スマホに特化したLP(ランディングページ)って、デスクトップ幅でみると違和感のある見た目になっていることがありませんか?または、そういうデザインを作ったというデザイナー読者さんもいるかもしれません。
私自身も、ターゲットユーザーがスマホ閲覧多い&制作スピードが求められる場合、デスクトップ幅の対応はそんなにやらないこともありますが…わかってはいてもモヤッとするものです。
そんな折、ここ最近
- スマホ幅にしっかり特化しているけど、
- デスクトップ幅でも綺麗にみせる工夫を凝らしたWebサイトデザイン
をちらほら目にするようになったので、改めて探してまとめてみました!
【update】
2022/10/20 事例を3つ追加しました
2022/11/01 事例を2つ追加しました
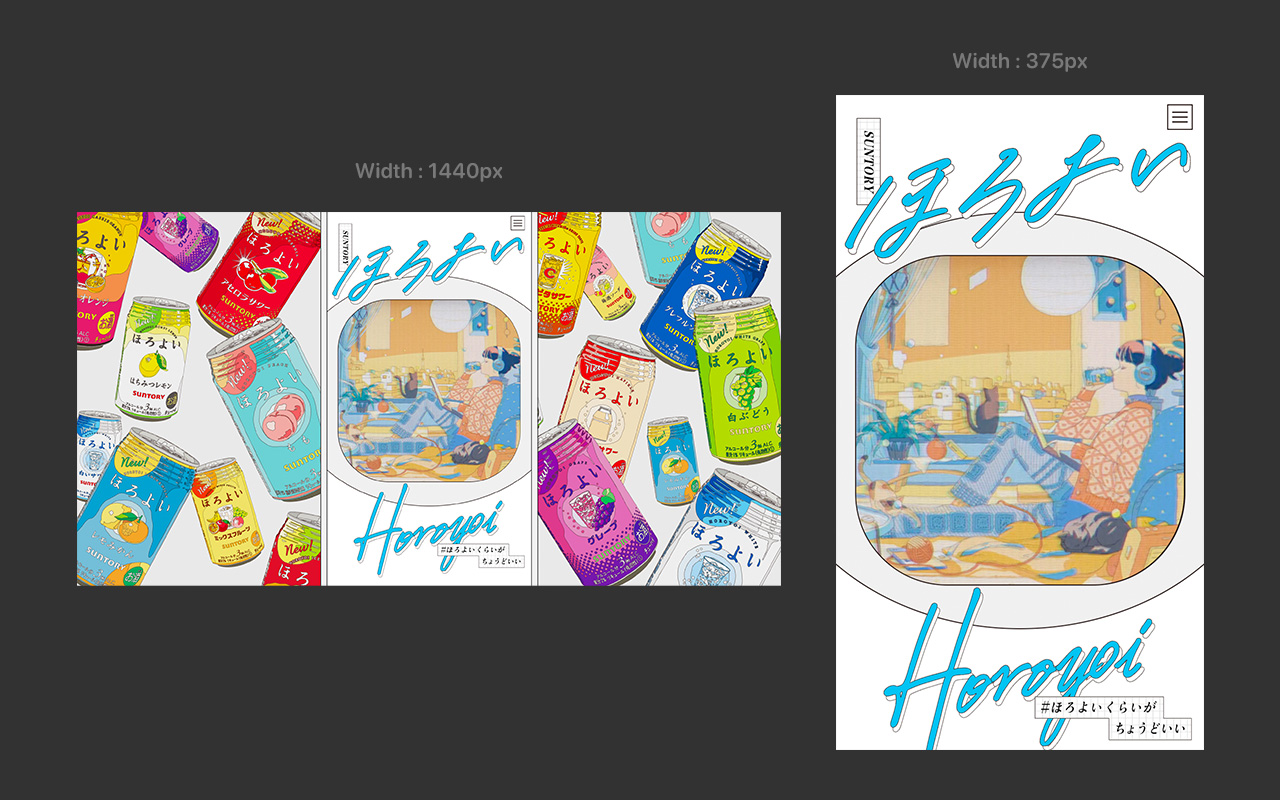
