アイキャッチ画像に統一感を持たせることで、読者(ユーザー)にブログのブランドや世界観をより印象づけることができます。
昨今では自分で運営するブログだけでなく、自社メディアやnoteなどのプラットフォームサービスを利用する企業も増えてきました。デザイナーさんも記事更新に関わることも増えてきたのではないのでしょうか?
ただ、そういった複数人で運営するブログは、いつのまにかアイキャッチ画像の雰囲気がバラバラになって、統一感がなくなってしまった…なんてお悩みもちらほら聞きます。
そこで、このデザインメモでアイキャッチ画像を作る時に気をつけている点をまとめてみました!よかったら参考にしてみてください。
はじめに:アイキャッチ画像とは?
本題に入る前にちょっとだけアイキャッチ画像についておさらいです。
アイキャッチとは、主にアニメや特撮番組などの中盤でのCM放送前後に映される番組タイトルクレジットのこと。(Wikipediaより引用)
と、Wikipediaに書いているように、もともと映像で使われていた用語が「アイキャッチ」でした。広告やWebでも、アイキャッチ=「視線をとらえる」というユーザーをひきつけるモノとして使われるようになり、ブログでは記事のタイトル付近にあるメインになる画像を「アイキャッチ画像」と主に呼んでいます。
コツその1:アイキャッチ画像をブログテーマの雰囲気に合わせる
アイキャッチ画像そのものではなく、まずはブログ自体のデザイン(ブログテーマ)を捉えましょう。
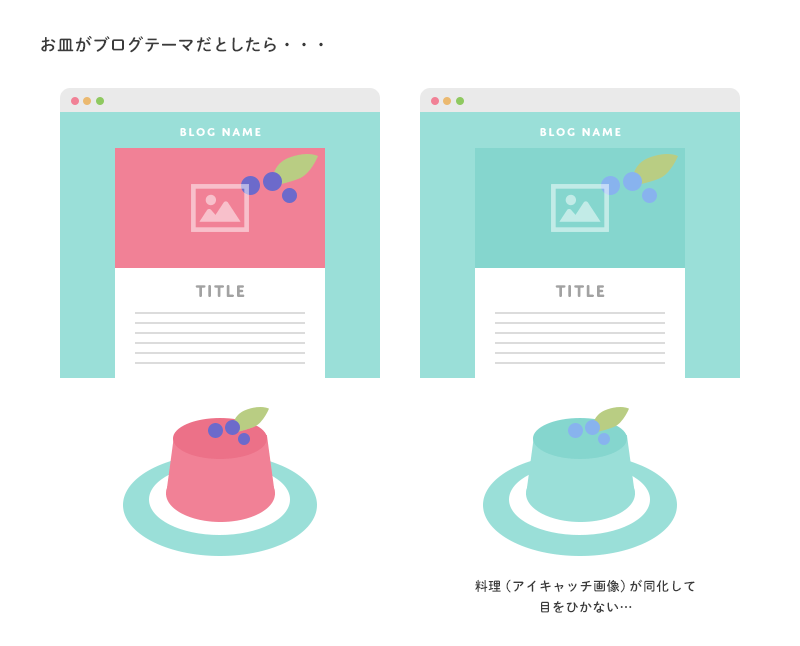
お皿{ブログテーマ}のデザインも考慮して、料理{アイキャッチ画像}を作る
料理をアイキャッチ画像と例えると、ブログテーマはその料理を引き立てるお皿と考えられます。

