デザイナーのみなさんは、デザインデータのレイヤー整理をしていますか?ギクッとした方、整理したいけどどう整理すればいいかわからない方向けに、私自身が日頃やっているレイヤー整理のポイントを書き出してみました!
じつは、昔からよくエンジニアさんに褒めてもらえます♪(これだけは唯一自慢したい)ぜひ、参考にしてみてください!
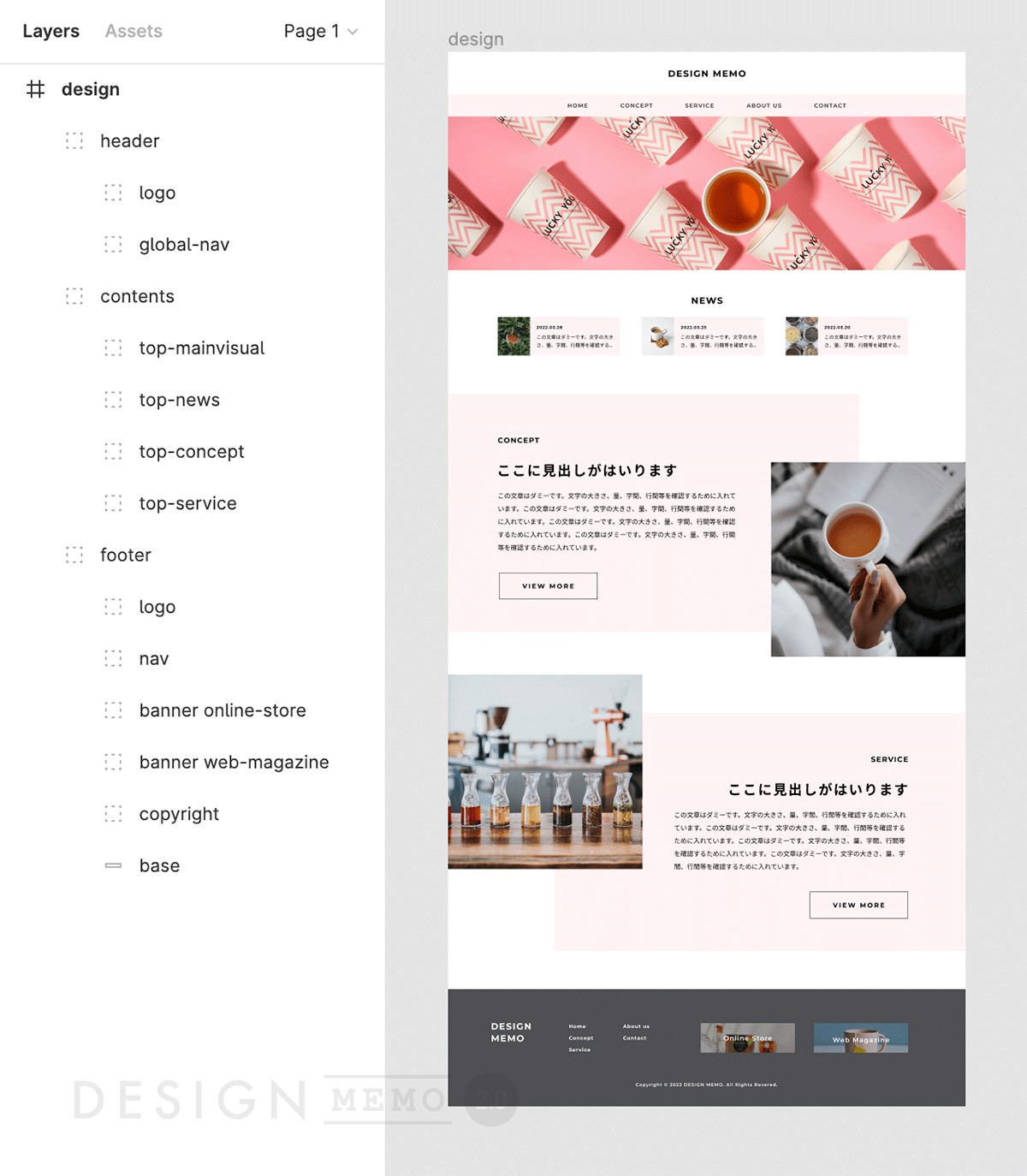
私がレイヤー整理した全体像(サンプル)
Figmaでデザインのサンプルを作って、レイヤー整理をしてみたものです。
長くなってしまうのでレイヤーグループの階層は全部開いた状態にしていませんが、ざっくりとしたデザインデータの様子は、下図のような感じになります!