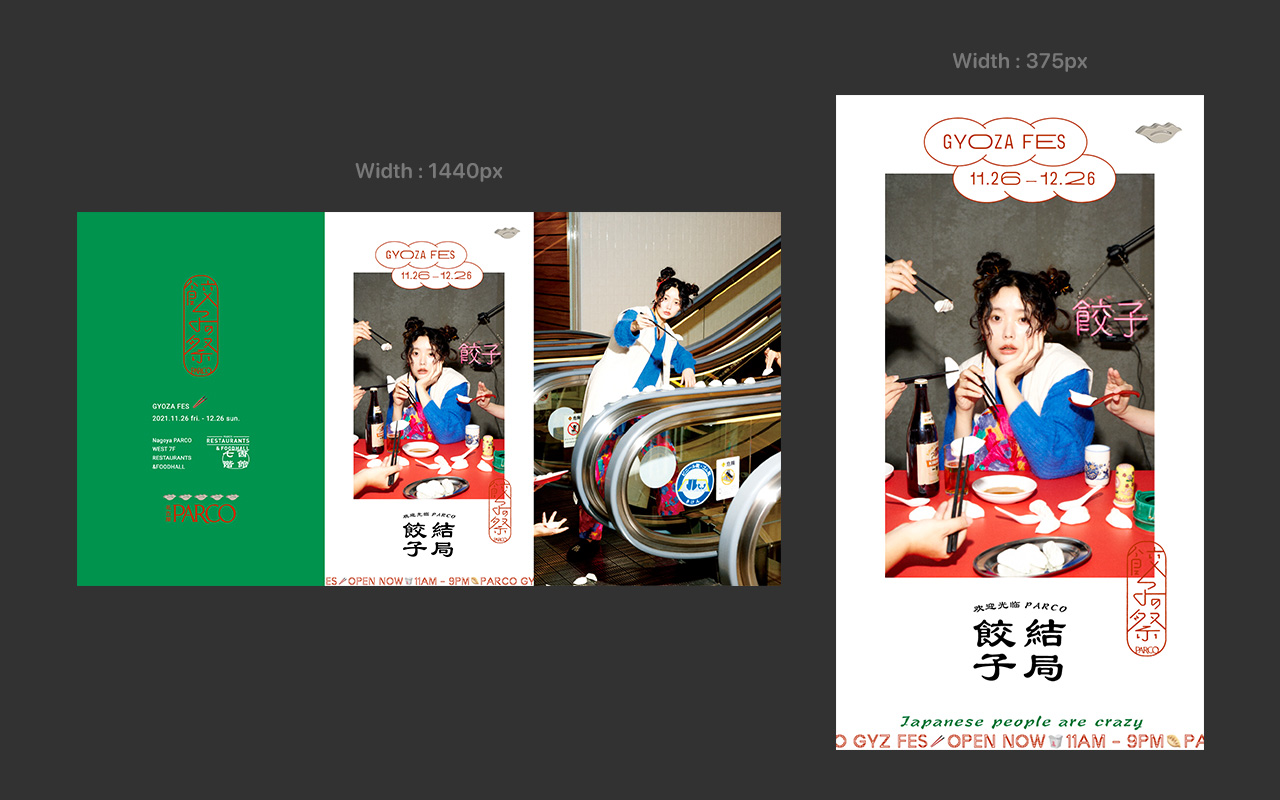
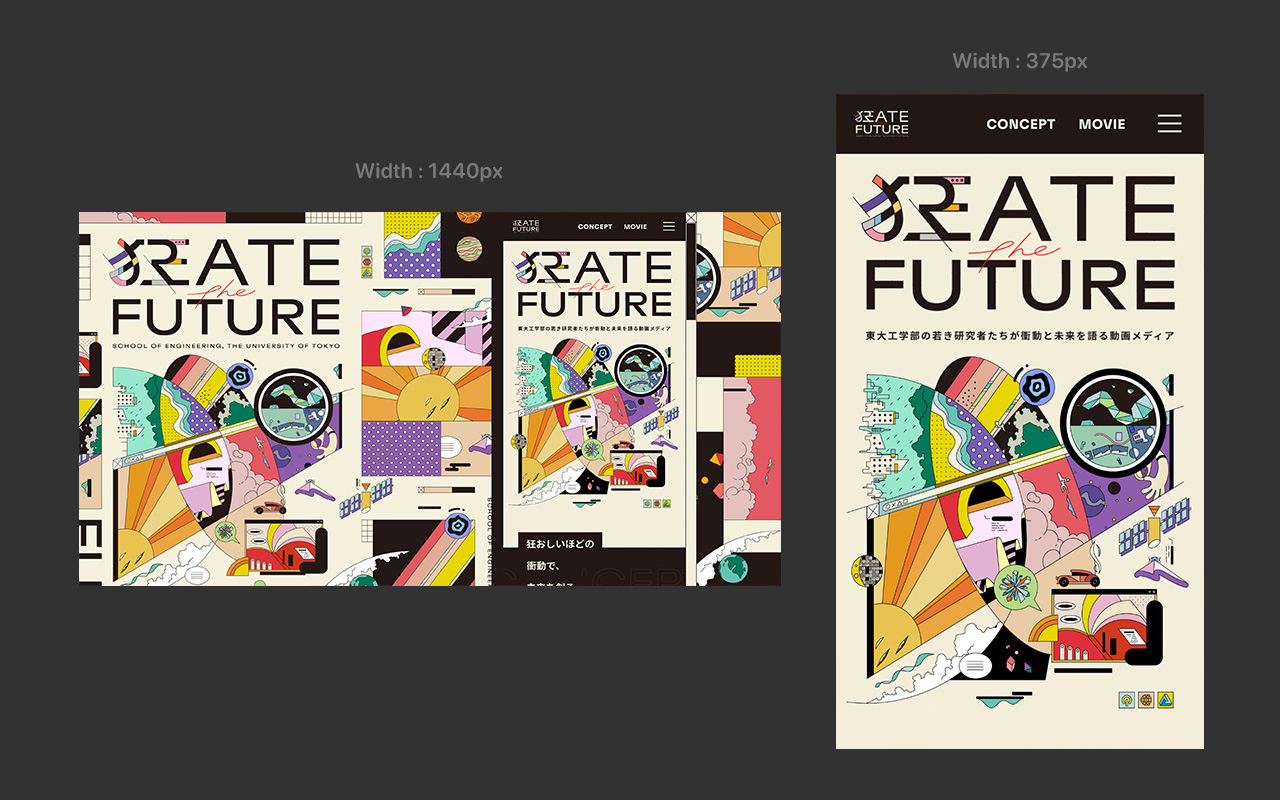
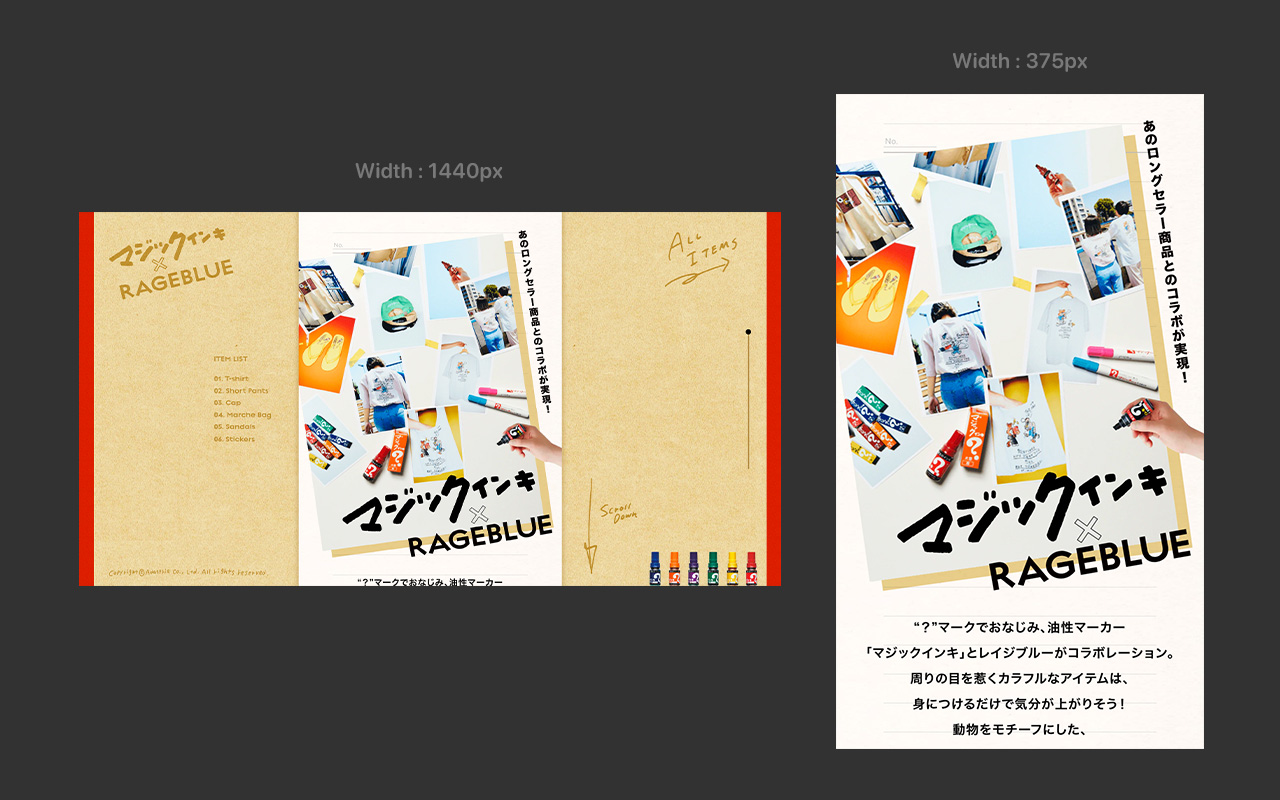
1. デスクトップ幅用のリッチな固定背景
メインのコンテンツはスマホ幅のまま、空いた領域を活かしてリッチな見せ方をしています。固定にしているので、デスクトップ幅用のデザインを作成する工数も少ないのもいいですね。