上の図は極端な例ですが、ブログテーマを無視してアイキャッチ画像を作成してしまうと、同化して目立たない=アイキャッチの役割を果たさないなんてことも起きてしまいます。
それに、料理はお皿を変えられますが、アイキャッチ画像に合わせてブログテーマを変えることができません。なので、アイキャッチ画像を作る時は、ある程度ブログテーマを考慮する必要性がでてきます。
(そういう意味では、お皿と料理の関係と一緒で、ブログテーマもシンプルな方がアイキャッチ画像が作りやすいですね。)
コツその2:アイキャッチ画像のビジュアルのルールを設ける
ルール、いわばお約束を設けると、統一感が出しやすいです。複数人での運営でアイキャッチ画像を作るときもルールを共有しておくと良さそうですね。
どういうルールを設けるといいのか、デザインメモでも実践しているビジュアル面のポイントをいくつか上げてみました。
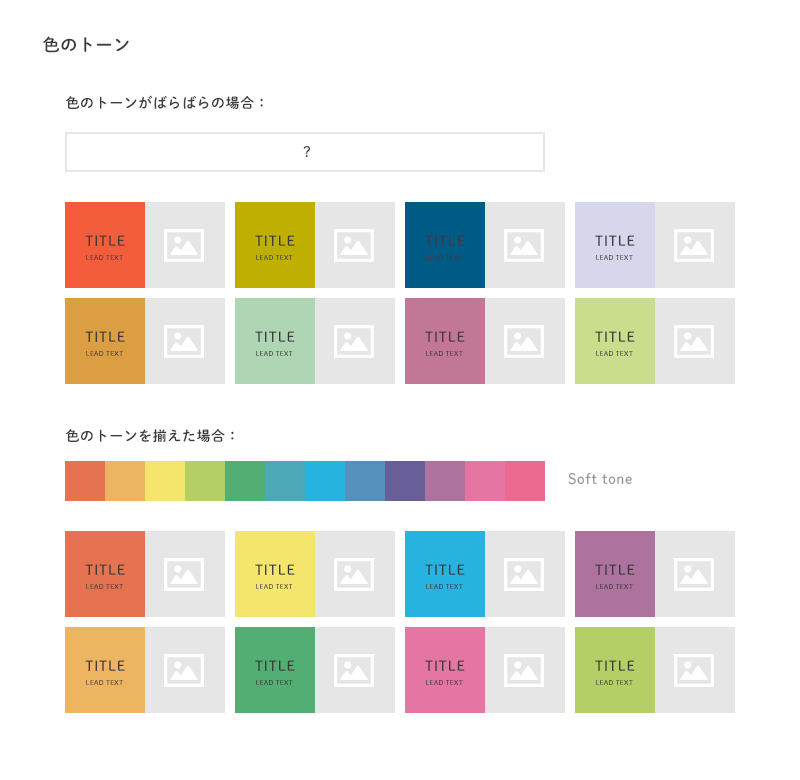
Rule1. 色のトーンと数
色のトーンは色彩と明度を組み合わせてグルーピングしたものですが、どんなトーンにするのか決めてしまうのも手です。

ブログテーマにもよりますが、色の数も絞ると下図のようにまとまりが出てきます。

デザインメモでも最初の方はアイコンに色を入れたりもしていましたが、最近は写真をベースにして「白」の一色だけに統一しました。
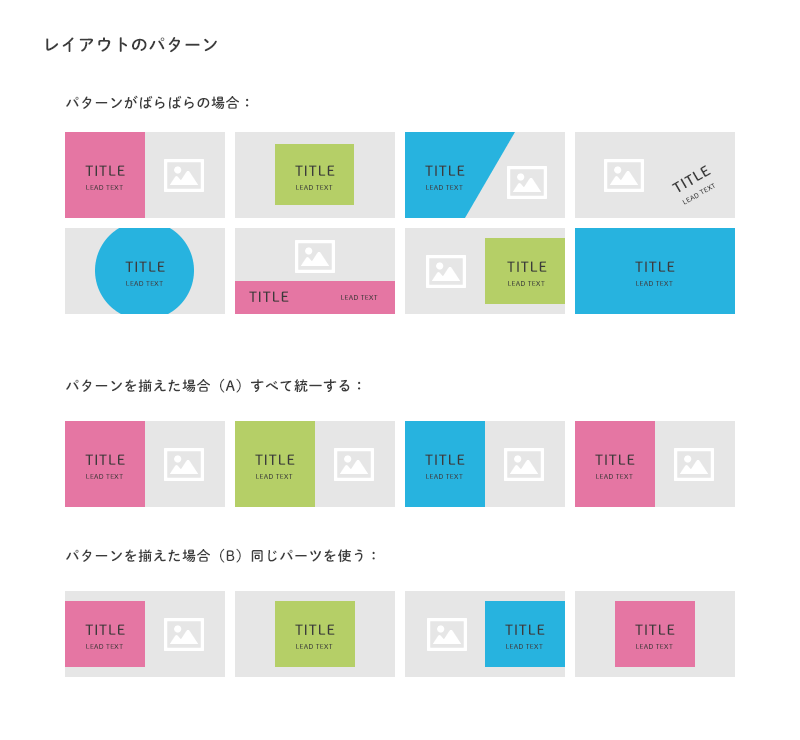
Rule2. レイアウトのパターン
アイキャッチ画像の中を構成するパーツのレイアウトもパターンを決めていくと統一感がでます。
下図の(A)のようにすべて統一したり、または(B)のようにパーツを固定で位置だけ変えるのも(A)よりも動きがでて少しにぎやかにみえます。