レイヤー整理の各ポイント
私がレイヤー整理する時のポイントを5つご紹介します。
あくまでも私のやり方なので、参考程度にご覧頂ければと思います!
1. 基本英語(ローマ字)で名前を付ける
▼ 私がレイヤー(グループ)名を英語にしておくメリットはこの辺りかなと思ってます。
- HTMLタグと区切りが一緒の部分は識別がしやすい(header, nav, footerなど)
- id名やクラス名にそのまま使えるので、エンジニアさんが考える手間が省ける
- 画像素材などはそのまま書き出して使えるので、リネームの必要がない
2. ガチガチにHTMLタグと同じ名前にしない
各見出しを「h1,h2,h3」にしたり、段落には「p」、リストには「ul,li」にしたりと、もっとレイヤー(グループ)名をHTMLタグに揃えることもできるのですが、エンジニアさんによって書き方が変わりそうな部分では敢えてやらないようにしてます。
判断がつかないという方は、基本はheader, nav, footerぐらいに留めておいて、ほかは識別がしやすい名前にしておくのがいいかもしれません。
▼ちなみに、私がよく使うレイヤー(グループ)名
- title, subtitle:大見出し、中見出しなど
- contents:コンテンツ全体を囲むグループ
- block:大枠(↓のbox, card, itemを囲むグループに使うことが多いです)
- box, card, item:カード型のUIなど(ulタグやdivタグなどに相当するもの)
- text:テキストを囲むグループ
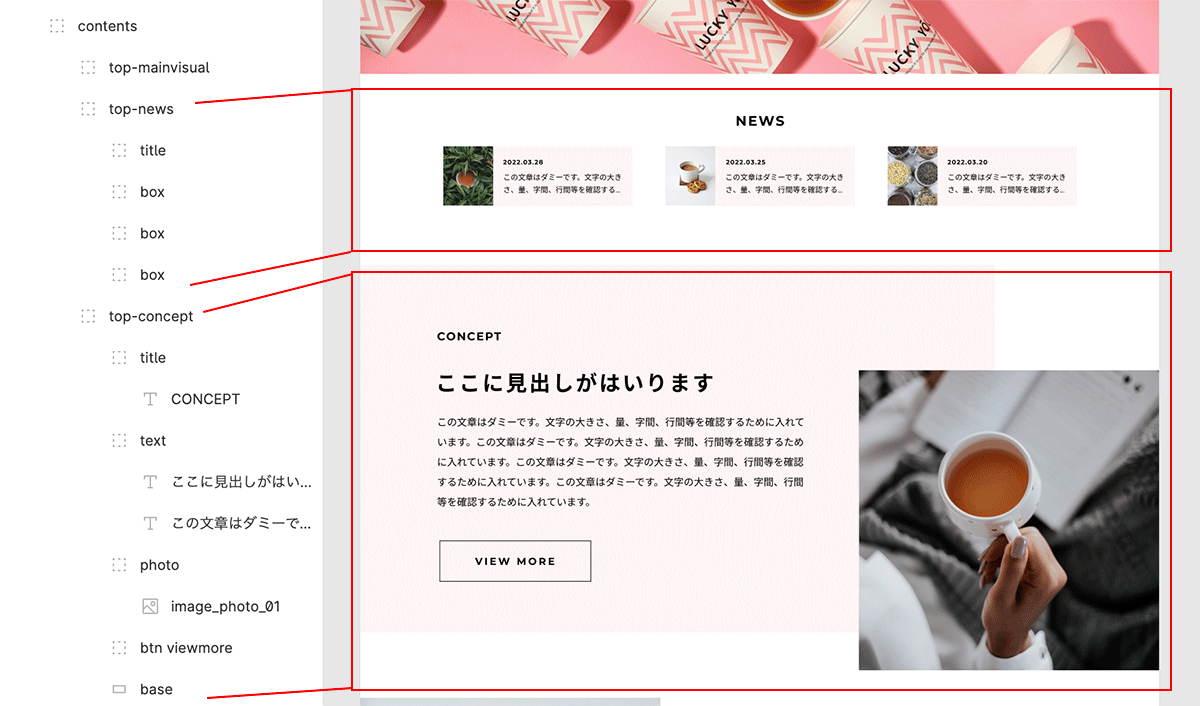
▼サンプルだとこんな感じになります

デザインデータは実装指示書ではなく、あくまでも私がやっていることは「少しでもエンジニアさんが実装しやすいようにする」のが目的なので、それを大事にしています!