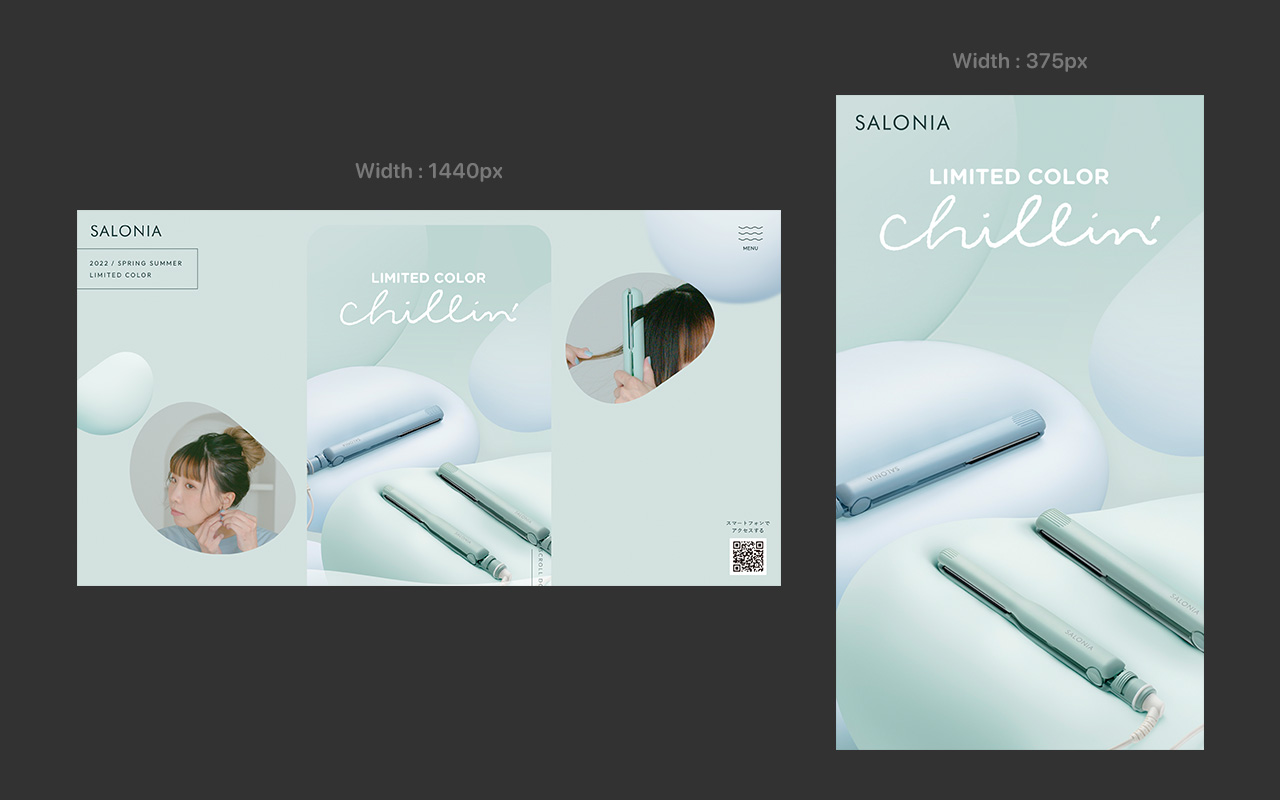
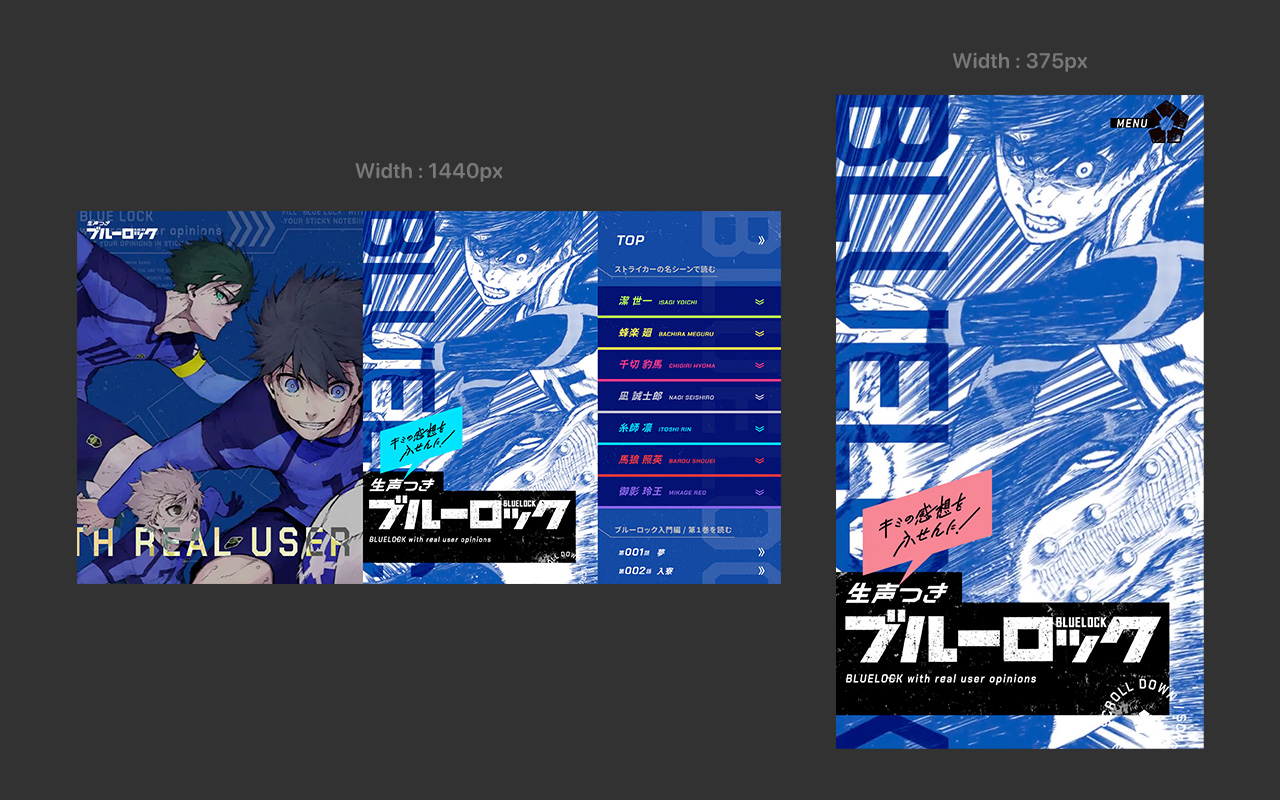
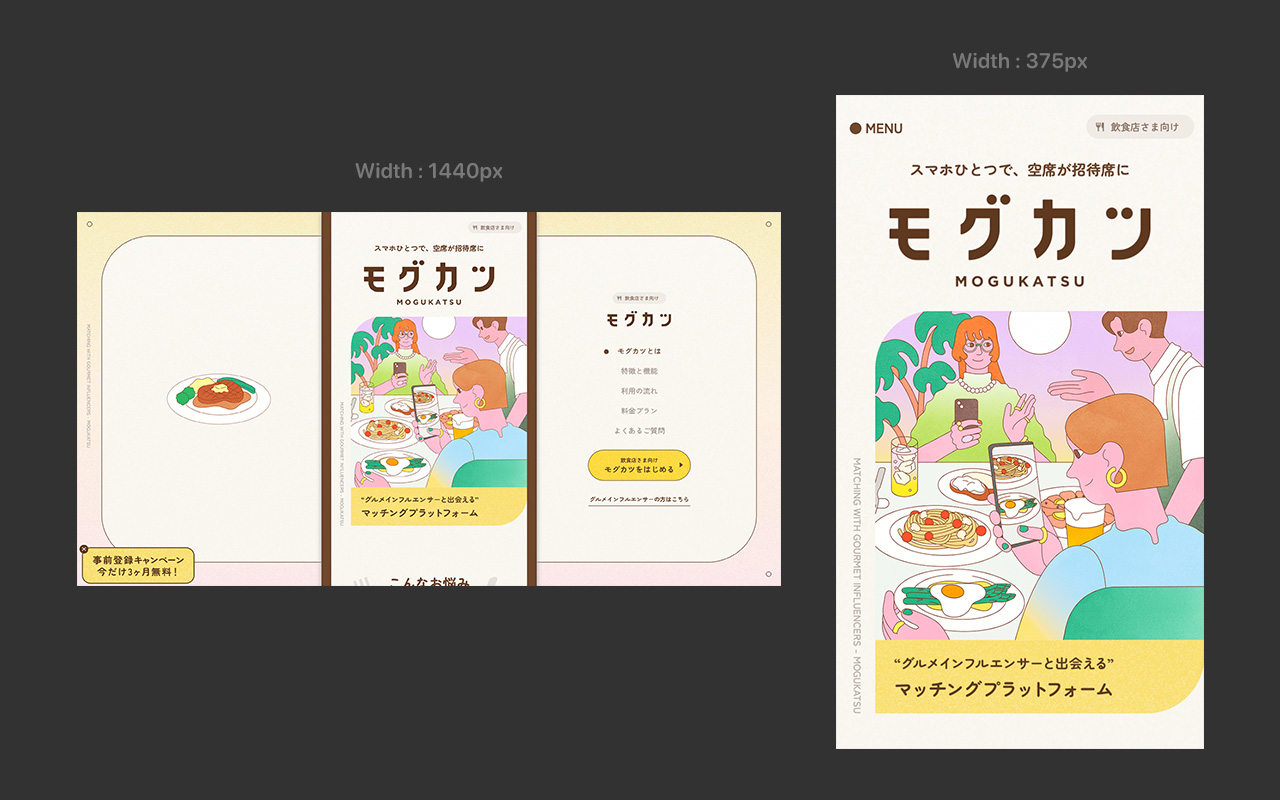
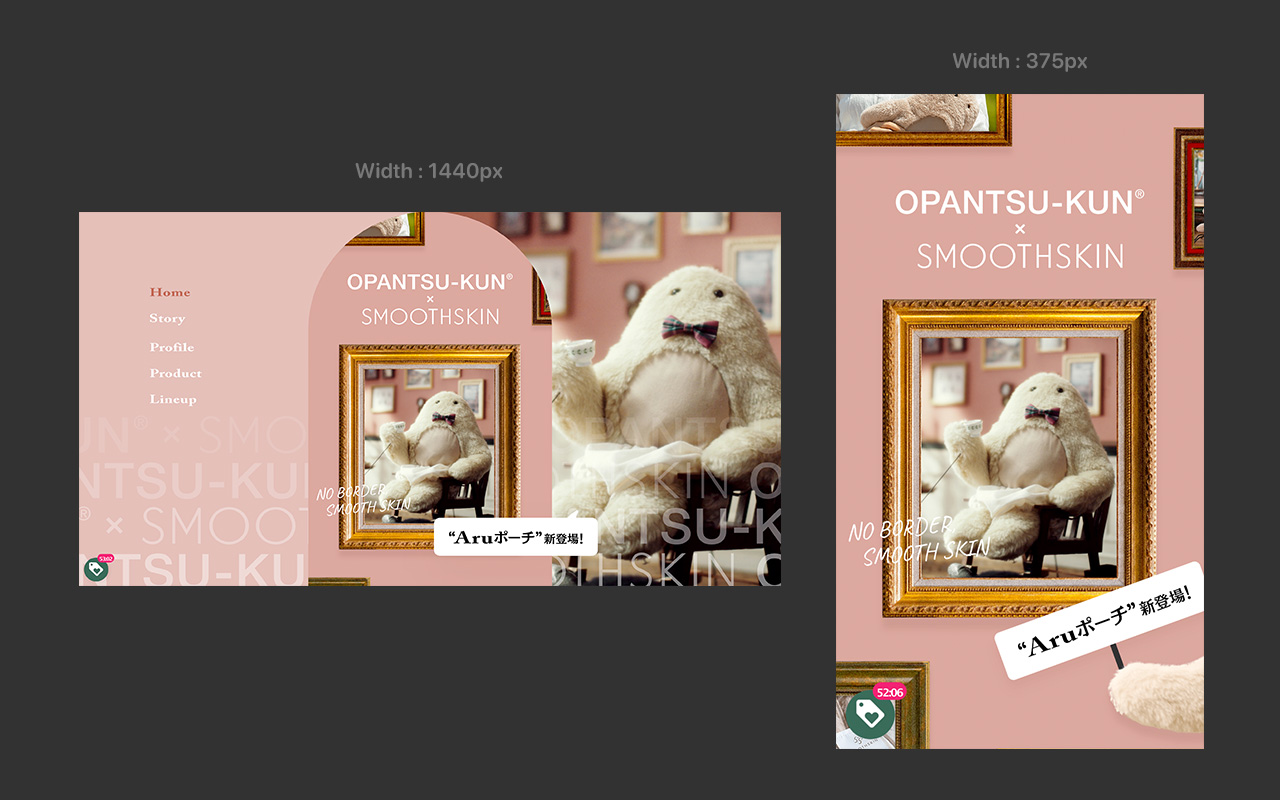
2. 余白を活かしたサイドメニュー配置