Rule3. 画像やアイコン
アイキャッチ画像に写真を使うのか、それともイラストを使うのかでもだいぶ雰囲気が変わります。
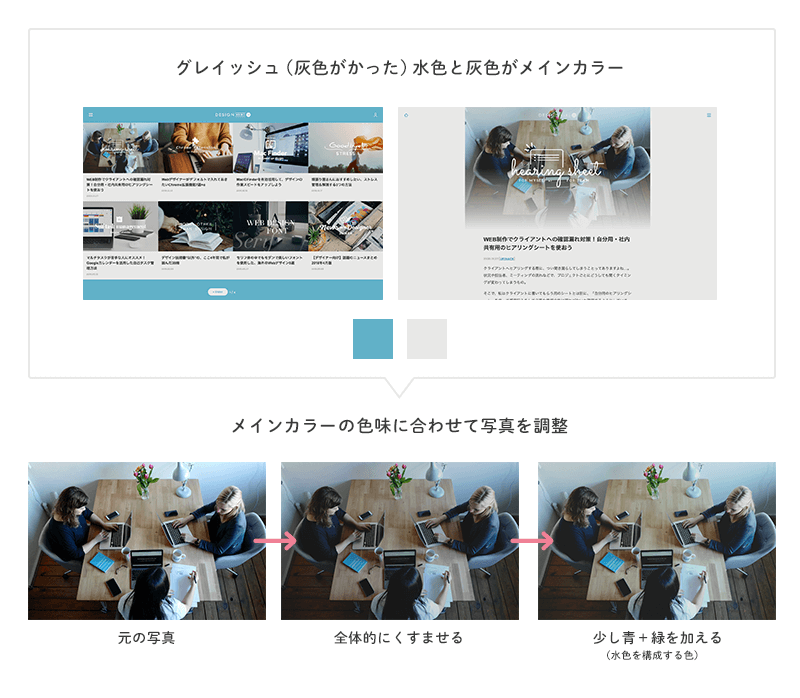
写真もそのまま使うのではなく、コツ1でご紹介したような調整をするだけでも、ほんと細部ですがぐっと統一感が出てきます。
例えば、デザイナーのすぴかあやかさんが運営されているこちらのブログでは、すべてアイキャッチ画像がイラストで統一されています。イラストが得意な方は、イラストを使用するのも個性が出やすいのでいいですね。

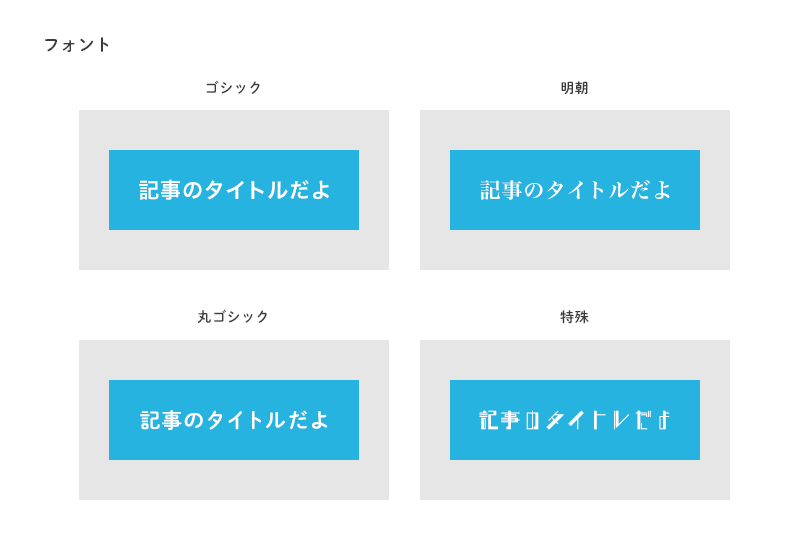
Rule4. フォント
テキストはアイキャッチ画像で大きく扱うことが多いので、フォント選びは結構重要です。フォントだけでもかなり雰囲気が変わります。