引き継ぎやリニューアルなどで、すでに実装されたデータがサイトに上がっていることもあります。そういう時はコードをのぞきにいって、クラス名などをそのままレイヤー(グループ)名に入れることもたまにやります。ただ、これはある程度、HTML/CSSの知識がないと間違えて付けて逆に混乱の種になってしまうので、あくまでも名前をつけるの悩んだ時の参考ぐらいに留めておくとよいかもしれません。
また、エンジニアさんが名前の繋ぎを「ハイフン(例:top-about)」「アンダーバー(例:top_about)」「キャメルケース(例:TopAbout)」どれにしているかをみて、名前を揃えることもあります。とくに、画像名はそのまま書き出して使うことも多いので、私は参考にすることが多いです。

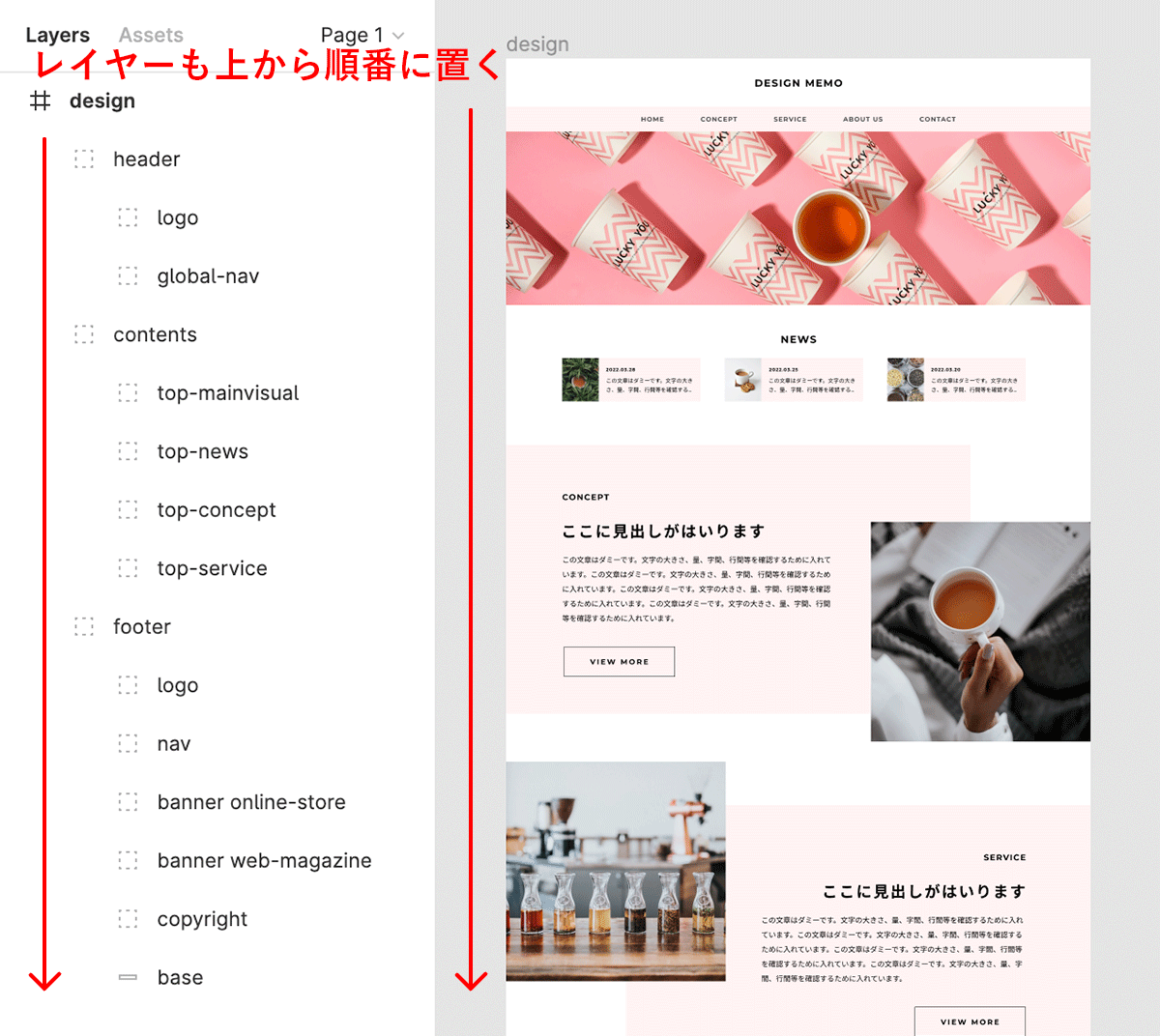
3. レイヤーの並び順は上から順番に置く
PhotoshopやFigmaなどのデザインツールは、レイヤーを新規作成やコピー&ペーストすると上に積み上がっていきます。すると、デザインの見た目とは逆の順番になってしまうんですよね。ちょっと手間ですが、私は順番を入れ替えるようにしてます。

4. 固定表示やオンマウスなどは手前にハイフンをつける
じつは、ここ最近はFigmaなどは軽量なので、アートボードの外にさくっと状態変化を置くのでやらないことも多いのですが、昔からよくやるマイルールだったのでご紹介します!
