Chromeユーザーな皆さん、ブラウザの右上をご覧ください。
拡張機能だらけになっていませんか?そろそろ拡張機能の整理、または全然活用できていない、デザイナーの皆さんに私自身が最近固定で使っているオススメのChrome拡張機能をご紹介します!
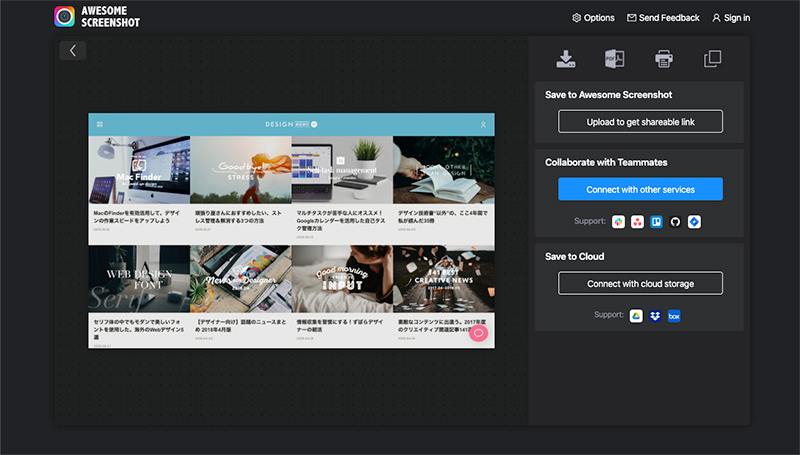
1. ページのキャプチャ画像を取得:Awesome Screenshot

キャプチャが撮れるだけでなく、注釈を入れたり、Googleアカウントと連携すると共有リンクが作れたりと高機能。
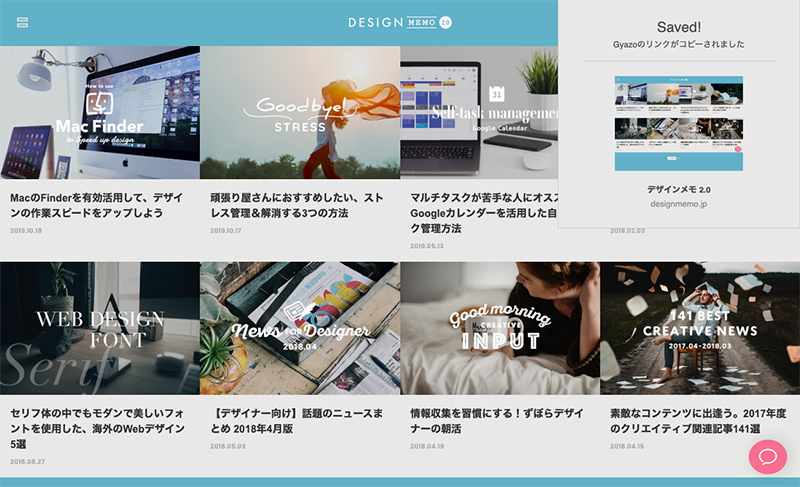
2. キャプチャ画像を手軽に共有:Gyazo

ワンクリックで生成されたリンクがコピーされるので、キャプチャをさくっと共有したい時に便利です。
3. 使用されているフォント調査:WhatFont

そのWebサイトで使用されているフォントを簡単に調べることができます。
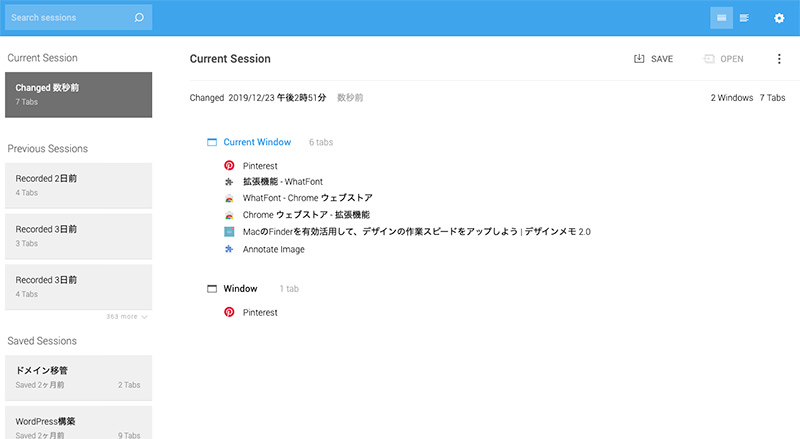
4. タブ整理や一時的なブックマーク:Session Buddy

リファレンスを探したりリサーチをしている時にたくさんタブを開いていて、ひとまずブックマークしておきたい時によく使っています。
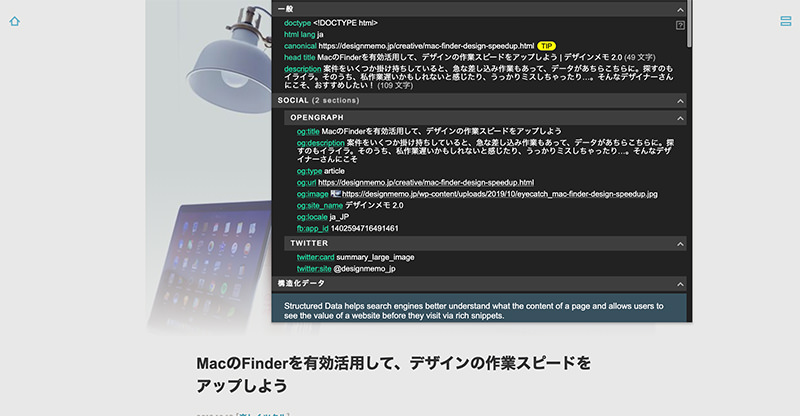
5. SEOやaltのチェック:META SEO inspector

meta情報だけでなく、OGPやalt、マークアップのh要素の構造など、いろいろチェックできます。
6. ワンクリックでキャッシュクリア:Clear Cache

右上の拡張機能のボタンをクリックするだけで簡単にキャッシュクリアできます。
7. スマホでも同じページを確認:QR Code Generator

今開いているURLのQRコードを生成してくれるので、スマホで同じページを開いて確認したい時に便利です。
+α. 束の間の癒やし:Momentum

新しいタブを開くと様々な美しい写真が表示されます。時間や天気なども地味に嬉しい。
最後に
ここでご紹介した拡張機能と似たようなものが結構配布されているので、ぜひご自分の使いやすいのを見つけてみてくださいね。あと、あまり拡張機能を入れすぎるとPCが重くなってしまうので、時々整理するのをお忘れなく!



