エンジニアさんが勝手にデザイン変えちゃってる…(泣)というのは、程度の差はあれど、デザイナーとして誰もが経験したことのあることの一つかもしれません。または、経験したことがなくても、これから遭遇することもあるかもしれません。
10年以上デザイナーをやっている私の経験から、考え方や解決策の例をあげてみました!よかったら参考にしてみてください。
前提として、一緒に成長していくスタンスが大事
この問題が起きるときは、エンジニアさん側だけでなく、デザイナー側もいろいろ不足していることで、エンジニアさんとコミュニケーションが上手くいかないこともよくあります。

だからこそ、社内のメンバーなら尚のこと、「一緒に成長していこうぜ!」という気持ちが大事だと私は思っています。
<要因>どうしてエンジニアさんはデザインを変えてしまうのか?
私はそのようなことが起きた場合、大きく次の2つの要因に分けて考えています。

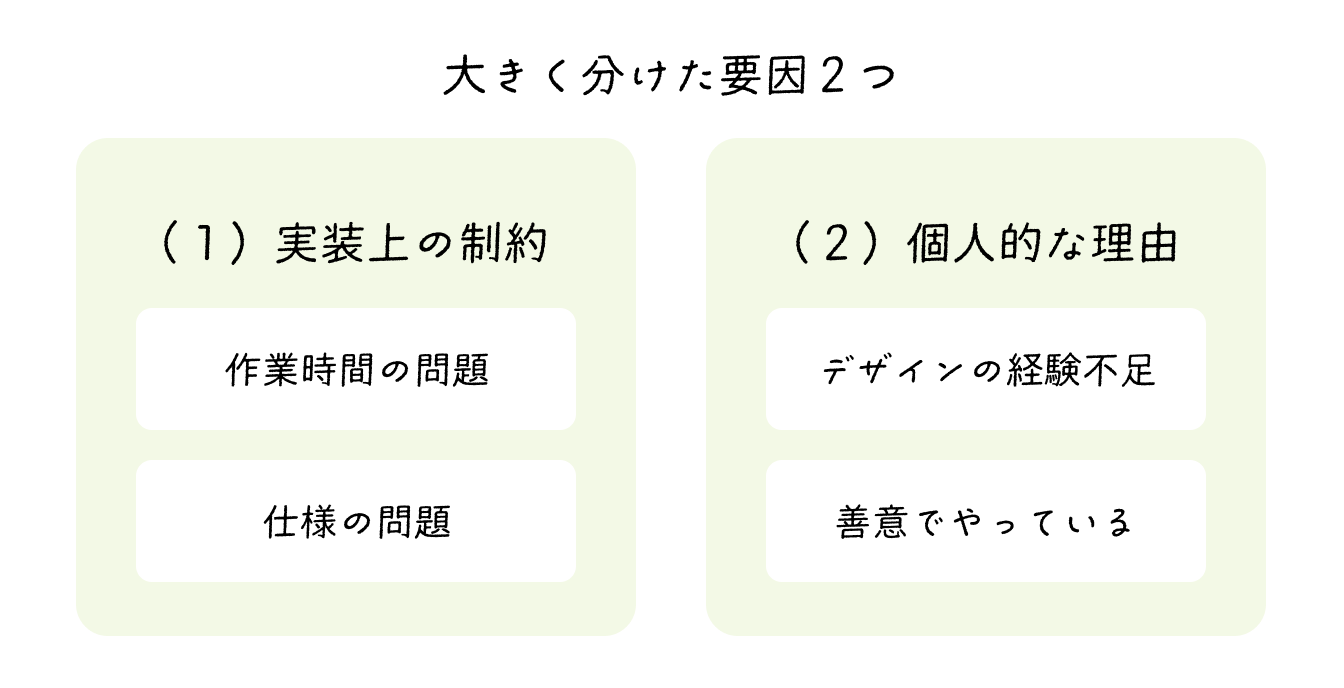
あくまでも、デザイナー目線で私が想定していることを挙げる形になりますが、それぞれ細かく見ていくとこんな感じになります。→
(1)実装上の制約
1-1. 作業時間の問題
これはスケジュールが適切でないため、省略する部分がでてきたり、実装方法の変更が起きたりして、デザインの見た目が変わってしまうことがあります。
1-2. 仕様の問題
ある部分が技術的またはスキル的に実装することが難しいため、別の方法で代用したりして、デザインの見た目が変わってしまうことがあります。
(2)個人的な理由
2-1. デザインの経験不足
デザインを見る目が肥えていないと、なかなか違いや複雑な部分を把握するのは難しいものです。
2-2. 善意でやっている
デザインに興味があり、変えたことに悪気はなく、こちらの方がいいだろうと思って変えてしまうこともあるのだと思います。