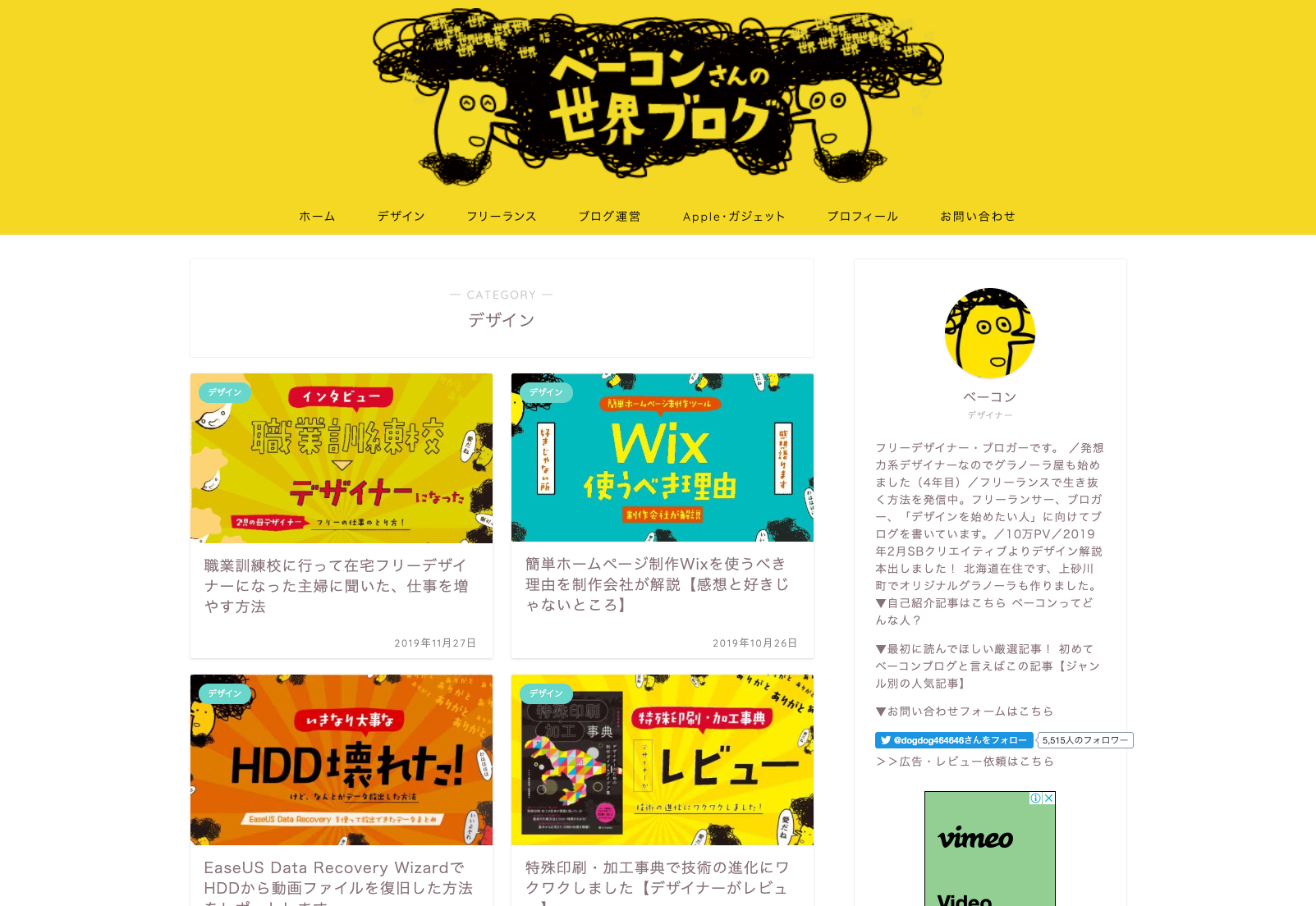
例えば、フリーランスデザイナー・ブロガーのベーコンさんが運営されているこちらのブログでは、ロゴと同じor似たような特徴的でポップなフォントを利用していて世界観が統一されているので、ひと目でこの方のブログだというのがわかりやすいです。

デザインメモはちょっと特殊で、逆にいろんなフォントを組み合わせてます。これでなぜ統一感が出ているのかというと、他の要素にかなり制限がかかっているからです。デザインは引き算と表現されることもありますが、要素が多ければ多いほどごちゃごちゃになってしまうのですね。

最後に
ブログによっては多様なジャンルを取り扱っている場合、にぎやかにするためにあえて統一しないこともあると思いますので、統一感を出すことが必ずしもいいとは限りませんが、アイキャッチ画像はそのままOGP画像に設定してSNSでシェアされることも多いので、アイキャッチ画像をひと目みて「あ、あの人のブログだ!」という世界観を持てていると認知度も上がるので効果的ではないでしょうか。
デザインメモ自体もご覧のとおり、最初から統一感を持ててはいないので、ぜひ試行錯誤してみるのが大事だと思っています!
Thanks: Photo by mathieustern on Unsplash