左右いずれかにメニューをしっかり置いて、スマホ幅の弱点である縦に長いコンテンツを閲覧しやすくしたりしています。

OPANTSU-KUN×SMOOTHSKIN|SMOOTHSKIN【2022/10/20追加】
こちらはメニューだけでなく、背景固定も凝っています。スマホ版では額縁の中のキャラクターが動いているのですが、デスクトップ幅では背景のキャラクターを動かしているので、デスクトップ幅でもリッチな表現になっています。
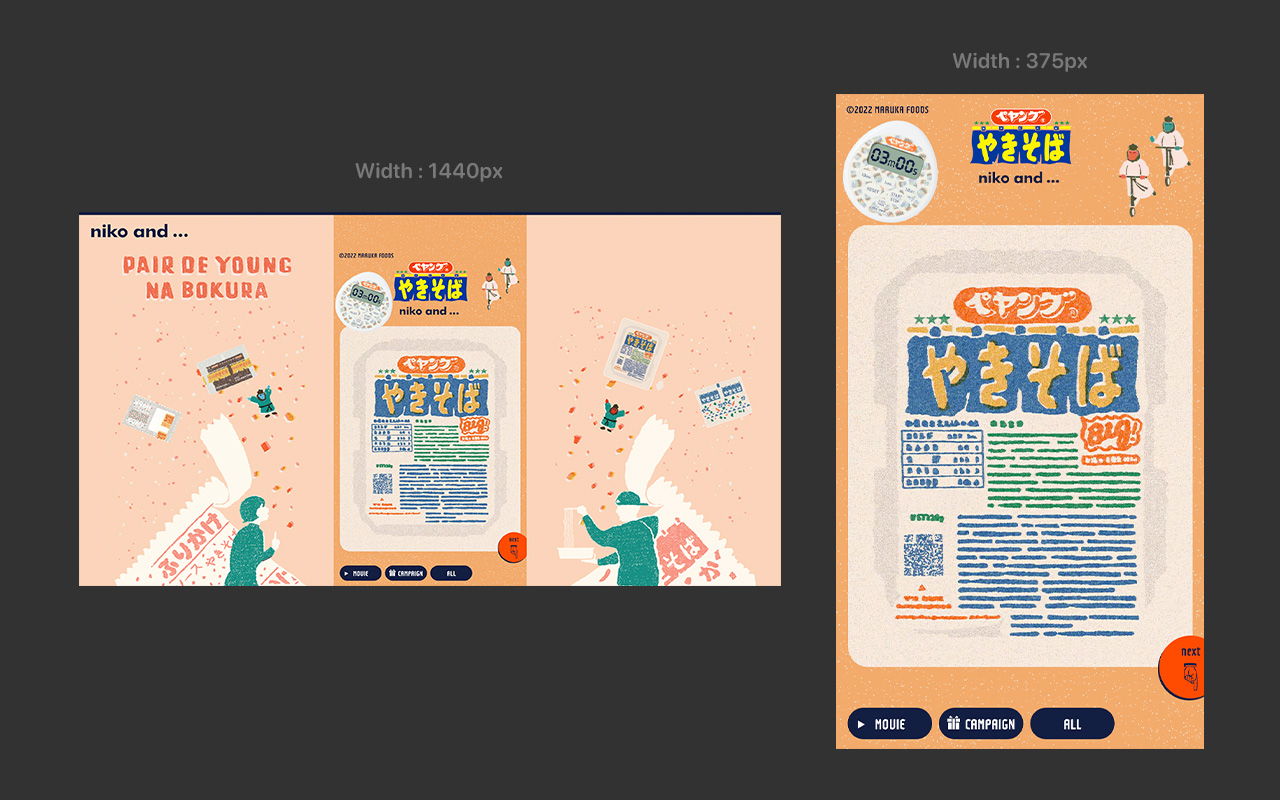
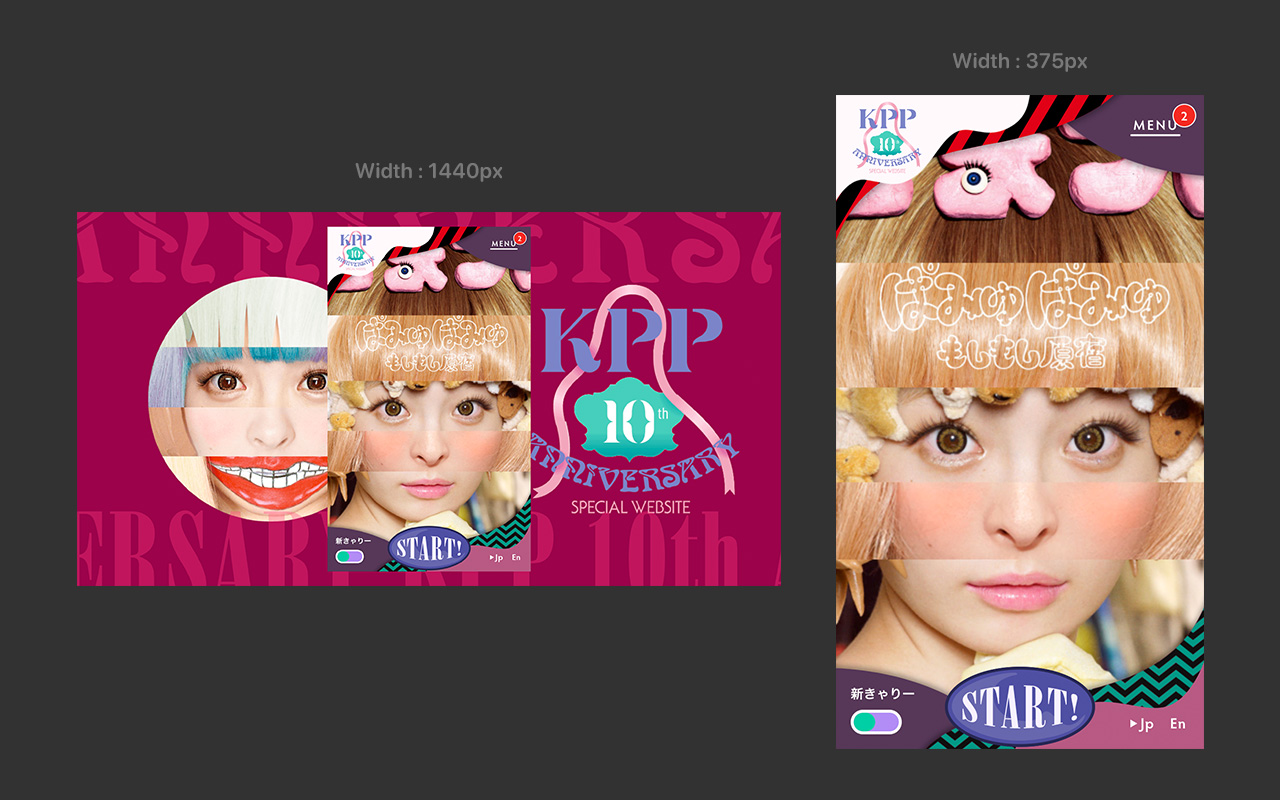
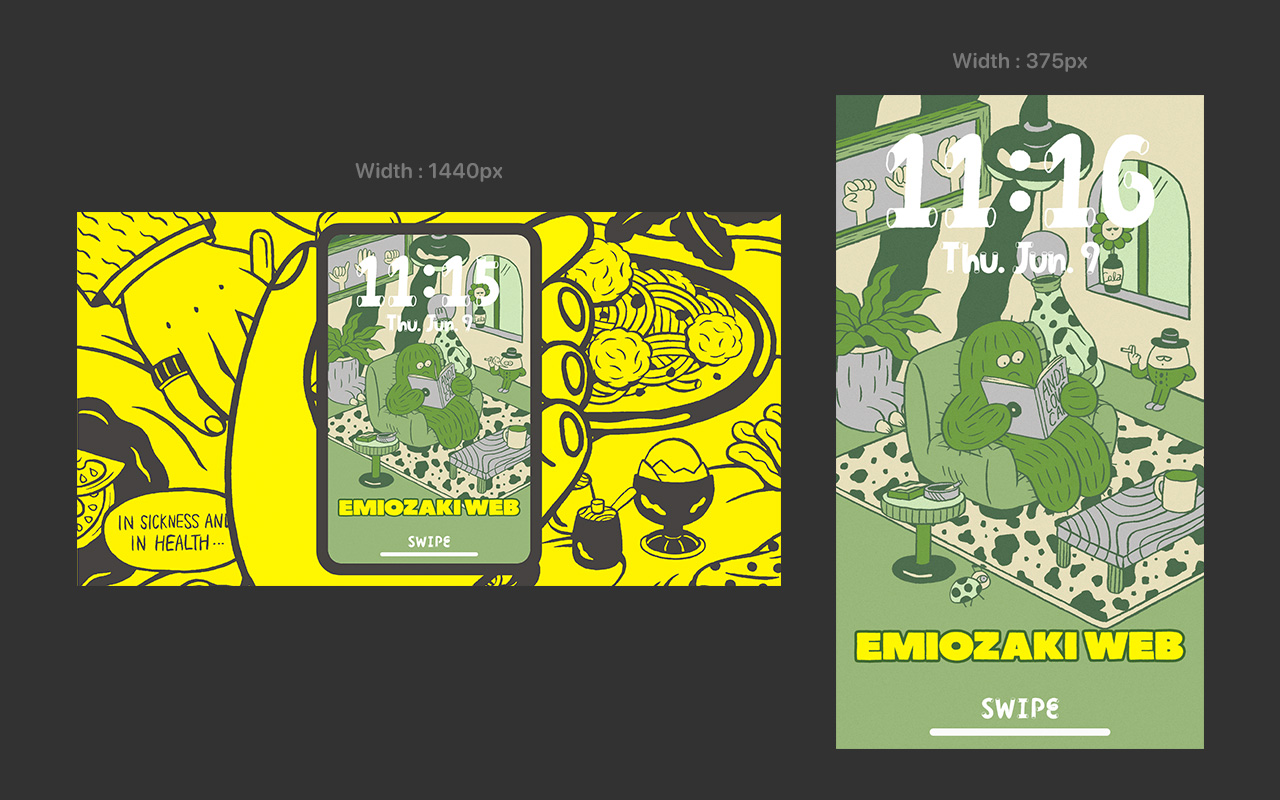
3. スマホアプリ風に表現
メインのコンテンツをスマホアプリ風に寄せて、デスクトップ幅では上下左右中央に配置したり、モバイル端末にはめ込んだような見た目にしています。

KPP 10th Anniversary Special Website
STARTボタンを押すと画像が切り替わる遊び要素や、左下のトグルスイッチでメインビジュアルが切り替わったりと、リッチなギミックが施してあります。

最初はスマホの待受け画面になっており、スワイプするとProfileなどメニューごとのアプリアイコンが表示されます。ポートフォリオサイトでイラスト作品の見せ方としても素敵ですね。
以上、スマホ幅に特化したサイトをピックアップしてみました!
私もスマホ幅に特化したデザインを作る際は、デスクトップ幅のデザインも提案してみたいなと思いましたよ。
もし、みなさんも素敵なスマホ特化のサイトデザインを見つけたら、ぜひTwitterでデザインメモの投稿を引用RT or この記事のURLをつけたりして教えてください!