<解決策>エンジニアさんとデザインの認識合わせをする方法は?
(1)「実装上の制約」の場合
【例】実装前にミーティングの時間を設けて、擦り合せをする
制約がある場合は、デザインを変える必要も出てくるので、早めに確認をしておきたいです。
デザインしている時に、「これ実装難しそう、時間がかかりそう」「そもそもどう実装するのか自分でもわからない」など出てきたら、エンジニアさんに都度声をかけられる体制や環境を整えておくのも大切ですね。
【例】デザインに、実装時に悩みそうな指示やメモをちゃんと書いておく
しっかりやると仕様書や実装指示書もあったりしますが、そこまでいかずともパターンを用意したり、動きの参考になるサイトのURLを貼っておいたり、実装のイメージがしやすいメモを置いておきます。
「コメント&メモ – comment and memo」などのように、プラグインで配布していたりもするので探してみるのもいいかもしれません。
(2)「個人的な理由」の場合
個人的な理由なので、次にあげる例は、そのエンジニアさんのデザインへの姿勢によって対応が変わってきます。(そういう意味でも日頃からエンジニアさんとのコミュニケーション大事ですね。)
【例】デザインの意図をちゃんと伝える
とくに善意でやっている場合は、ターゲットユーザーやコンセプトなどデザインの前提を伝えるのすごく大事です。
この辺に興味のあるエンジニアさんは、のちのちめちゃ頼もしいメンバーになる…!と勝手に思ってます(笑)
エンジニアさんにも同じようなことが起きるのだと、エンジニアさんから聞いたことがあります。
【例】エンジニアさん向けのデザイン勉強会をやる
デザインに興味を持ってもらうキッカケにもなりますし、意外と「デザイナーがどんなことしているかさっぱりわからない」、「絵を描くのが上手い人…?」ぐらいの認識しかなかったりするのだそうです。(そりゃ、デザインをやったことなければそうですよね。)
勉強会などをすると、デザイナーってそんなこと考えながら作ってるんだ!と驚かれます。
【例】根気よく赤入れをする
目を肥やすという意味では、根気よく赤入れするのも、最初は大変ですがエンジニアさんによっては効果的だったりします。
あまりにも多いとうんざりされるかもしれないので、もちろんエンジニアさんのスキルに合わせた段階的な赤入れも大切。(これはとくに一緒に成長していくという認識合わせがあってこそですね。)
【例】細かいスタイルの修正はデザイナーがやる
細かい部分はどうしても苦手なエンジニアさんもいます。
そういう場合はお互いに苦手な部分を担う意味で、デザイナーがWebサイトならCSSなど、最終的な微調整も行うのも手として有りだと思います。
それでもエンジニアさんが振り向いてくれなかったら…?
人間同士なので、悲しいですが「諦め」も時には必要だなと私の経験上から思います。
でも、私は単に諦めるという訳ではなく、「これが今私がいるチームのMAXなんだ」と思うようにしています。

世に出ていくプロダクトやサービスは、デザイナーだけが作るものではなく、エンジニアさん始め、プロジェクトに関わるいろんな人たちによって出来上がるもの。
デザインはデザイナーだけに任せるには重要過ぎる ── Tim Brown (IDEO)
この言葉をよく思い出します。
自分だけ頑張っても限界があります。チームのみんなでクオリティを上げていこうという姿勢を大事にしていきたいものです!
そして、「私はこんなに頑張ってるのに〜!」と八つ当たりしたくなったら、頑張りすぎのサイン。時には休息も大切に♪