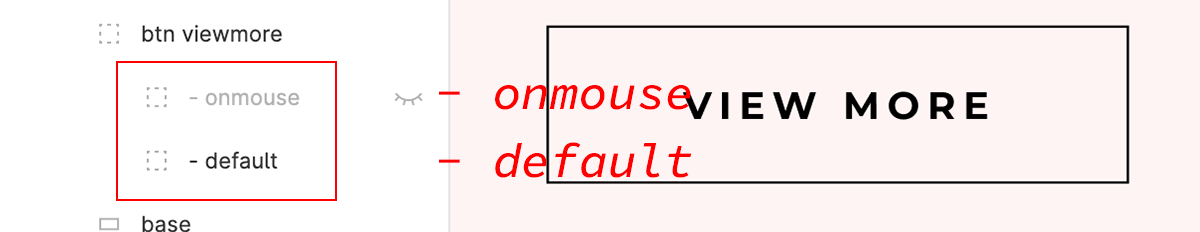
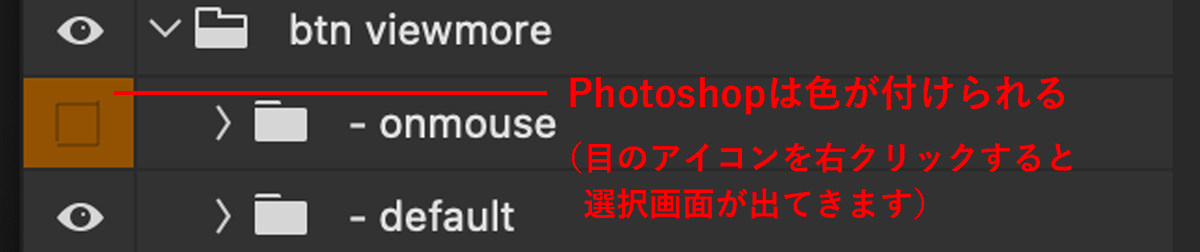
▼ 例えば、ボタンの状態変化は手前にハイフンを付けて、オンマウス時:「- onmouse」、通常時:「- default」という名前を付けておきます。

(Figmaだと非表示にしてしまうのでわかりづらいので、やはり別途アートボードの外にも置いておきたいですね。)
▼ 一方で、Photoshopの場合はレイヤーに色が付けられるので、非表示にしてもわかりやすいです。

5. 実装時に使わないレイヤーは消すor名前を工夫する
もちろん、使わないレイヤーは消しておくに越したことは無いのですが、試行錯誤してパターンをいくつか作ったので残して置きたい時もありますよね。その時は、「Pattern-A, Pattern-B」や「(仮)レイヤー名」など、試作中のものだというのをわかりやすようにしています。「(仮)」は原稿や素材がダミーの時も、よく使います!
最近は長期プロジェクトや自社開発などで、デザインシステムを作ったり、デザインシステムまで行かずともスタイルガイドを作ったり、デザインデータの各パーツをコンポーネント化することも多いかと思います。その際に、命名ルールはやはり統一しておきたいですよね。デザイナー陣だけで話し合うのではなく、エンジニア陣とも相談することで、デザインから実装がよりスムーズになると思います!
最後に. 整理するタイミングは「作業しながら」がオススメ
正直、面倒だと思いましたよね?大丈夫です、慣れます。いや、そりゃ慣れればそうですよねとツッコミが入りそうですが、整理しないと逆に気持ち悪いと感じるぐらいに慣れてしまった方が私はいいと思います!
エンジニアさんのためだけでなく、時間が経つと「あれ、これなんだっけ?」とか自分自身も忘れるので、久しぶりにデザインデータを触ったときに、すごく非効率になることも多々あります…(体験談)。あとは、他のデザイナーさんから引き継いだ時にわかりやすいので、すぐに作業に取り掛かりやすくて助かりますよね!
ちなみに、私がレイヤー整理するタイミングは最後にまとめてではなく、作業しながら常にやっています。もちろん、だいぶ急ぎの時はレイヤー整理の優先度を落として、簡単にまとめるぐらいに留める時もありますので、そこは上手く調整してみてください。




