオフにできる(オフでも理解できる)
検索エンジン最適化
・・・画像が検索エンジンにインデックス登録される
画像の目的に応じた代替テキストの種類(7カテゴリ)
W3C WAIでは、画像の目的に応じて、次の7つのカテゴリに分類しています。
- (1)Informative Images – 情報提供画像
- (2)Decorative Images – 装飾的な画像
- (3)Functional Images – 機能的な画像
- (4)Images of Text – テキストの画像
- (5)Complex Images – 複雑な画像
- (6)Groups of Images – 画像のグループ
- (7)Image Maps – イメージマップ
それぞれのカテゴリの概要をご紹介しつつ、事例も元サイトに載っているのですが、英語でちょっとわかりづらいので、一部私の方で参考にしながら作ってみたものも載せておきます!
(1)Informative Images – 情報提供画像
- 画像の目的:概念や情報をグラフィカルに表現(絵、写真、イラストなど)
- 代替テキスト:画像が示す本質的な情報を伝える、少なくとも短い説明文
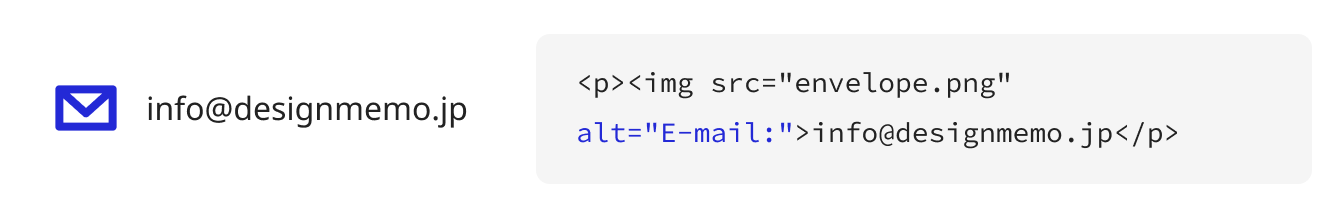
【例】ほかの情報のラベルに使用される画像の場合:

Informative Images | Web Accessibility Initiative (WAI) | W3C
(2)Decorative Images – 装飾的な画像
- 画像の目的:ページに視覚的な装飾を加えることだけ
- 代替テキスト:nullテキスト代替(alt=””)
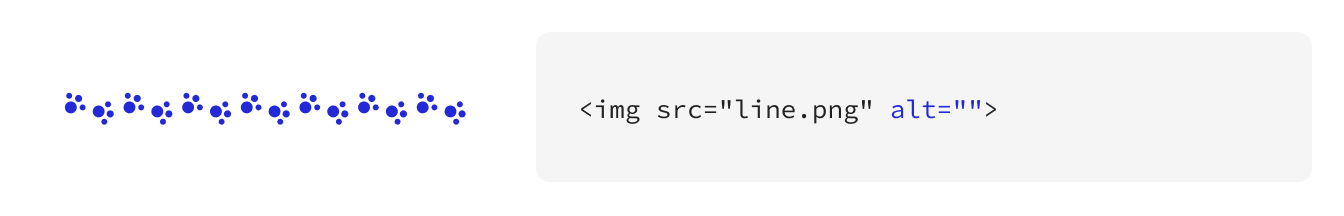
【例】ページデザインの一部として使用される画像の場合:

Decorative Images | Web Accessibility Initiative (WAI) | W3C
(3)Functional Images – 機能的な画像
- 画像の目的:画像をリンクやボタンとして使用する
- 代替テキスト:リンクやボタンの機能を説明する必要がある
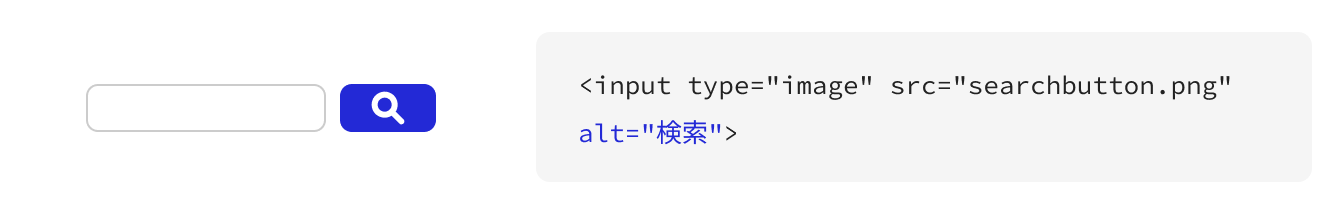
【例】検索ボタンとして使用する画像の場合:

【例】画像単体でリンクロゴとして使用する画像の場合:

Functional Images | Web Accessibility Initiative (WAI) | W3C
(4)Images of Text – テキストの画像
- 画像の目的:画像の中に読みやすいテキストを表示する
- 代替テキスト:画像と同じ単語を含める必要がある(※画像がロゴでない場合は画像内のテキストは避けること)
【例】リンクのないロゴとして使用したテキスト画像の場合:

→ リンクが追加されると、「Functional Images(機能的な画像)」になります。
Images of Text | Web Accessibility Initiative (WAI) | W3C
(5)Complex Images – 複雑な画像
- 画像の目的:グラフや図などのデータや詳細な情報を伝える
- 代替テキスト:画像で提供されたデータや情報の完全なテキストを提供する
Complex Images | Web Accessibility Initiative (WAI) | W3C
(6)Groups of Images – 画像のグループ
- 画像の目的:複数の画像で1つの情報を伝える
- 代替テキスト:グループ全体の情報を伝える必要がある
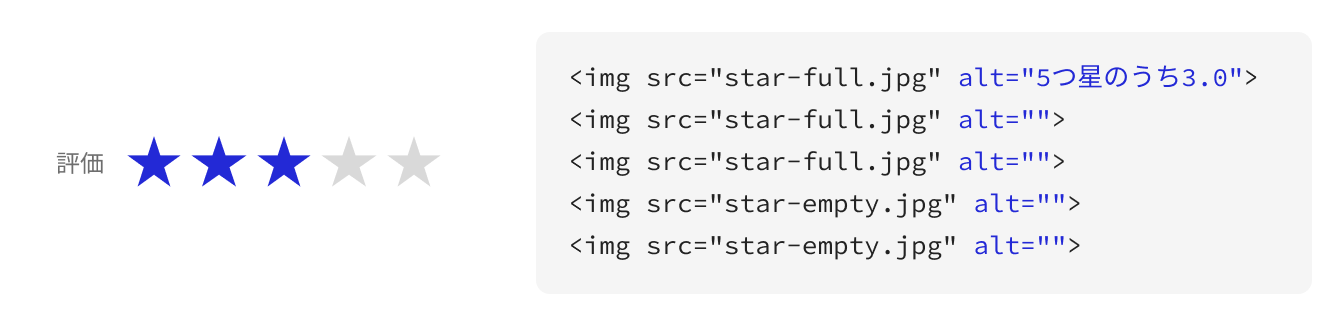
【例】複数の画像で1つの情報を伝える場合:

Groups of Images | Web Accessibility Initiative (WAI) | W3C
(7)Image Maps – イメージマップ
- 画像の目的:複数のクリック可能な領域を含む画像
- 代替テキスト:一連のリンクの全体的な説明と、クリック可能な個々のエリアにはリンクの目的や目的地を説明する代替テキストを用意する
※イメージマップとは、クリッカブルマップとも呼ばれ、クリックが可能なURLを任意の位置に埋め込んだイメージのことです。
Images Tutorial | Web Accessibility Initiative (WAI) | W3C
各リンク先に、英文ではありますが、そのカテゴリの詳細と複数の事例も載っていますので閲覧してみてください!
デザイン時も、画像にするべきか否か考えながら作ろう
冒頭でもお話ししましたが、私がこのチュートリアルを読んで感じたのは、alt属性に何を書くかは決して実装時の話だけではないということでした。
そもそもデザイン段階でalt属性のことを考えずに作っていると、例えば複雑な図は画像1枚作ってベタッと置いただけでは、アクセシビリティの観点からは不十分なことがわかります。
また、一方で、アクセシビリティのためだと画像やテキストなど重複した情報が過剰になってしまうことも防ぐことができ、より簡潔で伝わりやすいデザインに導くこともできますね!
alt属性に何を書くか悩んだときは、ぜひ今回紹介した「Images Tutorial | Web Accessibility Initiative (WAI) | W3C」を参考にしてみましょう。




